Если вы в поисках кнопок «Поделиться» для своего сайта, то скрипт Social Likes именно то, что нужно. Он быстро и просто настраивается, имеет небольшой размер и легко интегрируется на сайт. И не важно, какая у вас CMS. Все легко интегрируется в шаблон простым редактированием файла или используя плагины, о которых я расскажу далее.
С помощью Social Likes можно разместить кнопки «лайков» для: Facebook, Twitter, Вконтакте, Одноклассники, Мой мир, Google+ і Pinterest.
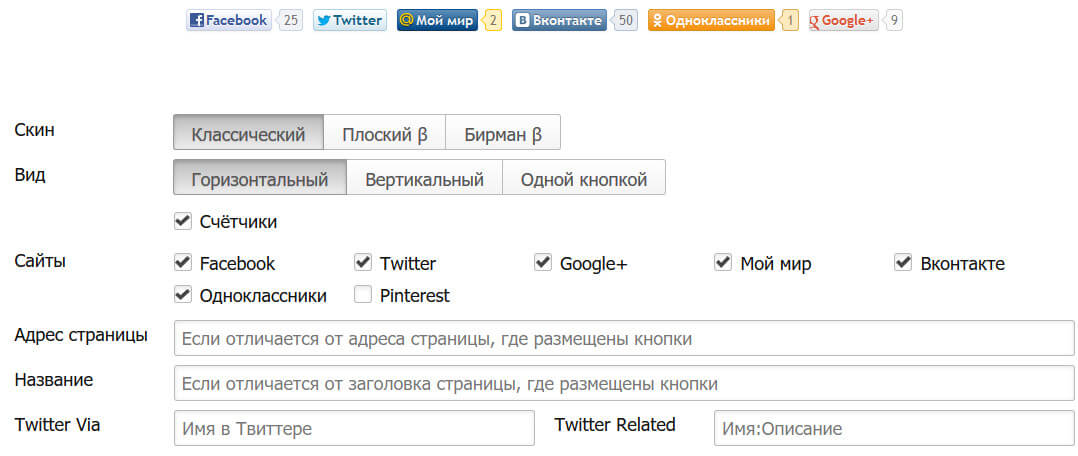
Выбираете скин, вид, счетчики (да или нет), сайты и загружаете архив со всем необходимым.
Тогда распаковываете архив и копируете его на свой сайт. Далее в файле index.html или непосредственно на сайте можно увидеть такой код:
<link rel="stylesheet" href="social-likes_classic.css">
...
<script src="jquery.min.js"></script>
<script src="social-likes.min.js"></script>
...
<div class="social-likes">
<div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div>
<div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div>
<div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div>
<div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div>
<div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div>
<div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div>
</div>
Поэтому, чтобы код работал нужно указать пути к файлам:
<link rel="stylesheet" href="social-likes_classic.css">
...
<script src="jquery.min.js"></script>
<script src="social-likes.min.js"></script>
Например, если вы скопировали папку с названием social-likes в папку images вашего сайта, то пути будут выглядеть так:
<link rel="stylesheet" href="images/social-likes/social-likes_classic.css">
...
<script src="images/social-likes/jquery.min.js"></script>
<script src="images/social-likes/social-likes.min.js"></script>
...
<div class="social-likes">
<div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div>
<div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div>
<div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div>
<div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div>
<div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div>
<div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div>
</div>
Для вывода в Joomla! я использую плагин Skyline Content Advertisement (плагин для рекламы).
Для вывода в Wordpress я использую плагин Quick Adsense (правда он уже достаточно устарел). Можете попробовать его новый аналог — AdSense Plugin WP QUADS.
Как работают кнопки можно увидеть снизу этой статьи.
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.