В попередній статті я написав про адаптивне меню для Joomla!, але також існує велика кількість таких і на Wordpress. Існує багато, а працюють як завжди не всі. Пишу про те, яке працює у мене. Можливо у вас буде все навпаки, ну так часто буває (різні конфігурації сервера, версія двигуна та багато чого іншого).
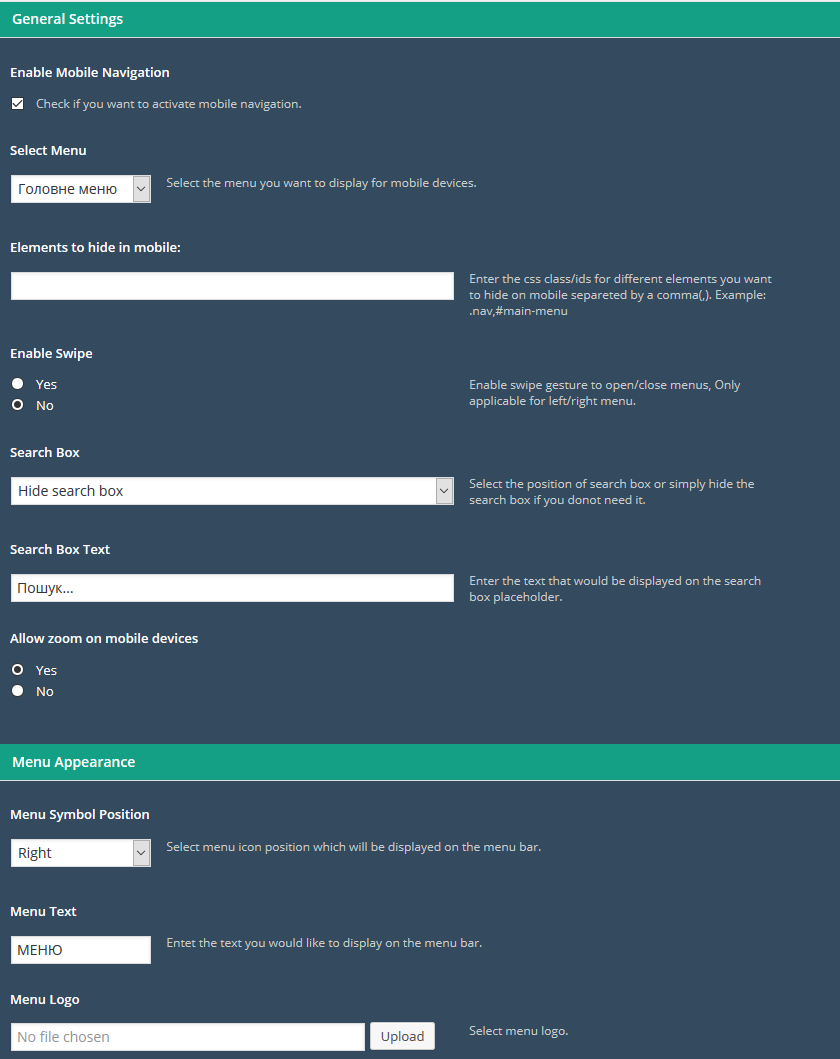
Отож дане меню також адаптивне та повністю безкоштовне. Після встановлення зліва з’явиться відповідний плагін, перейшовши на який можна налаштувати меню під себе. Для початку в налаштуваннях вибираємо меню для відображення (якщо у вас їх декілька). В налаштуваннях можна вказати ширину екрана для якої буде вмикатися дане меню (навпроти «Display menu from width (in px)»). Пишемо, наприклад 600 пікселів і на моніторах чи екранах починаючи від 600 пікселів і нижче буде відображене дане меню. В опціях можна вимкнути появу даного меню за допомогою жестів (я так і зробив — навпроти «Enable Swipe» поставив «No»). Потрібно дати назву меню (навпроти «Menu Text»), вибрати позицію на сайті (Menu Open Direction), вказати ширину меню (Menu Width) та за потреби налаштувати інші параметри: колір лінків, логотип і так далі.
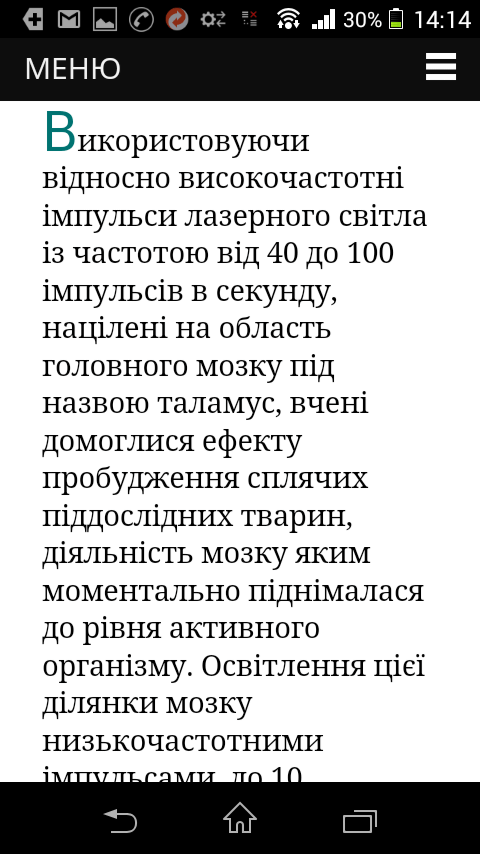
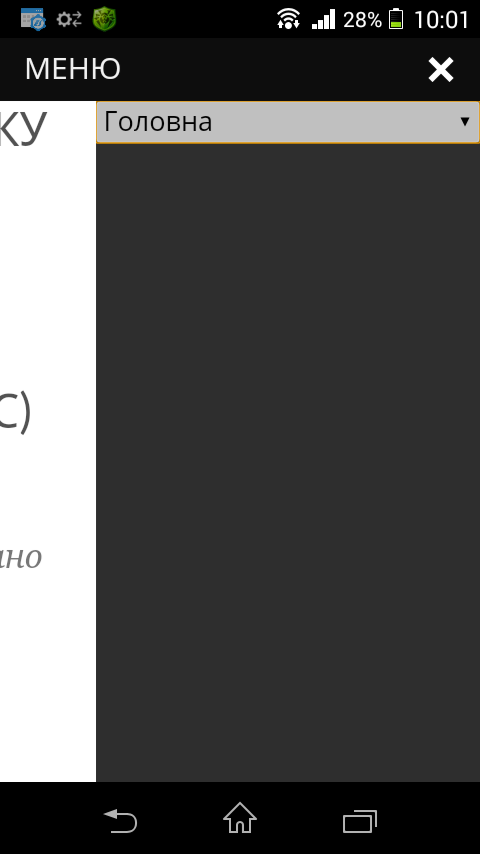
Зверху екрана буде відображена кнопка при натисканні на яку з’явиться меню із головною сторінкою, натиснувши на яку воно відкриється повністю. Ним досить зручно та легко користуватися, тому якщо ви в пошуках подібного рішення — спробуйте.
Дане меню має також Pro версію. Але для більшості вистачить і безкоштовної версії.