На многих ресурсах можно увидеть различные всплывающие окна, которые в основном предназначены для рекламы. Хотя применений для них может быть множество, например, популяризация другого своего ресурса, дополнительная информация или еще много чего, что каждый сам может себе напридумывать.
Найти хороший компонент, плагин или модуль с широкими возможностями настроек не совсем просто. Всегда чего-то может не хватать. А вот с компонентом Engage Box — каждый сможет настроить окна (боксы) как сам того пожелает.
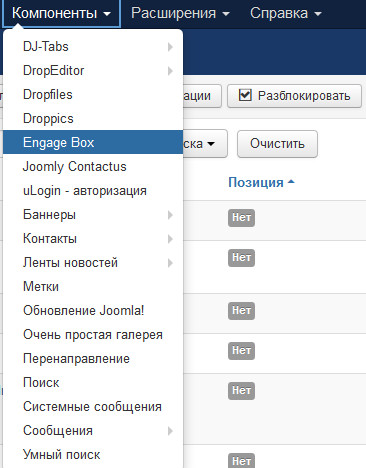
Устанавливаем компонент (видео для начинающих, которые еще не совсем знают как это делать). Переходим в компоненты → Engage Box и видим список команд.
- Новый со знаком + означает начало создания нового окна;
- Список — соответственно показывает все созданные окна;
- Импорт — позволяет импортировать файл с настройками из предыдущей версии или экспортированного с другого сайта;
- Настройка — включение или отключение стилей, jQuery и др.
Доступна документация (правда на английском языке).
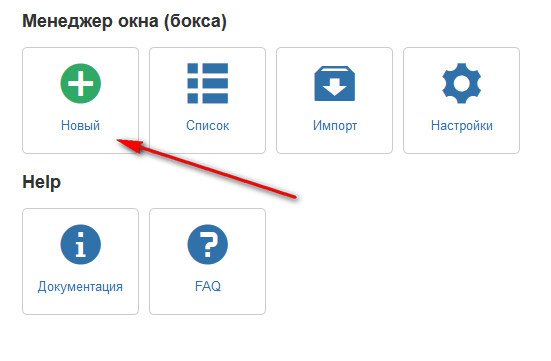
Для создания нового окна нажимаем «Новий»:
«Тип окошка» — выбираем стиль окна (по умолчанию Freetext).
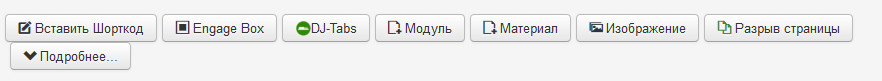
Снизу будет текстовый редактор, который установлен на вашем Joomla! сайте по умолчанию. Можно при необходимости переходить к исходному коду в режим HTML. Под редактором доступны кнопки для добавления модулей, материалов, изображений и др.
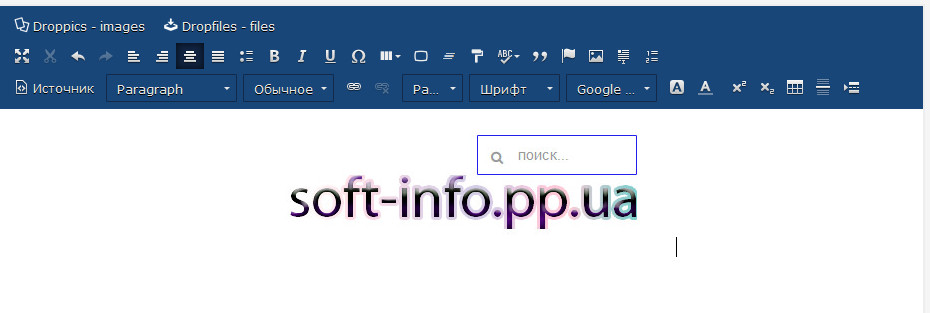
Я, например вставлю обычный баннер, добавив картинку.
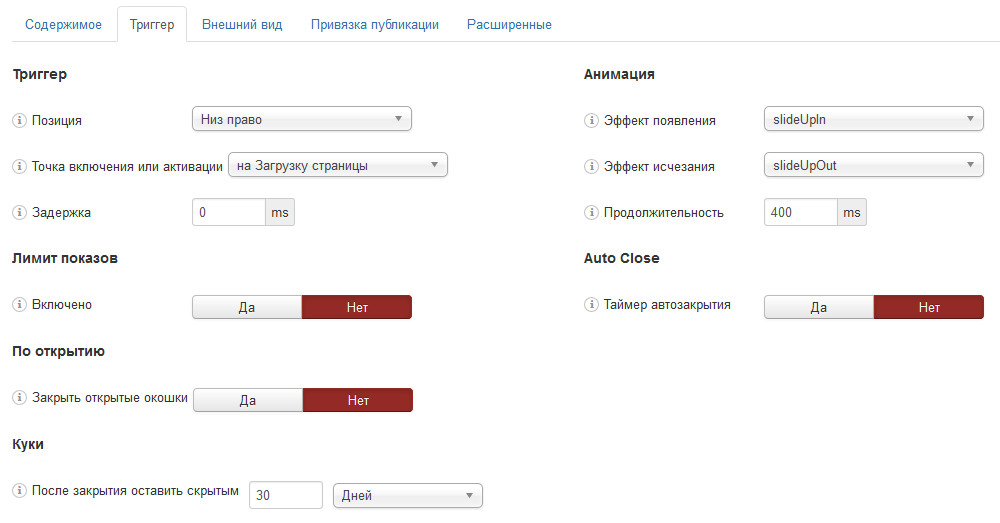
Далее переходим на вкладку «Триггер» и заполняем позицию, выбираем эффект появления и исчезновения, время показа окна, таймер автозакриття (если необходимо, то включаем). Можно задать лимит показов.
Обратите внимание на параметр «Точка включения или активации». Именно этот параметр и определяет когда будет выводиться окно — после открытия страницы, ее прокрутки, при выходе из страницы и т.д..
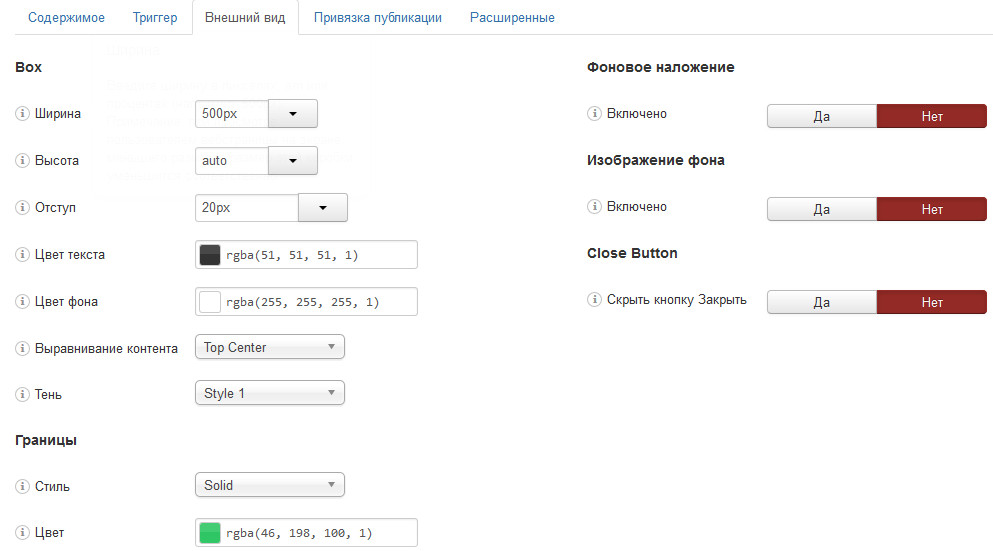
После заполнения переходим на следующую вкладку — Внешний вид». Задаем ширину и высоту бокса, выравнивание контента, цвета и другие элементы, которые влияют на внешний вид окна.
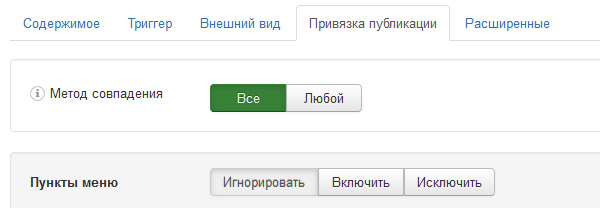
Вкладка «Привязка публикации» позволяет включить метод совпадения. «Все» — это значит, что если все параметры совпадают, то окно будет опубликовано. Если нужна публикация только при определенном условии, то выбираем «Любой».
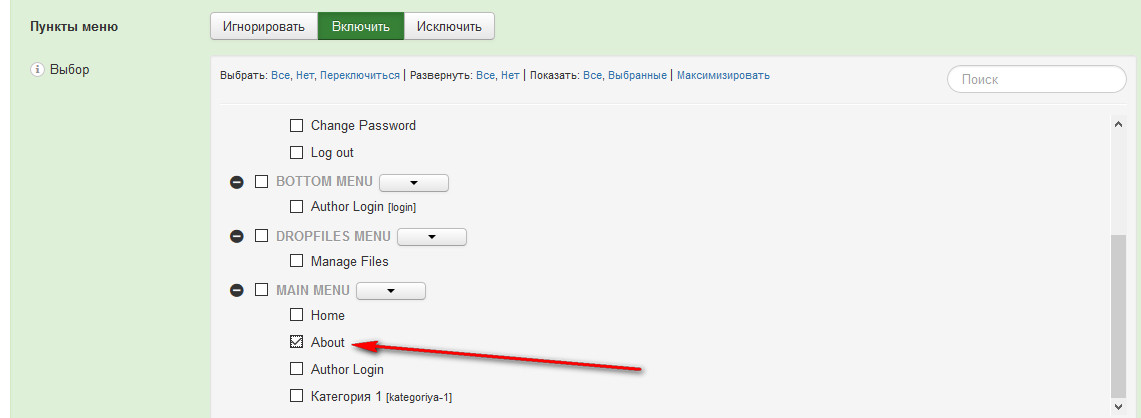
Что же это значит? Например, вы хотите, чтобы окно показывалось только на определенной странице меню. Тогда напротив пункта «Пункты меню» выбираем «Включить» и выбираем пункт меню в котором будет показано окно, а на всех остальных будет игнорироваться. Как видно, настроек очень много.
В расширенных параметрах можно добавлять пользовательские дополнительные CSS стили и скрипты.
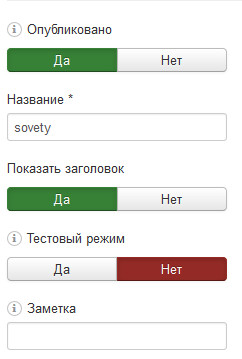
В заключение пишем название с правой стороны. Публикуем и выбираем показывать заголовок или нет. Полезная кнопка «Тестовый режим» позволяет протестировать созданное окно для администратора — другие пользователи его видеть не будут. Сохраняем и проверяем.
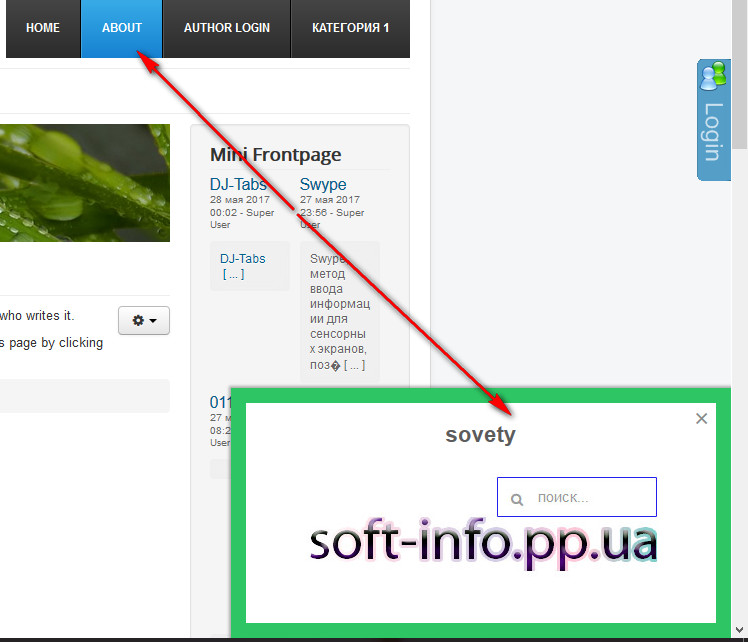
Результат:
Страница компонента Engage Box
Страница компонента Engage Box на Joomla! Extension Directory
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.