Для вывода популярных материалов например, в сайдбаре можно использовать готовое решение в виде модуля (например, BT Content Slider) или воспользоваться модулем, который идет в комплекте с самой CMS Joomla. Модуль называется «Материалы - Самые читаемые» (mod_articles_popular). Он по умолчанию не выводит изображения, а это как-то не так красиво воспринимается. Поэтому у меня возникло желание добавить изображения в стандартный модуль.
Сторонними решениями в последнее время не имею никакого желания пользоваться. Все потому, что модули, компоненты или плагины не обновляются (никем не поддерживаются) или вызывают по каким-то причинам конфликты и сильную нагрузку на хостинг.
Сам я не программист. Поэтому извините, если что не так. Рабочий вариант нашел на форуме https://joomlaforum.ru/.
Вот его код:
<ul class="mostread<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<li>
<?php preg_match_all('#<img[^<]+?>#', $item->introtext, $matches);?>//получаем изображение из вводного текста
<span class="mostread_img"><?php echo $matches[0][0];?></span>//выводим изображение
<span class="time"><?php echo $item->created; ?></span>//выводим дату создания материала
<a href="<?php echo $item->link; ?>">
<?php echo $item->title; ?></a>
</li>
<?php endforeach; ?>
</ul>
Рассмотрим по порядку:
1. Копируем файл default.php из папки: ваш сайт/modules/mod_articles_popular/tmpl в папку ваш сайт/templates/название вашего шаблона/html/mod_articles_popular (если папка в шаблоне отсутствует, то создайте ее).
2. Заменяем код в файле default.php.
Код:
<ul class="mostread<?php echo $moduleclass_sfx; ?> mod-list">
<?php foreach ($list as $item) : ?>
<li itemscope itemtype="https://schema.org/Article">
<a href="<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<?php echo $item->title; ?>
</span>
</a>
</li>
<?php endforeach; ?>
</ul>
Заменяем на:
<ul class="mostread<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<li>
<?php preg_match_all('#<img[^<]+?>#', $item->introtext, $matches);?>//получаем изображение из вводного текста
<span class="mostread_img"><?php echo $matches[0][0];?></span>//выводим изображение
<span class="time"><?php echo $item->created; ?></span>//выводим дату создания материала
<a href="<?php echo $item->link; ?>">
<?php echo $item->title; ?></a>
</li>
<?php endforeach; ?>
</ul>
Но я заменил на немного другой:
<ul class="mostread<?php echo $moduleclass_sfx; ?> mod-list">
<?php foreach ($list as $item) : ?>
<a href="<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<span class="time">👀 <?php echo $item->hits; ?> </span> <br />
<?php echo $item->title; ?> <br />
<?php preg_match_all('#<img[^<]+?>#', $item->introtext, $matches);?>
<span class="mostread_img"><?php echo $matches[0][0];?></span> <br />
</span>
</a>
<?php endforeach; ?>
</ul>
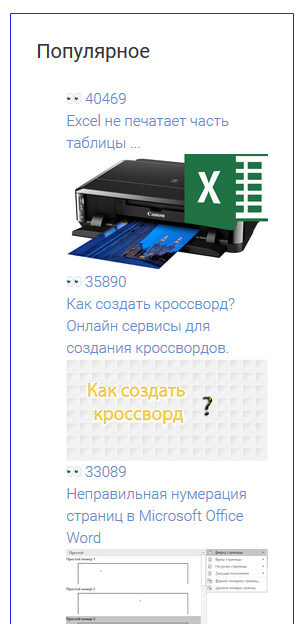
Его результат вы можете видеть справа в сайдбаре сайта.
Добавил количество просмотров и забрал вывод даты создания материала. Также добавил иконку, чтобы лучше воспринималось.
Удачи.