Я вже не один раз розказував про студію YOOtheme, яка розробляє шаблони на власному фреймворці та розширення для CMS Wordpress та Joomla!. Всі її останні версії шаблонів русифіковані та при правильному налаштуванні працюють без проблем. Але за умовчанням мобільної версії меню, на жаль, так просто не отримати. І починається пошук різних плагінів чи віджетів для цієї цілі. Хоча все набагато простіше...
І так — почнемо. Дана стаття для тих, у кого встановлена тема від цієї студії. Приклад призначений для тем із версією Warp Framewor 7. Для інших версій, скоріш за все приклад не підійде. Для кращої роботи свого шаблону та зникнення багатьох проблем бажано оновити версію Warp Framewor. Як це зробити можна прочитати у наступній статті (якщо у вас дана тема офіційно куплена, то оновлення можна провести, використовуючи меню свого шаблону).
Приклад для CMS Wordpress:
Переходимо у «Зовнішній вигляд → Віджети».
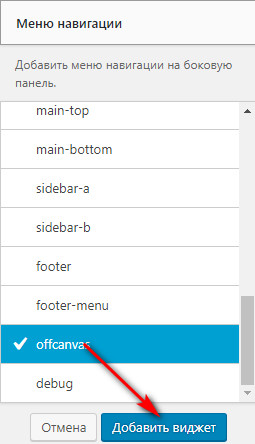
Вибираємо віджет «Меню навігації» та додаємо його у позицію «offcanvas».
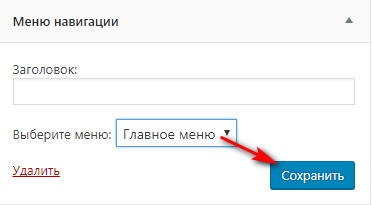
Далі в налаштуваннях віджета вибираємо меню та зберігаємо. Готово.
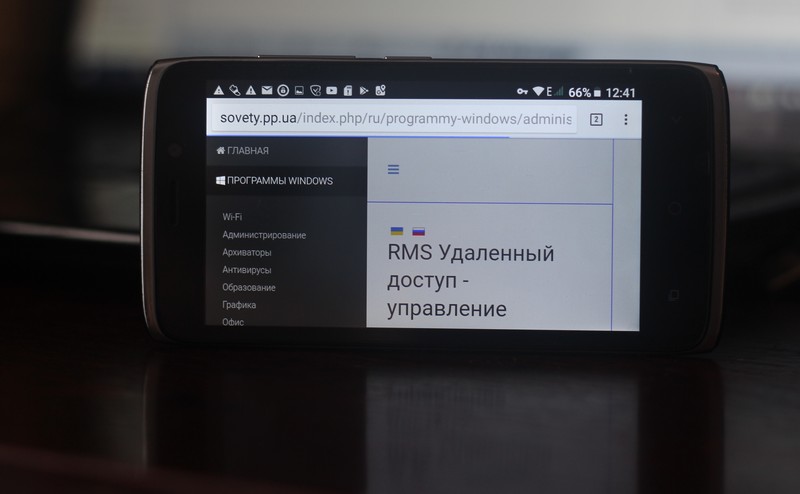
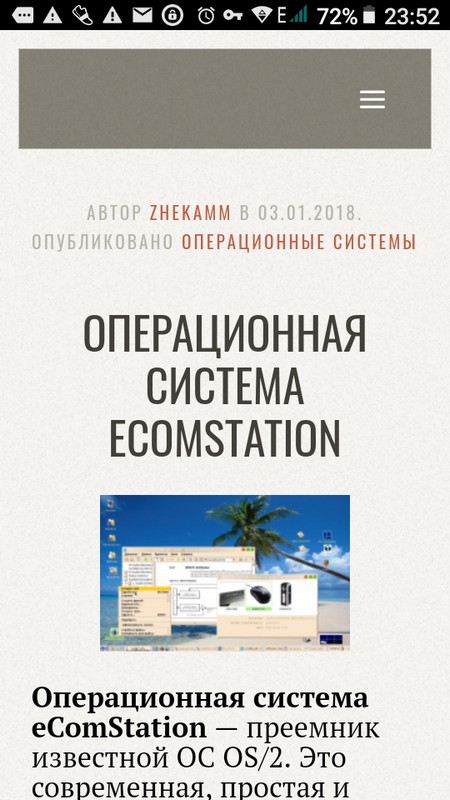
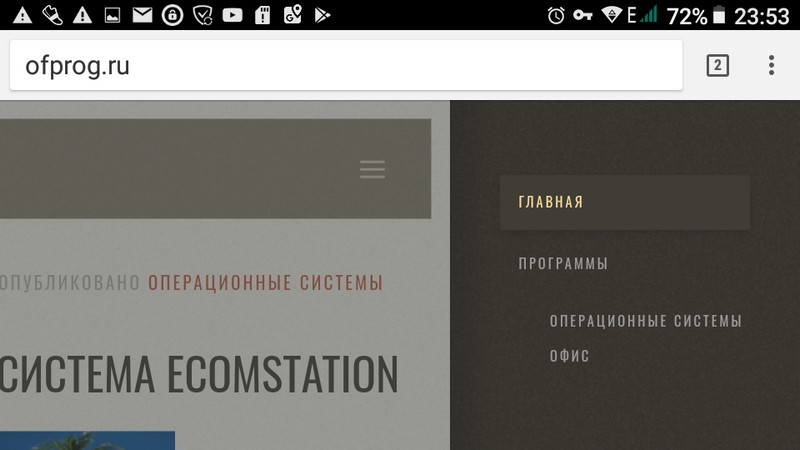
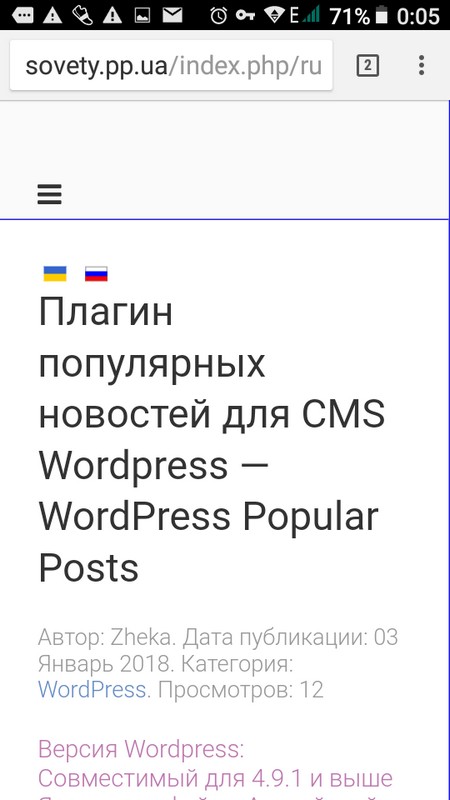
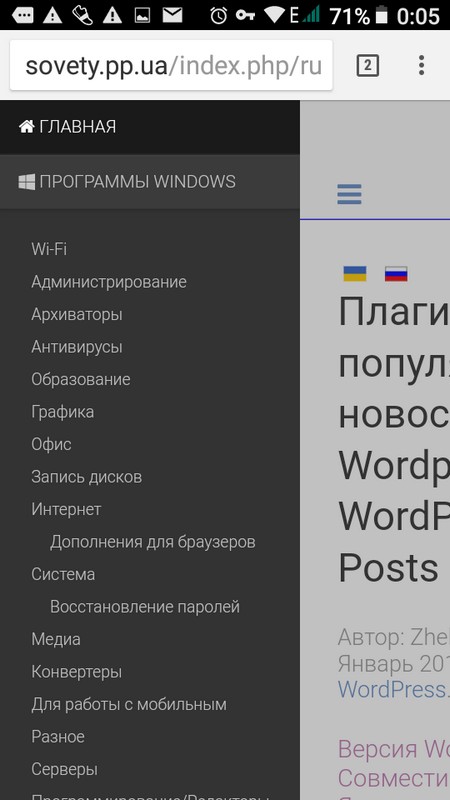
Скриншоти із телефона в книжковій та альбомній орієнтації:
Приклад для CMS Joomla!:
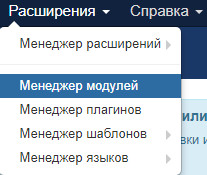
Відкриваємо адміністративну панель Joomla! та переходимо у модулі (Розширення → Менеджер модулів).
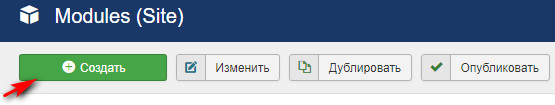
Натискаємо «Створити».
Вибираємо «Меню».
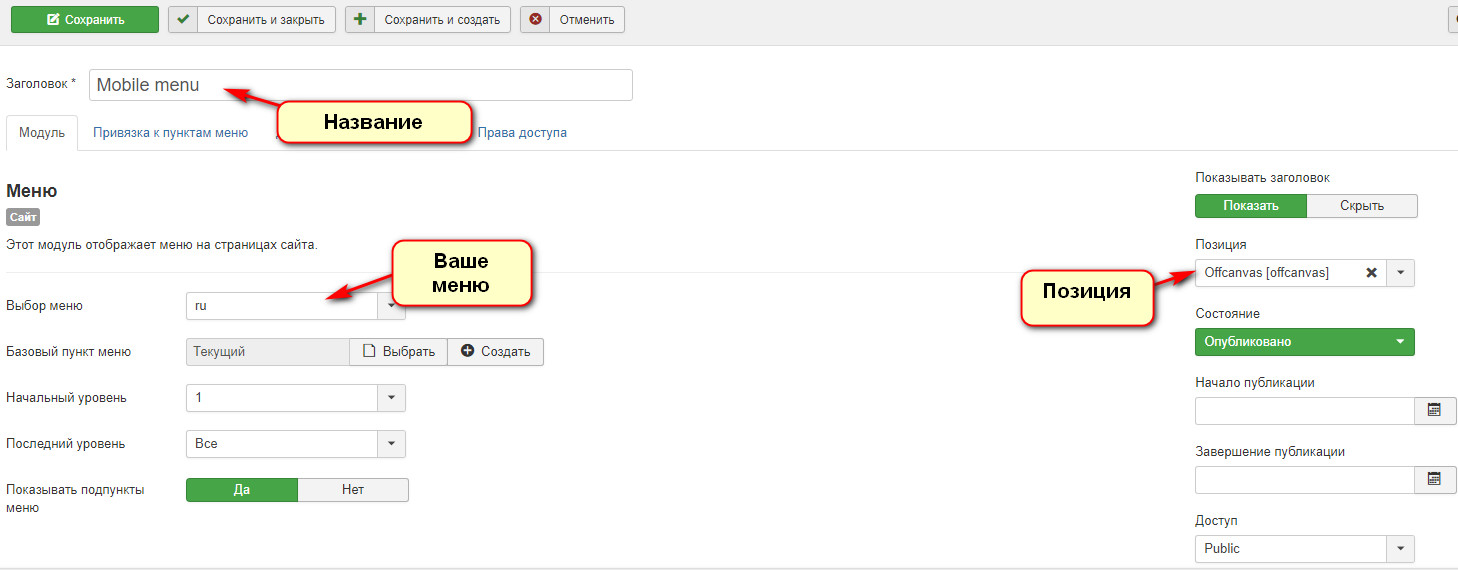
Називаємо модуль (назву можна сховати), вибираємо позицію «offcanvas» та вказуємо, яке меню потрібно показувати. У випадку, якщо ви використовуєте двомовний чи багатомовний сайт, таку дію потрібно буде повторити для кожного меню конкретної мови.
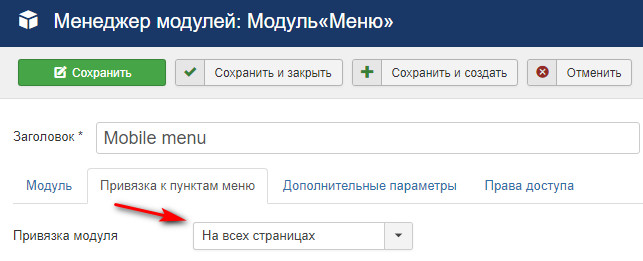
Виконуємо прив’язку на всіх сторінках.
Зберігаємо та перевіряємо.
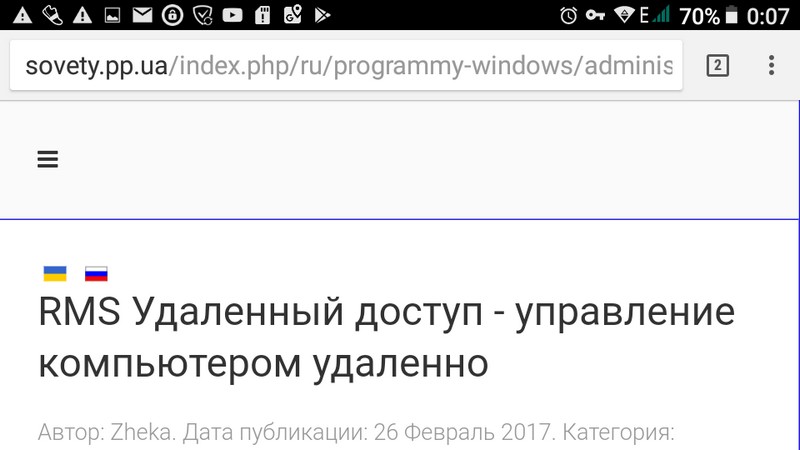
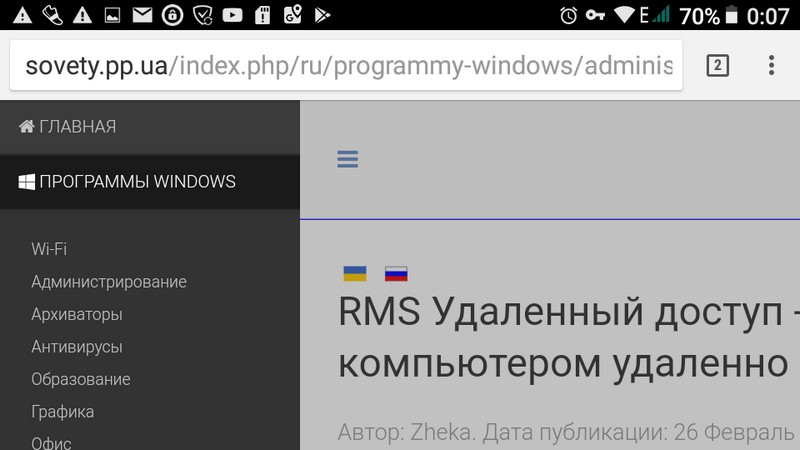
Скриншоти із телефона в книжковій та альбомній орієнтації:
Ось так просто можна вивести мобільне меню в себе на сайті без сторонніх модулів та віджетів.
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.