- Деталі
- Автор: JM
- Категорія: Joomla!
- Перегляди: 1532
Якщо потрібно, щоб заголовок модуля був клікабельним, то існує чудове рішення, яке я взяв із форуму http://joomlaforum.ru. Стандартними методами вставити лінк до заголовку модуля не вийде — Joomla! виріже код.
Тому виконуємо наступне (показую приклад для модуля банерів):
- Деталі
- Автор: JM
- Категорія: Joomla!
- Перегляди: 1730
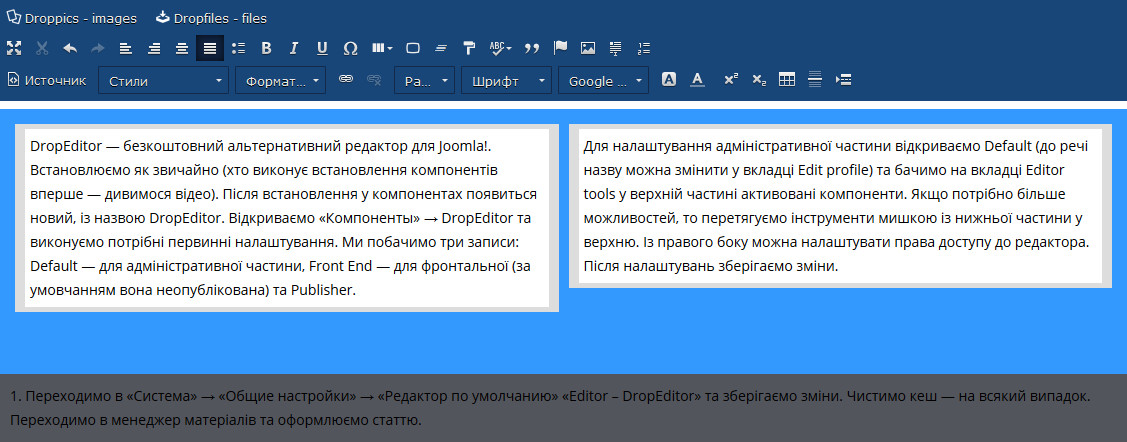
Встановлюємо як звичайно (хто виконує встановлення компонентів вперше — дивимося відео). Після встановлення у компонентах появиться новий, із назвою DropEditor. Відкриваємо «Компоненты» → DropEditor та виконуємо потрібні первинні налаштування. Ми побачимо три записи: Default — для адміністративної частини, Front End — для фронтальної (за умовчанням вона неопублікована) та Publisher. Для налаштування адміністративної частини відкриваємо Default (до речі назву можна змінити у вкладці Edit profile) та бачимо на вкладці Editor tools у верхній частині активовані компоненти. Якщо потрібно більше можливостей, то перетягуємо інструменти мишкою із нижньої частини у верхню. Із правого боку можна налаштувати права доступу до редактора. Після налаштувань зберігаємо зміни.
Детальніше: DropEditor — безкоштовний альтернативний редактор для Joomla!
- Деталі
- Автор: JM
- Категорія: Joomla!
- Перегляди: 1609
Чудовий безкоштовний плагін для збільшення зображень без внесення додаткових налаштувань і тегів. Просто завантажуєте та вставляєте зображення стандартним методом і отримуєте результат.
Детальніше: ImageSizer — показ зображень в lightbox вікні за умовчанням для Joomla! + галерея
- Деталі
- Автор: JM
- Категорія: Joomla!
- Перегляди: 1266
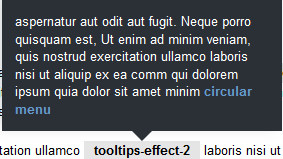
Якщо шукаєте ефектні підказки для CMS Joomla!, то плагін Tooltip саме те, що потрібно. Вагою в декілька кілобайт він чудово виконує свою роботу. Підказки можуть мати декілька ефектів появи. Вони можуть містити не лише текст, а й лінки та зображення.
Детальніше: Красиві підказки для Joomla! з допомогою плагіна Tooltip plugin
- Деталі
- Автор: JM
- Категорія: Joomla!
- Перегляди: 1501
Безкоштовний плагін для закриття зовнішніх лінків від індексації, який працює автоматично та легко налаштовується. Якщо ви передумаєте та видалите плагін — всі лінки знову стануть доступними для індексації.
Детальніше: No External Links — плагін для тих, кому потрібно закрити зовнішні лінки від індексації
Популярне
-
👀 188481
Як створити кросворд? Онлайн сервіси для створення кросвордів.

👀 177331
Відмінювання імені та прізвища онлайн

👀 68841
Як дізнатися невідомий номер? Програма «Хто дзвонив»

👀 61431
Скретч — завантажити програму на комп’ютер

👀 60650
Довідник "Моя аптечка"

👀 58296
Не працюють нижні сенсорні кнопки?

👀 54215
Скарбниця знань 2-4 клас