Якщо ви шукаєте акордеон для свого сайту, то цілком можете використати генератор онлайн. Для кого підійде? Практично для всіх. Можна спокійно інтегрувати згенерований код в звичний HTML або на сайти, які працюють на популярних CMS. Просто скопіюйте отриманий код та вставте у режимі «вихідного коду на сайт». Все повинно запрацювати (крім деяких випадків при конфлікті скриптів чи стилів).
Розглянемо два HTML5 генератори онлайн.
Перший bootstrapbuild. Переходимо та вносимо потрібні дані. Все простіше простого.
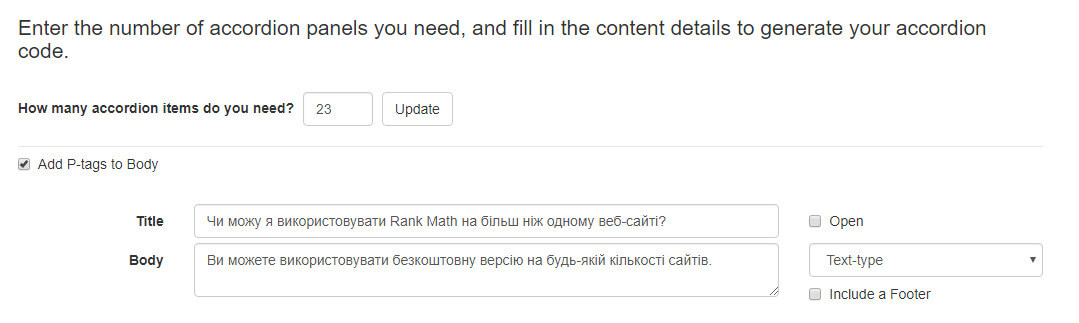
Напроти «How many accordion items do you need?» пишемо кількість потрібних елементів. Їх можна додавати та видаляти в процесі. Тоді натискаємо «Update».
Напроти «Title» пишемо заголовок акордеону.
Напроти «Body» текст, який буде появлятися при розкриванні.
Щоб акордеон був відкритий за замовчуванням потрібно відмітити кнопку «Open».
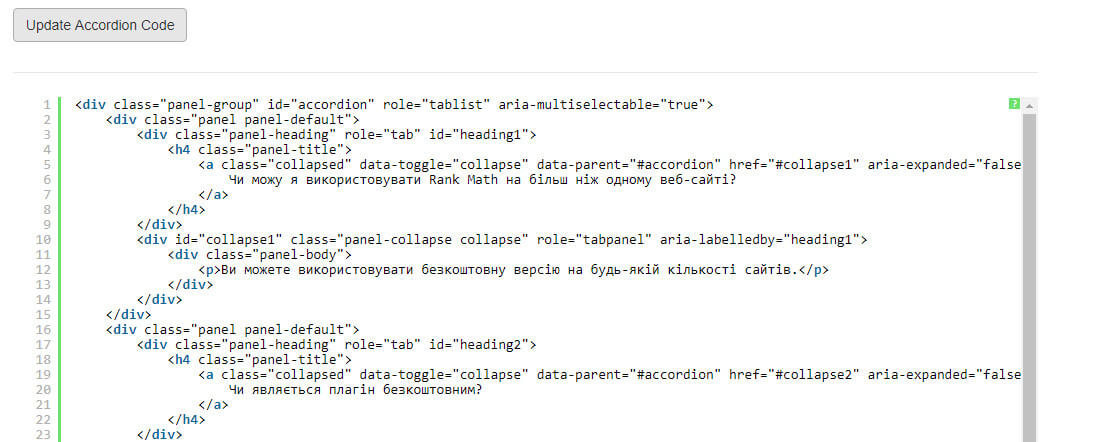
Після закінчення натискаємо «Update Accordion Code» та отримуємо код, який потрібно вставити у потрібному місці сторінки.
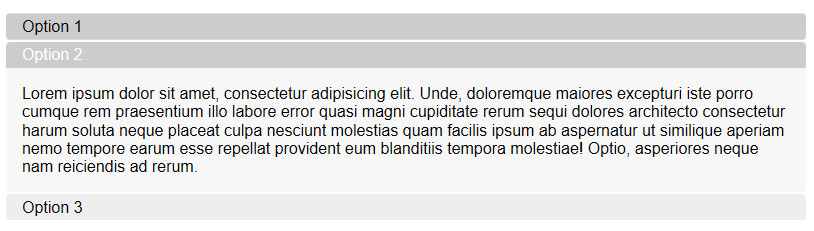
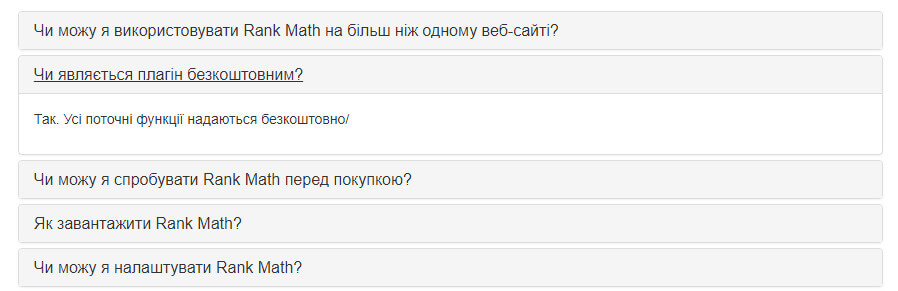
Результат:
Крім акордеону можна ще генерувати модальні вікна. Для чого і вибираємо відповідну опцію.
Перейти до генератора bootstrapbuild
Другий генератор codepen.io. Крім акордеону дозволяє генерувати ще багато різних елементів. Для завантаження коду потрібно зареєструватися (в першому випадку ніякої реєстрації не потрібно) та вибрати платний чи безкоштовний тарифний план.
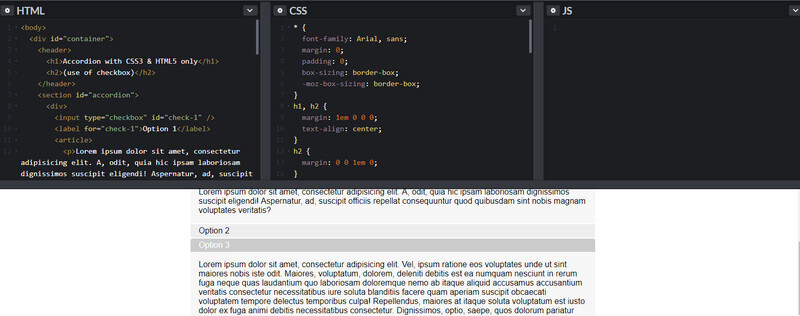
В інтерфейсі при роботі можна бачити код HTML, CSS, JS.
Всі дані вносяться безпосередньо в коді. Але нічого важкого тут також не має.
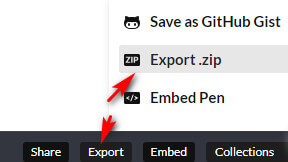
Після внесення інформації натискаємо «Export», тоді, наприклад «Export.zip» та завантажуємо архів із потрібними даними. У даному випадку файл HTML та файл зі стилями.