Якщо ви в пошуках кнопок «Поділитися» для свого веб-сайту, то скрипт Social Likes саме те, що потрібно. Він швидко та просто налаштовується, має невеликий розмір та легко інтегрується на сайт. І не важливо, яка у вас CMS. Все легко інтегрується в шаблон простим редагуванням файлу або використовуючи плагіни, про які я розкажу далі.
За допомогою Social Likes можна розмістити кнопки «лайків» для: Facebook, Twitter, Вконтакте, Одноклассники, Мой мир, Google+ і Pinterest.
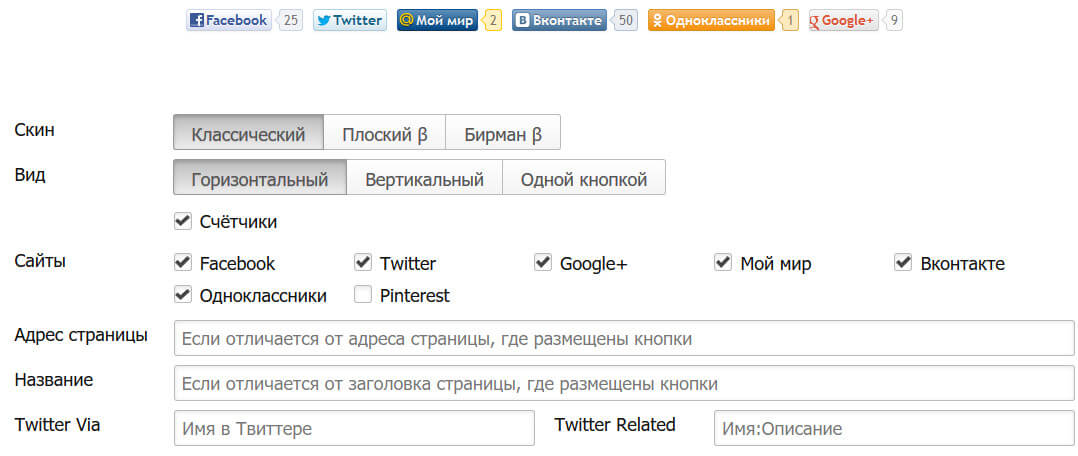
Вибираєте скін, вигляд, лічильники (так чи ні), сайти та завантажуєте архів із всім необхідним.
Тоді розпаковуєте архів та копіюєте його на свій сайт. Далі у файлі index.html або безпосередньо на сайті можна побачити такий код:
<link rel="stylesheet" href="social-likes_classic.css">
...
<script src="jquery.min.js"></script>
<script src="social-likes.min.js"></script>
...
<div class="social-likes">
<div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div>
<div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div>
<div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div>
<div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div>
<div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div>
<div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div>
</div>
Тому, щоб код працював потрібно вказати шляхи до файлів:
<link rel="stylesheet" href="social-likes_classic.css">
...
<script src="jquery.min.js"></script>
<script src="social-likes.min.js"></script>
Наприклад, якщо ви скопіювали папку із назвою social-likes в папку images вашого сайту, то шляхи будуть виглядати так:
<link rel="stylesheet" href="images/social-likes/social-likes_classic.css">
...
<script src="images/social-likes/jquery.min.js"></script>
<script src="images/social-likes/social-likes.min.js"></script>
...
<div class="social-likes">
<div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div>
<div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div>
<div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div>
<div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div>
<div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div>
<div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div>
</div>
Для виведення в Joomla! я використовую плагін Skyline Content Advertisement (плагін для реклами).
Для виведення в Wordpress я використовую плагін Quick Adsense (правда він уже досить застарів). Можете спробувати його новий аналог — AdSense Plugin WP QUADS.
Як працюють кнопки можна побачити знизу цієї статті.
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.