Чудовий безкоштовний плагін для збільшення зображень без внесення додаткових налаштувань і тегів. Просто завантажуєте та вставляєте зображення стандартним методом і отримуєте результат.
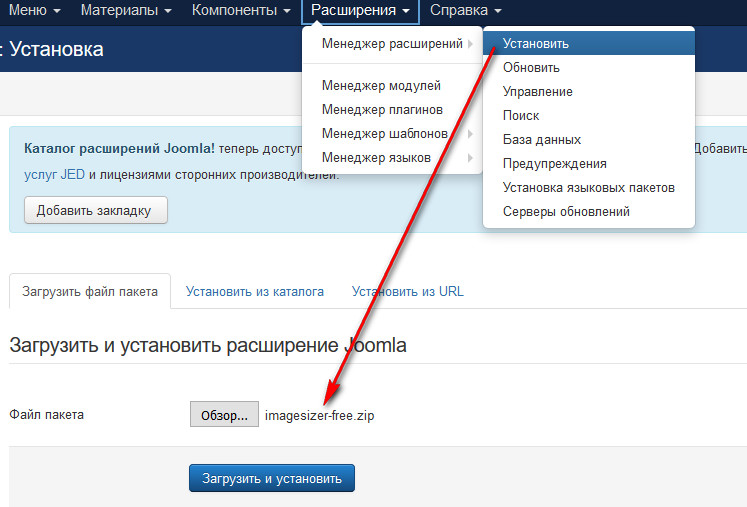
Встановіть плагін одним із зручних для вас способів. Більш детально про встановлення плагінів на цій сторінці.
Перейдіть в менеджер плагінів та активуйте його перевівши стан у «Включено».
В «Basic-Options» доступні:
- Lightbox-Script — тип вікна в якому буде відкриватися зображення;
- MinSizeX(Thumb) — розмір мініатюр по ширині;
- Min Size Y (Thumb) — розмір мініатюр по висоті;
- Max Size X (Pic) — максимальний розмір зображення по ширині при збільшенні;
- Max Size Y (Pic) — максимальний розмір зображення по висоті при збільшенні;
- JPG Quality — якість зображень;
- Make a Readmore-Link — лінк читати далі (так чи ні);
- InsertandScale — вставка і масштабування (так чи ні);
- Joomla!-JFile — вибачте, сам не знаю.
В «Expert-Options» доступні:
- Thumbs Savepath — папка для кешування;
- CSS-Class for Pic — клас стилів для зображень;
- CSS-Class for Link — клас стилів для лінків;
- HMOD – access — права доступу до зображень;
- Mode — режим;
- Generation — генерування в адміністративній чи користувацькій частині Joomla!
- Plugin-Event — виведення;
- Delete Thumb-Cache — видалення кешу із мініатюрами (та чи ні);
- Show Errors — показувати помилки (так чи ні);
- Urldecode — декодування (так чи ні).
В «Informations and Tips» доступні інструкції по роботі із плагіном. Наприклад, можна виводити не одне зображення, а всі із певної папки (таким чином отримаємо галерею із lightbox ефектом).
Вкладка «Help and Support» призначена для зв’язку із розробниками плагіна.
А тепер трішки практики:
Завантажуємо зображення та за допомогою маркерів змінюємо його розмір, попередньо клацнувши на нього. Після цього можна задати стандартні розміри для зображення. Я виставляю тільки ширину, а поле для висоти залишаю порожнім — таким чином висота підбереться автоматично, а ширина буде стандартною для всіх зображень (якщо вони не менші від цього розміру). Ось приблизний код:
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="images/IMG_1067_cr.jpg" width="450" height="" /></p>
Для того, щоб відобразити галерею потрібно завантажити папку із фото на хостинг та вказати до неї шлях. Галерея може виглядати приблизно так:
{imagesizer path="images/Althaea"}
images/Althaea — виведуться всі зображення із папки Althaea, яка знаходиться в папці images, що являється папкою для зображень за замовчуванням.
Дивимось відео:
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.