Для виведення популярних матеріалів наприклад, в сайдбарі можна використати готове рішення у вигляді модуля (наприклад, BT Content Slider) або скористатися модулем, який іде в комплекті із самою CMS Joomla. Модуль має назву «Матеріали - Популярні» (mod_articles_popular). Він за замовчуванням не виводить зображення, а це якось не так красиво сприймається. Тому в мене виникло бажання додати зображення у стандартний модуль.
Сторонніми рішеннями останнім часом не маю ніякого бажання користуватися. Все тому, що модулі, компоненти чи плагіни не оновлюються (ніким не підтримуються) або викликають із якихось причин конфлікти та сильне навантаження на хостинг.
Сам я не програміст. Тому вибачайте, якщо щось не так. Робочий варіант знайшов на форумі https://joomlaforum.ru/.
Ось його код:
<ul class="mostread<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<li>
<?php preg_match_all('#<img[^<]+?>#', $item->introtext, $matches);?>//отримуємо зображення з вступного тексту
<span class="mostread_img"><?php echo $matches[0][0];?></span>//виводимо зображення
<span class="time"><?php echo $item->created; ?></span>//виводимо дату створення матеріалу
<a href="<?php echo $item->link; ?>">
<?php echo $item->title; ?></a>
</li>
<?php endforeach; ?>
</ul>
Розглянемо по порядку:
1. Копіюємо файл default.php із папки: ваш сайт/modules/mod_articles_popular/tmpl у папку ваш сайт/templates/назва вашого шаблону/html/mod_articles_popular (якщо папка у шаблоні відсутня, то створіть її).
2. Замінюємо код у файлі default.php.
Код:
<ul class="mostread<?php echo $moduleclass_sfx; ?> mod-list">
<?php foreach ($list as $item) : ?>
<li itemscope itemtype="https://schema.org/Article">
<a href="<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<?php echo $item->title; ?>
</span>
</a>
</li>
<?php endforeach; ?>
</ul>
Замінюємо на:
<ul class="mostread<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<li>
<?php preg_match_all('#<img[^<]+?>#', $item->introtext, $matches);?>//отримуємо зображення з вступного тексту
<span class="mostread_img"><?php echo $matches[0][0];?></span>//виводимо зображення
<span class="time"><?php echo $item->created; ?></span>//виводимо дату створення матеріалу
<a href="<?php echo $item->link; ?>">
<?php echo $item->title; ?></a>
</li>
<?php endforeach; ?>
</ul>
Але я змінив на трішки інший:
<ul class="mostread<?php echo $moduleclass_sfx; ?> mod-list">
<?php foreach ($list as $item) : ?>
<a href="<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<span class="time">👀 <?php echo $item->hits; ?> </span> <br />
<?php echo $item->title; ?> <br />
<?php preg_match_all('#<img[^<]+?>#', $item->introtext, $matches);?>
<span class="mostread_img"><?php echo $matches[0][0];?></span> <br />
</span>
</a>
<?php endforeach; ?>
</ul>
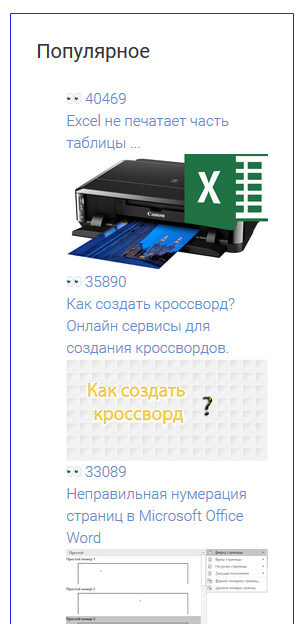
Його результат ви можете бачити справа у сайдбарі сайту.
Додав кількість переглядів та забрав виведення дати створення матеріалу. Також додав іконку, щоб краще сприймалося.
Удачі.