Если вы ищете аккордеон для своего сайта, то вполне можете использовать генератор онлайн. Для кого подойдет? Практически для всех. Можно спокойно интегрировать сгенерированный код в привычный HTML или на сайты, которые работают на популярных CMS. Просто скопируйте полученный код и вставьте в режиме «выходного кода на сайт». Все должно заработать (кроме некоторых случаев при конфликте скриптов или стилей).
Рассмотрим два HTML5 генератора онлайн.
Первый bootstrapbuild. Переходим и вносим нужные данные. Все проще простого.
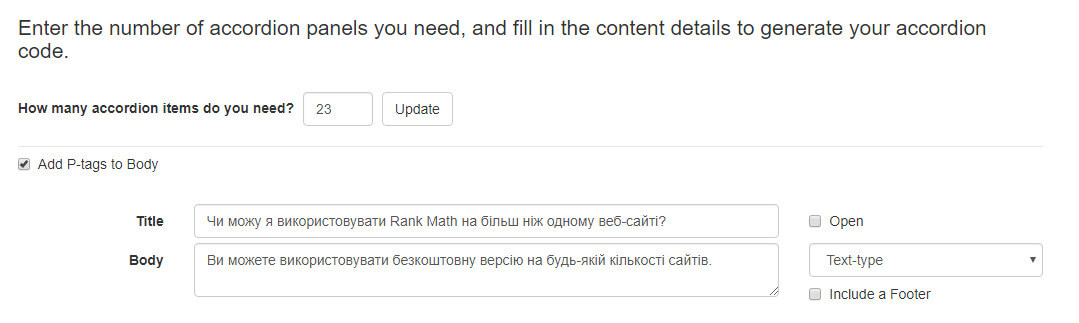
Напротив «How many accordion items do you need?» пишем количество нужных элементов. Их можно добавлять и удалять в процессе. Тогда нажимаем «Update».
Напротив «Title» пишем заголовок аккордеона.
Напротив «Body» текст, который будет появляться при раскрытии.
Чтобы аккордеон был открыт по умолчанию нужно отметить кнопку «Open».
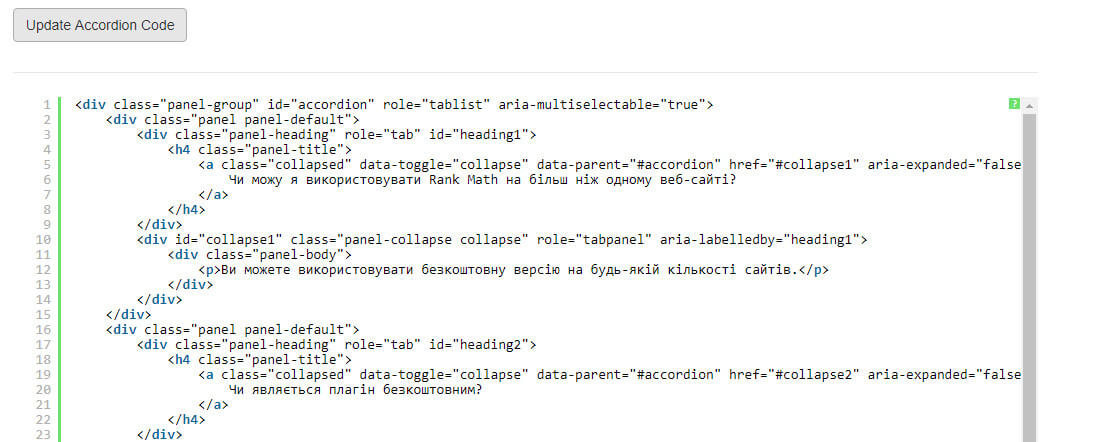
После окончания нажимаем «Update Accordion Code» и получаем код, который нужно вставить в нужном месте страницы.
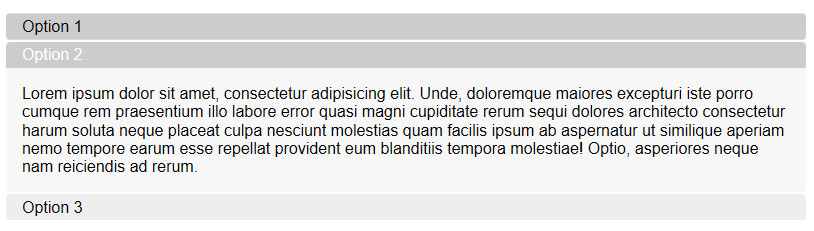
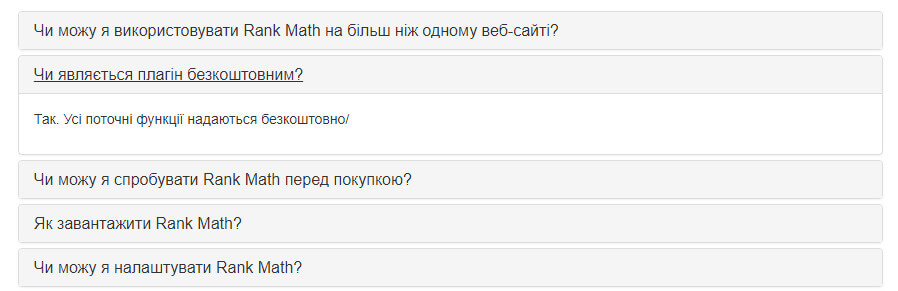
Результат:
Кроме аккордеона можно еще генерировать модальные окна. Для чего и выбираем соответствующую опцию.
Перейти к генератору bootstrapbuild
Второй генератор codepen.io. Кроме аккордеона позволяет генерировать еще много различных элементов. Для загрузки кода нужно зарегистрироваться (в первом случае никакой регистрации не требуется) и выбрать платный или бесплатный тарифный план.
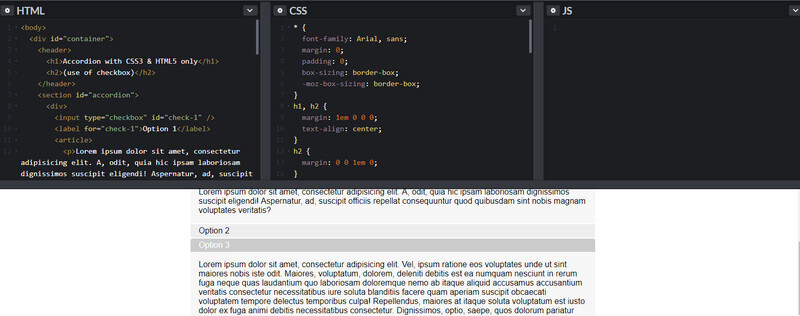
В интерфейсе при работе можно видеть код HTML, CSS, JS.
Все данные вносятся непосредственно в коде. Но ничего тяжелого здесь также нету.
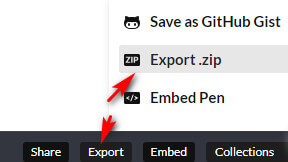
После внесения информации нажимаем«Export», тогда, например «Export.zip» и скачиваем архив с нужными данными. В данном случае файл HTML и файл со стилями.