Ми знаємо, що останні версії Joomla мають у своєму складі поля. Але часто виникає необхідність, особливо для сайтів, які орієнтовані на мобільний контент, використовувати QR-коди. Адже це просте та легке надання потрібної інформації, що може зчитуватися будь-яким смартфоном чи планшетом. Багато виробників мобільних телефонів вже за умовчанням інсталюють мобільні додатки для зчитування QR-кодів. Іншим потрібно встановити платний чи безкоштовний додаток із маркету. Але зараз не про це…
1. Встановлюємо плагін Custom Fields - QR Code plugin та переходимо у менеджер плагінів і якщо він вимкнений, то вмикаємо його.
2. Тоді переходимо у «Матеріали → Поля → Створити».
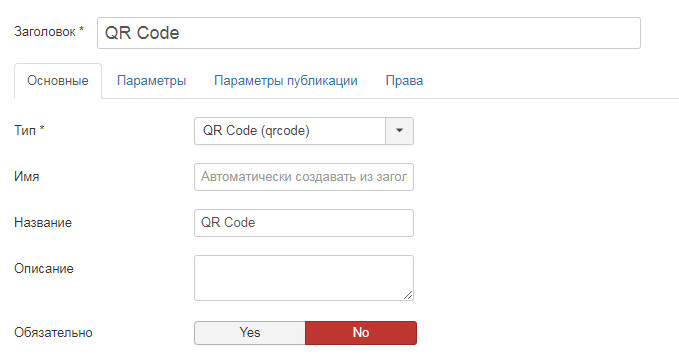
3. Тоді у вкладці «Основні», напроти «Тип» вибираємо QR Code (qrcode).
4. Напроти «Заголовок» даємо назву для поля.
5. Із правого боку під надписом «Категорія» можна вибрати у яких категоріях буде відображене поле.
6. На вкладці «Параметри» бачимо текст: «Автоматичне відображення». Напроти нього можна вибрати у якій частині сайту буде показаний QR-код.
7. Не забуваємо поставити стан в «Опубліковано». На цьому основні налаштування можна вважати завершеними.
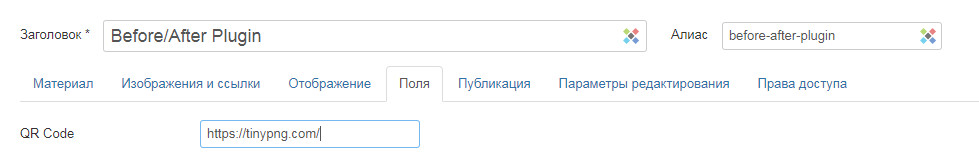
8. Створюємо нову статтю чи редагуємо вже існуючу. Бачимо наше поле із такою назвою, яку придумали при налаштуванні поля (у мене це QR Code). Просто вставляємо у нього текст або лінк, зберігаємо та дивимося на результат, перейшовши на фронтальну сторону сайту.
Зверніть увагу, що у безкоштовній версії не доступні наступні параметри:
- Align – вирівнювання
- Size – розмір
- Color – колір
- Background color – колір фону
Тому, якщо для вас важливі такі параметри – потрібно купувати або використати аналог, наприклад плагін, який встановлений на даному сайті.