Якщо потрібно, щоб заголовок модуля був клікабельним, то існує чудове рішення, яке я взяв із форуму http://joomlaforum.ru. Стандартними методами вставити лінк до заголовку модуля не вийде — Joomla! виріже код.
Тому виконуємо наступне (показую приклад для модуля банерів):
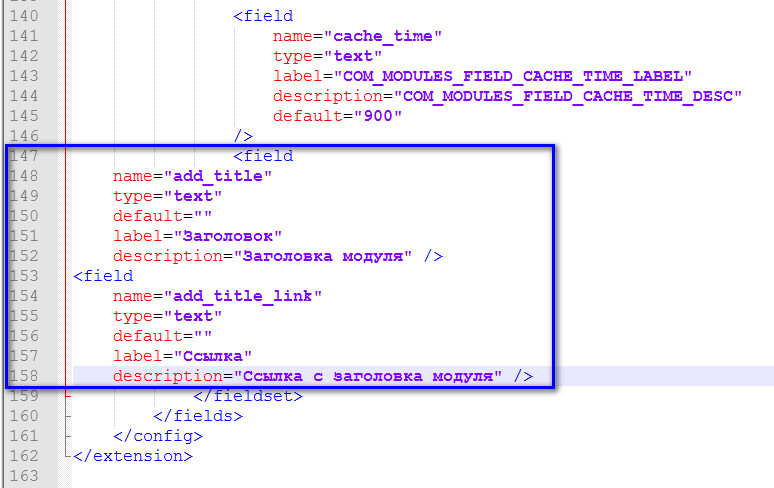
1. Відкриваємо за допомогою FTP клієнта: ваш сайт/modules/mod_banners/mod_banners.xml та вносимо за допомогою редактора (наприклад Notepad++) такий код:
<field
name="add_title"
type="text"
default=""
label="Заголовок"
description="Заголовка модуля" />
<field
name="add_title_link"
type="text"
default=""
label="Ссылка"
description="Ссылка с заголовка модуля" />
Знизу на скриншоті видно, що і де вставлено (виділене прямокутником).
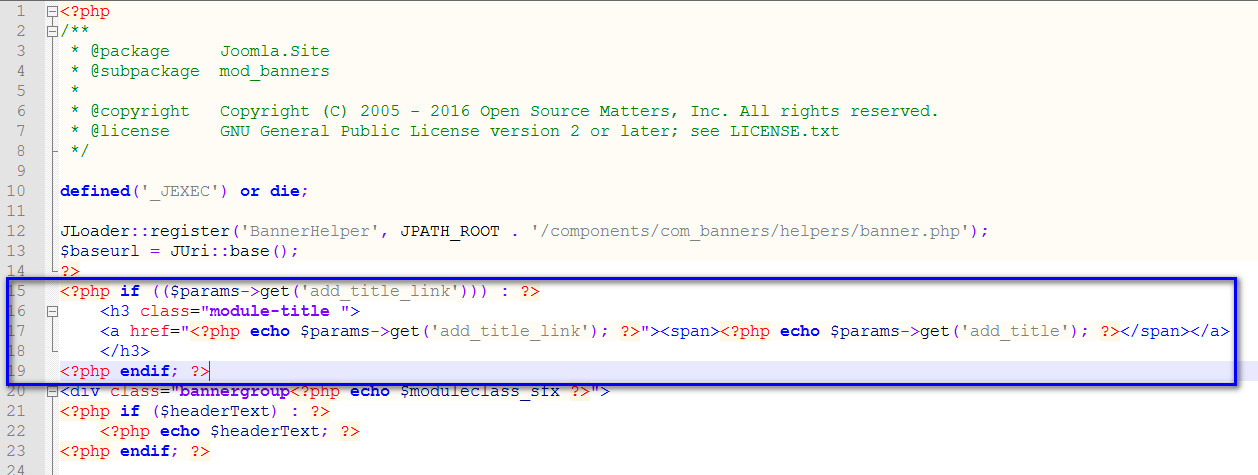
2. Далі відкриваємо шаблон виведення модуля: ваш сайт/modules/mod_banners/tmpl/default.php та перед першим Div'ом вставляємо наступний код:
<?php if (($params->get('add_title_link'))) : ?>
<h3 class="module-title ">
<a href="<?php echo $params->get('add_title_link'); ?>"><span><?php echo $params->get('add_title'); ?></span></a>
</h3>
<?php endif; ?>
Дивимося на скриншоті, що і де вставлено (виділене прямокутником).
Після цього потрібно зайти в модуль і в додаткових параметрах з’явиться два додаткових поля:
- «Заголовок»
- «Ссылка заголовка»
В даному прикладі заголовок модуля буде виводитися лише коли наявне посилання.
Якщо потрібно, щоб заголовок виводився не залежно від того чи є посилання, то код із пункту 2 потрібно замінити на наступний:
<h3 class="module-title ">
<?php if (($params->get('add_title_link'))) : ?>
<a href="<?php echo $params->get('add_title_link'); ?>"><span><?php echo $params->get('add_title'); ?></span></a>
<?php else: ?>
<span><?php echo $params->get('add_title'); ?></span>
<?php endif; ?>
</h3>
Примітка. Для того, щоб не було два заголовки — у налаштуваннях модуля на вкладці «Модуль» переводимо «Показывать заголовок» у стан «Скрыть».
За даний спосіб велике спасибі для користувача joomlaforum під ніком vordoom.
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.