Замечательный бесплатный плагин для увеличения изображений без внесения дополнительных настроек и тегов. Просто загружаете и вставляете изображения стандартным методом и получаете результат.
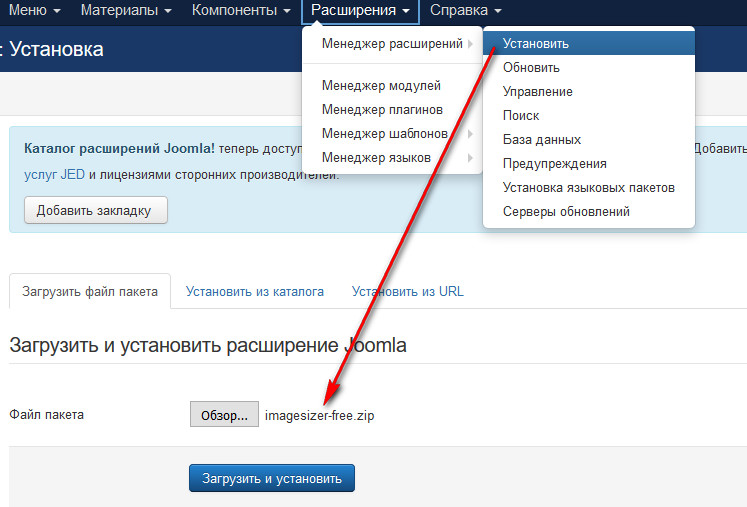
Установите плагин одним из удобных для вас способов. Более подробно о установке плагинов на этой странице.
Перейдите в менеджер плагинов и активируйте его переведя состояние в «Включено».
В «Basic-Options» доступны:
- Lightbox-Script — тип окна в котором будет открываться изображения;
- MinSizeX(Thumb) — размер миниатюр по ширине;
- Min Size Y (Thumb) — размер миниатюр по высоте;
- Max Size X (Pic) — максимальный размер изображения по ширине при увеличении;
- Max Size Y (Pic) — максимальный размер изображения по высоте при увеличении;
- JPG Quality — качество изображений;
- Make a Readmore-Link — ссылка читать дальше (да или нет);
- InsertandScale — вставка и масштабирование (да или нет);
- Joomla!-JFile — извините, сам не знаю.
В «Expert-Options» доступны:
- Thumbs Savepath — папка для кэширования;
- CSS-Class for Pic — класс стилей для изображений;
- CSS-Class for Link — класс стилей для ссылок;
- HMOD – access — права доступа к изображениям;
- Mode — режим;
- Generation — генерирование в административной или пользовательской части Joomla!
- Plugin-Event — выведение;
- Delete Thumb-Cache — удаление кэша с миниатюрами (да или нет);
- Show Errors — показывать ошибки (да или нет);
- Urldecode — декодирование (да или нет).
В «Informations and Tips» доступны инструкции по работе с плагином. Например, можно выводить не одно изображение, а все с определенной папки (таким образом получим галерею с lightbox эффектом).
Вкладка «Help and Support» предназначена для связи с разработчиками плагина.
А теперь немного практики:
Загружаем изображение и с помощью маркеров меняем его размер, предварительно щелкнув на него. После этого можно задать стандартные размеры для изображения. Я выставляю только ширину, а поле для высоты оставляю пустым - таким образом высота подберется автоматически, а ширина будет стандартной для всех изображений (если они не меньше этого размера). Вот примерный код:
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="images/IMG_1067_cr.jpg" width="450" height="" /></p>
Для того, чтобы отобразить галерею нужно загрузить папку с фото на хостинг и указать к ней путь. Галерея может выглядеть примерно так:
{imagesizer path="images/Althaea"}
images/Althaea — выведутся все изображения из папки Althaea, которая находится в папке images, что является папкой для изображений по умолчанию.
Смотрим видео: