BT Content Slider — ще раз доказує, що функціональний та адаптивний модуль із безліччю налаштувань може бути абсолютно безкоштовним. Із модулем можна вивести у вигляді слайдів новини вашого сайту в різних позиціях (все залежить від вашого шаблону) і з різною кількістю новин у слайдах. Крім слайд-показу можна виводити новини статично — потрібно просто вимкнути автозавантаження та навігацію. До плюсів можна віднести адаптивність модуля — він буде працювати не лише на ПК, а й на планшетах та телефонах. Модуль може працювати із категоріями Joomla! та матеріалами компоненту K2.
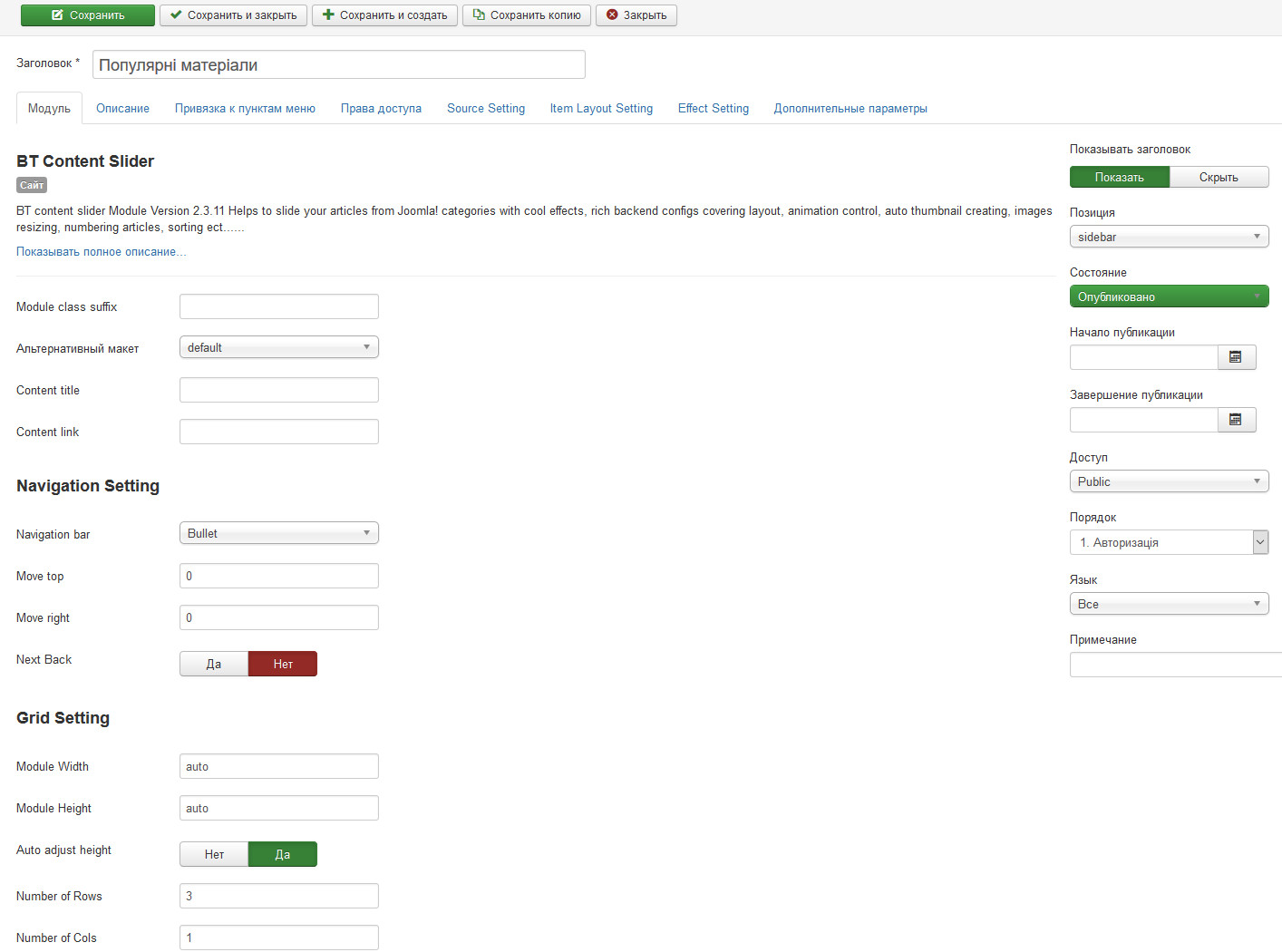
1. Встановлюємо модуль через менеджер встановлення та переходимо в менеджер модулів для його налаштування. Стан модуля переводимо в «Опубліковано» та вибираємо для нього позицію в шаблоні. В якості заголовку можна написати наприклад, популярні новини (якщо будете виводити популярні матеріали), а кнопку «Показувати заголовок» переводимо в режим «Показати». Не забуваємо на вкладці «Прив’язка до пунктів меню» вибрати «На всіх сторінках» або конкретно до своїх потреб.
2. В модулі можна побачити основні чотири вкладки для налаштування:
Модуль — тут проводимо загальні налаштування
Sourse Setting — в даній вкладці вибираються джерела із яких буде виводитися інформація
Item Layout Setting — використовується для налаштувань заголовків, зображень та ін.
Effect Setting — задаються різні ефекти переходів для слайдера.
Загальні налаштування
3. В загальних налаштуваннях:
Content Title — заголовок, який буде відображатися зверху в стрічці навіації
Content link — посилання для заголовка Content Title
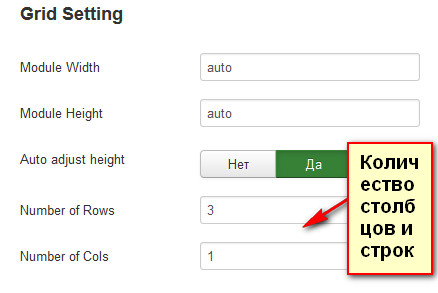
Також в основних налаштуваннях вказуємо кількість рядків та стовпців із новинами:
Основні налаштування, що потрібні для роботи модуля, пишу тільки те, що «Да» (решта — діло кожного із його особистих вподобань)
Для перегляду великих зображень — краще завантажте їх собі на ПК
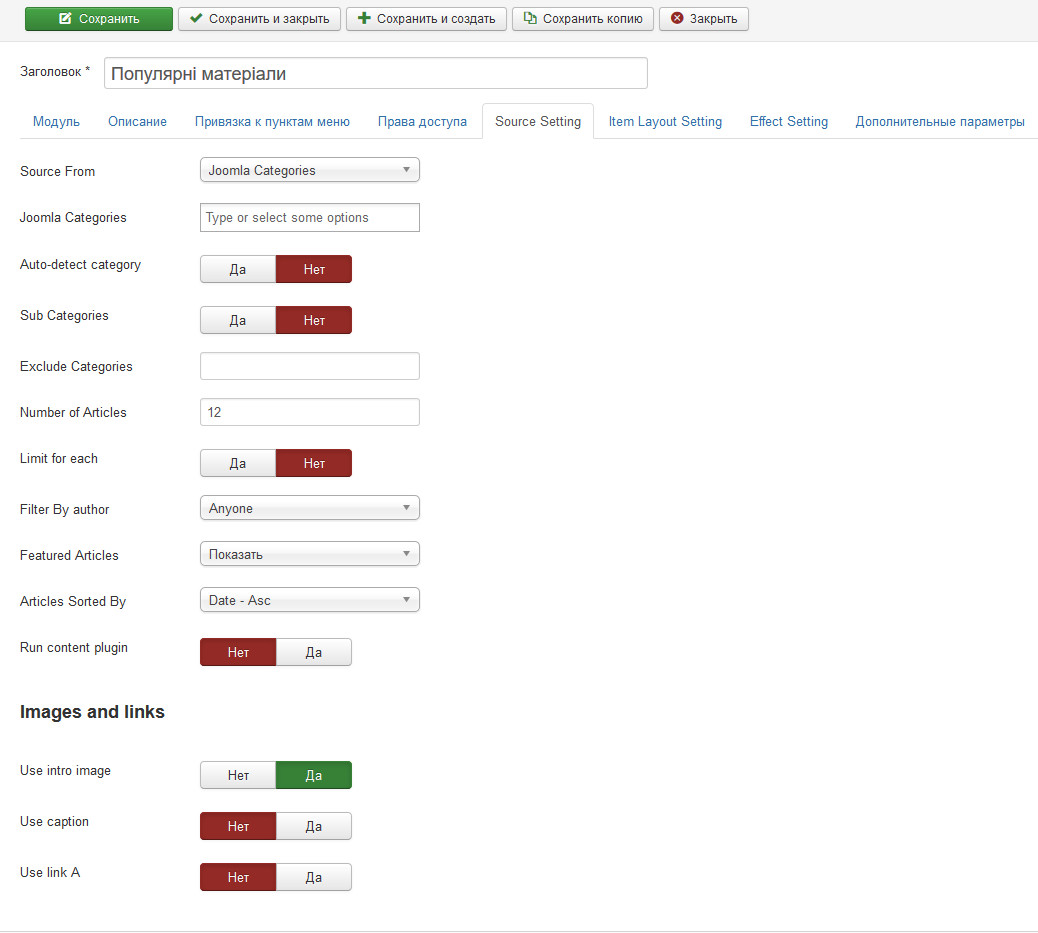
Sourse Setting
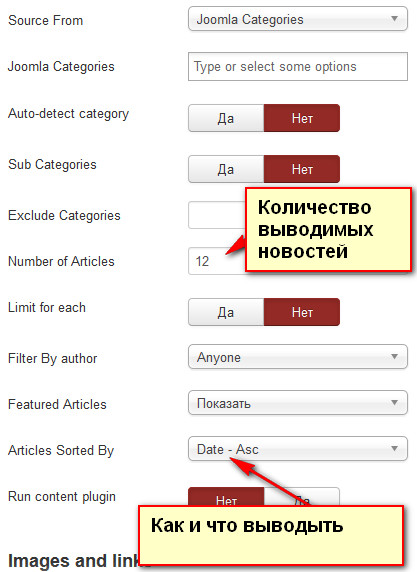
1. Source From — вибираємо звідки будуть братися матеріали (я вибрав категорії)
2. Number of Articles — (кількість матеріалів, що будуть виводитися)
3. Articles Sorted By — визначає, що і як буде виводитися (по даті, по часу додавання, популярності і так далі)
4. Use intro image (да)
Для кращого розуміння дивимося скриншот:
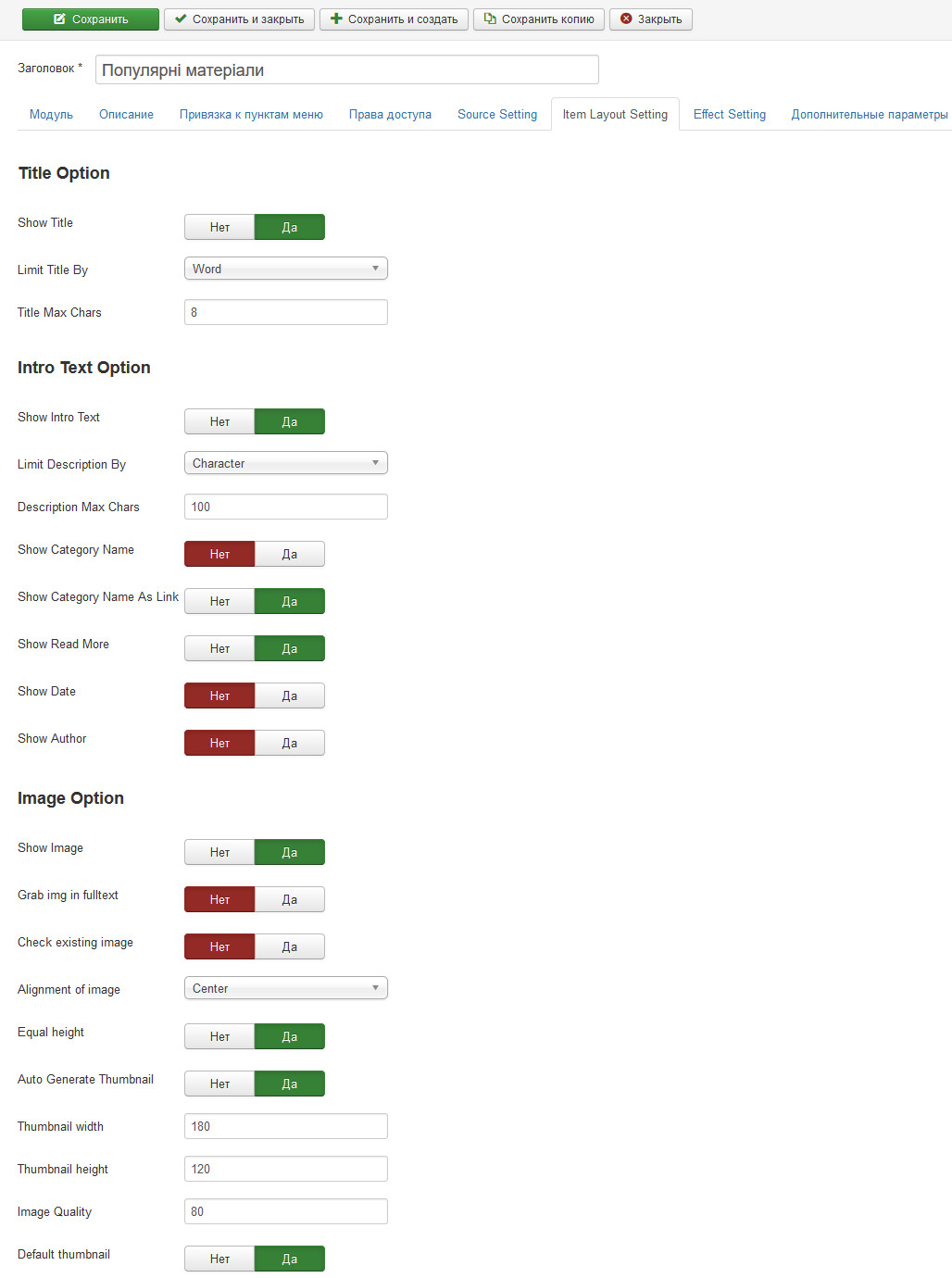
Item Layout Setting
1. Show Title (да)
2. Show Intro Text (да)
3. Show Category Name As Link — перехід по клацанню на назву категорії (да)
4. Show Read More — лінк детальніше (да)
5. Show Image — показувати зображення (да)
6. Equal height (да)
7. Auto Generate Thumbnail (да)
8. Thumbnail width (ширина мініатюр), Thumbnail height (висота мініатюр),
Image Quality (якість зображення)
9. Default thumbnail (да)
Для кращого розуміння дивимося скриншот:
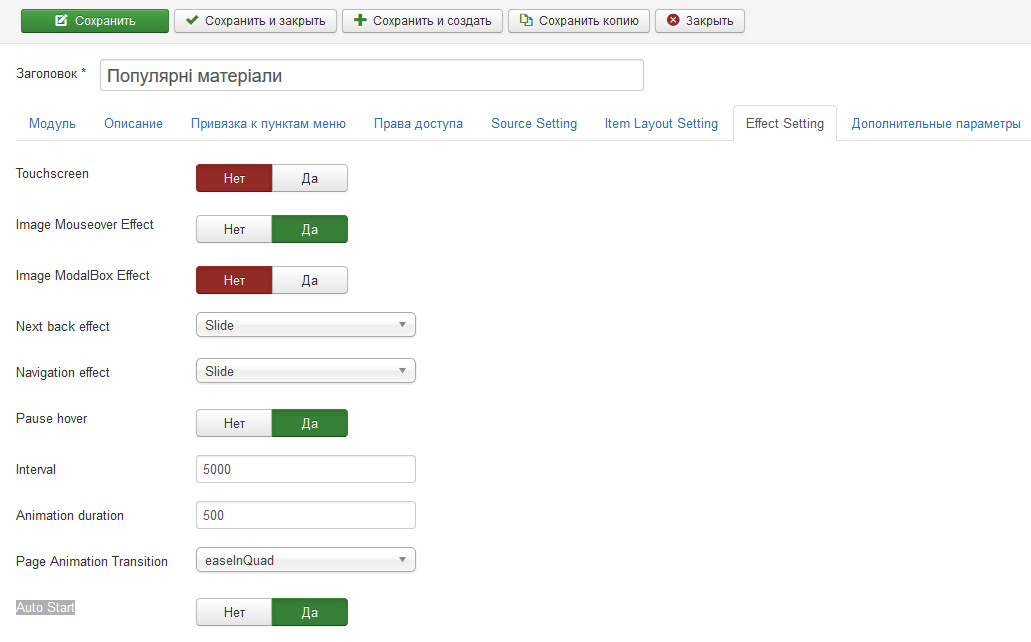
Effect Setting
1. Image Mouseover Effect (да)
2. Image ModalBox Effect (да)
3. Pause hover (да)
4. Auto Start — автоматичний запуск руху слайдера (да)
Для кращого розуміння дивимося скриншот:
Сторінка модуля для завантаження (потрібна реєстрація)
Офіційна демонстрація модуля BT Content Slider
Сторінка модуля в офіційних розширеннях Joomla!
Завантажити модуль із ЯндексДиска (якщо не має часу чи бажання реєструватися на сторінці модуля)
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.