На багатьох ресурсах можна побачити різні спливаючі вікна, які в основному призначені для реклами. Хоча застосувань для них може бути безліч, наприклад, популяризація іншого свого ресурсу, додаткова інформація чи ще багато чого, що кожен сам може собі напридумувати.
Знайти хороший компонент, плагін чи модуль із широкими можливостями налаштувань не зовсім просто. Завжди чогось може не вистачати. А от із компонентом Engage Box — кожен зможе налаштувати вікна (бокси) як сам того забажає.
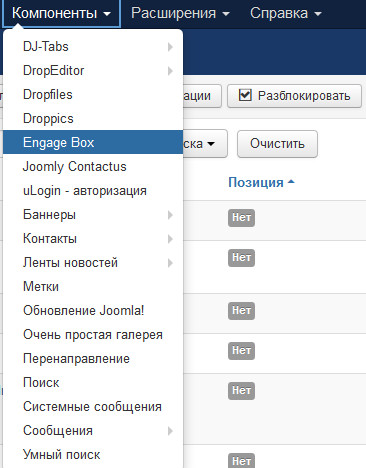
Встановлюємо компонент (відео для початківців, які ще не зовсім знають як це виконувати). Переходимо в компоненти → Engage Box та бачимо список команд.
- Новий із знаком + означає початок створення нового вікна;
- Список — відповідно показує всі створені вікна;
- Імпорт — дозволяє імпортувати файл із налаштуваннями з попередньої версії чи експортованого з іншого сайту;
- Налаштування — ввімкнення чи вимкнення стилів, jQuery та ін.
Доступна документація (правда на англійській мові).
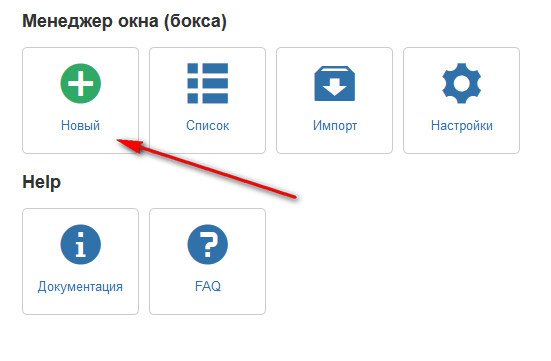
Для створення нового вікна натискаємо «Новий»:
«Тип окошка» — вибираємо стиль вікна (за умовчанням Freetext).
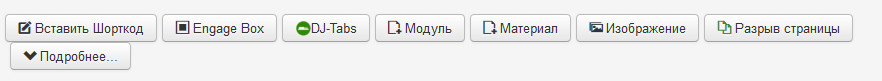
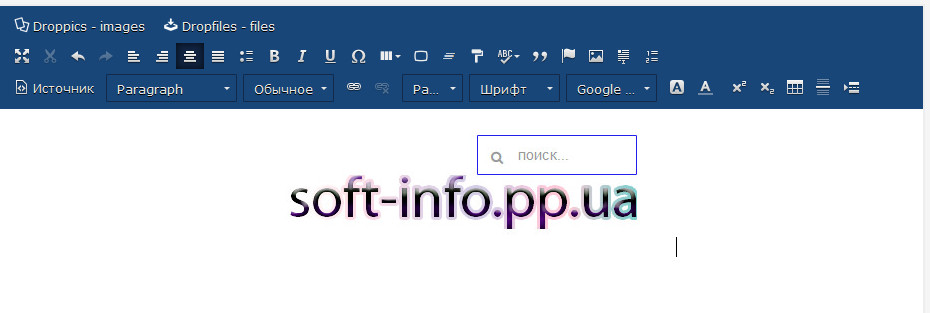
Знизу буде текстовий редактор, який встановлений на вашому Joomla! сайті за умовчанням. Можна при потребі переходити до вихідного коду у режим HTML. Під редактором доступні кнопки для додавання модулів, матеріалів, зображень та ін.
Я, для прикладу вставлю звичайний банер, добавивши картинку.
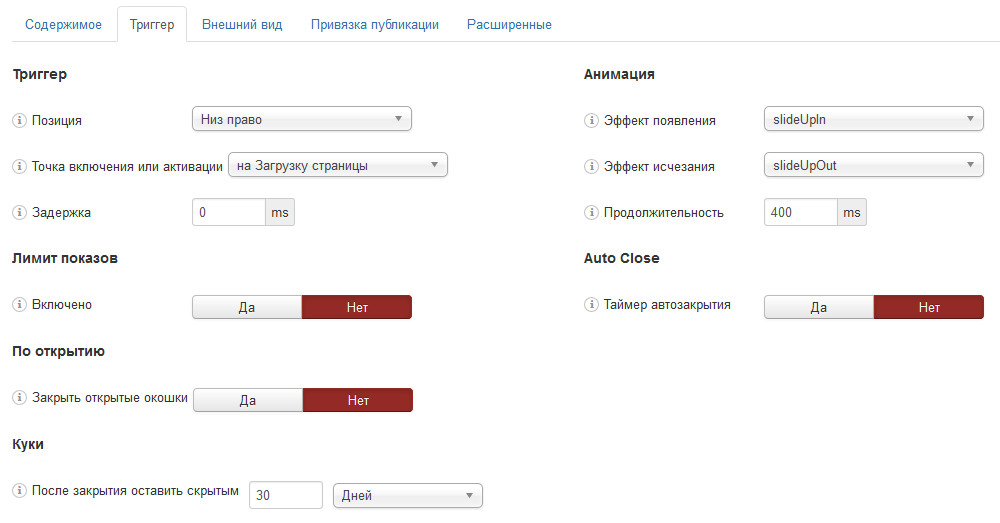
Далі переходимо на вкладку «Триггер» та заповнюємо позицію, вибираємо ефект появи та зникнення, час показу вікна, таймер автозакриття (якщо необхідно, то вмикаємо). Можна задати ліміт показів.
Зверніть увагу на параметр «Точка включения или активации». Саме цей параметр і визначає коли буде виводитися вікно — після відкриття сторінки, її прокрутки, при виході із сторінки і так далі.
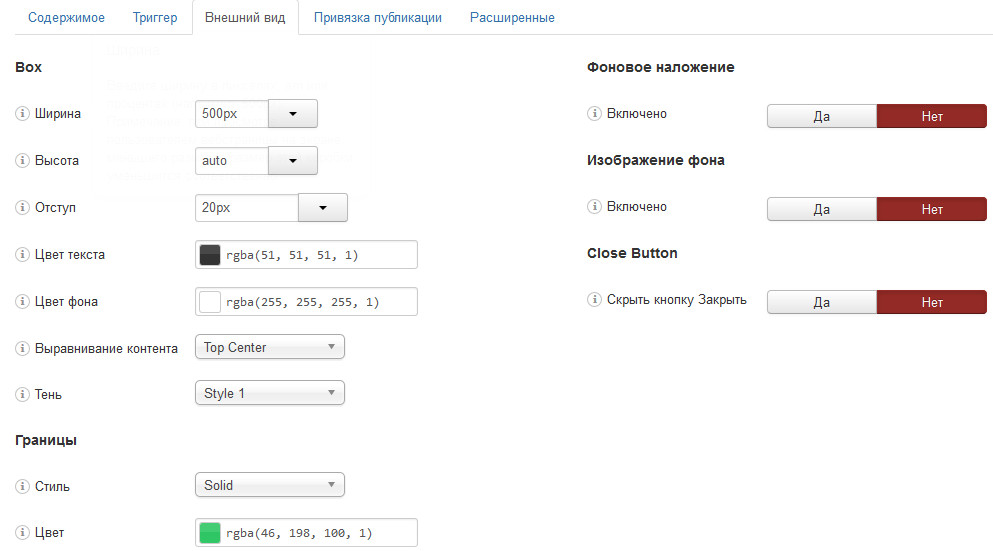
Після заповнення переходимо на наступну вкладку — Внешний вид». Задаємо ширину та висоту бокса, вирівнювання контенту, кольори та інші елементи, які впливають на зовнішній вигляд вікна.
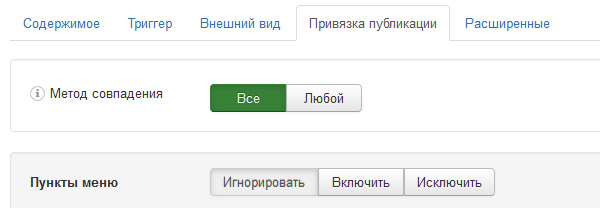
Вкладка «Привязка публикации» дозволяє увімкнути метод збігу. «Все» — це означає, що якщо всі параметри збігаються, то вікно буде опубліковане. Якщо потрібна публікація лише за певної умови, то вибираємо «Любой».
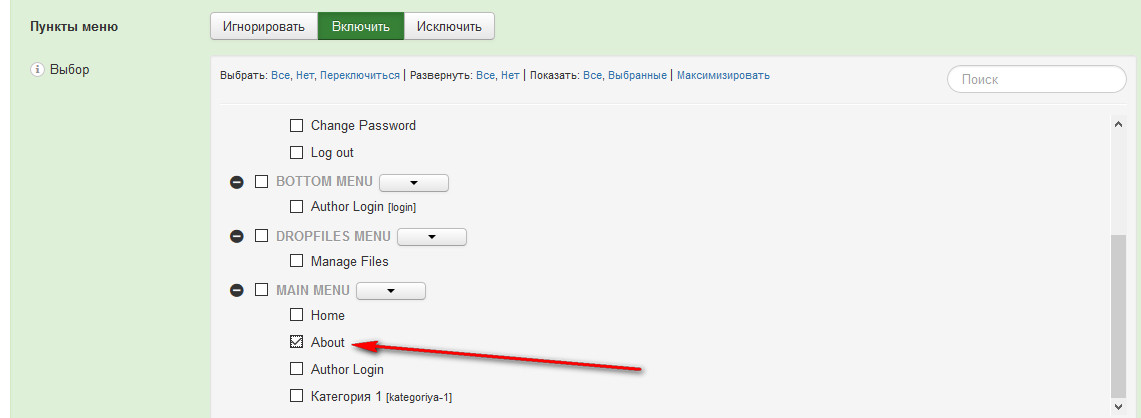
Що ж це значить? Наприклад, ви хочете, щоб вікно показувалося лише на певній сторінці меню. Тоді напроти пункту «Пункты меню» вибираємо «Включить» та вибираємо пункт меню в якому буде показане вікно, а на всіх інших буде ігноруватися. Як видно, налаштувань дуже багато.
В розширених параметрах можна додавати користувацькі додаткові CSS стилі та скрипти.
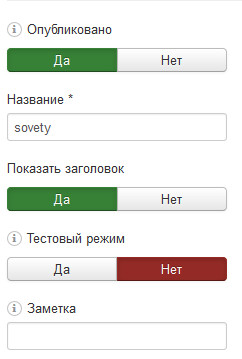
На закінчення пишемо назву із правого боку. Публікуємо та вибираємо чи показувати заголовок чи ні. Корисна кнопка «Тестовый режим» дозволяє протестувати створене вікно для адміністратора — інші користувачі його бачити не будуть. Зберігаємо та перевіряємо.
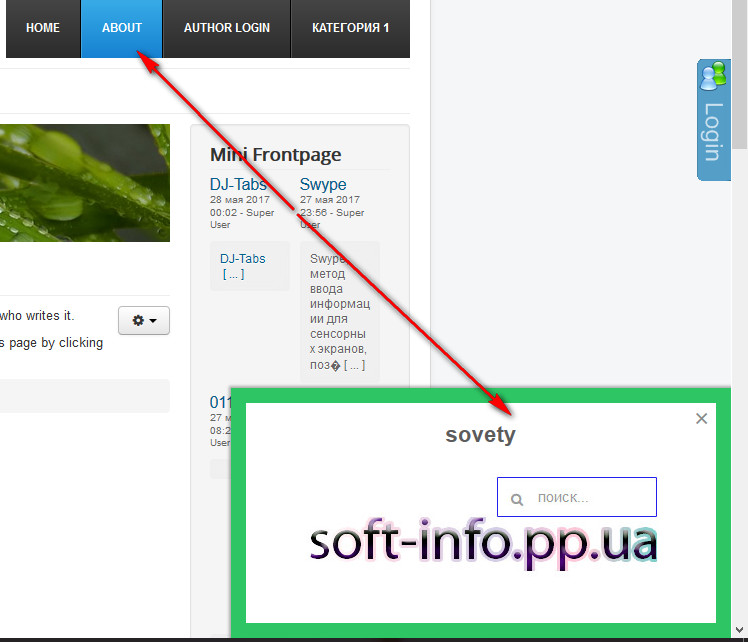
Результат:
Сторінка компонента Engage Box
Сторінка компонента Engage Box на Joomla! Extension Directory
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.