Я уже не раз рассказывал о студии YOOtheme, которая разрабатывает шаблоны на своем фреймворке и расширения для CMS Wordpress и Joomla!. Все ее последние версии шаблонов русифицированы и при правильной настройке работают без проблем. Но по умолчанию мобильной версии меню, к сожалению, так просто не получить. И начинается поиск различных плагинов или виджетов для этой цели. Хотя все гораздо проще...
И так — начнем. Данная статья для тех, у кого установлена тема от этой студии. Пример предназначен для тем с версией Warp Framewor 7. Для других версий, скорее всего пример не подойдет. Для лучшей работы своего шаблона и исчезновения многих проблем желательно обновить версию Warp Framewor. Как это сделать можно прочитать в следующей статье (если у вас данная тема официально куплена, то обновление можно провести, используя меню своего шаблона).
Пример для CMS Wordpress:
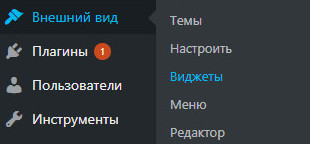
Переходим у «Внешний вид → Виджеты».
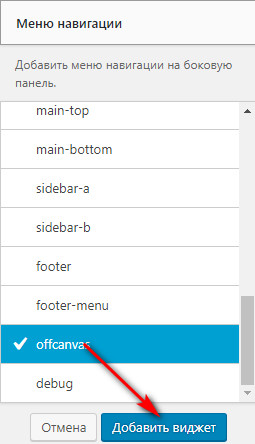
Выбираем виджет «Меню навигации» и добавляем его в позицию «offcanvas».
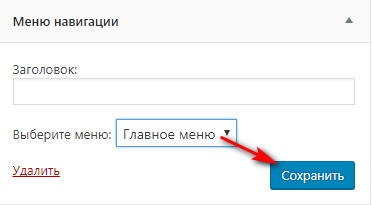
Далее в настройках виджета выбираем меню и сохраняем. Готово.
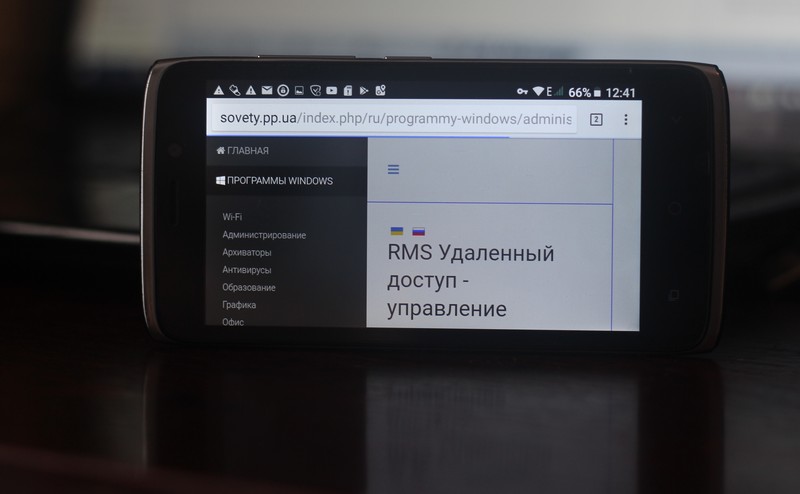
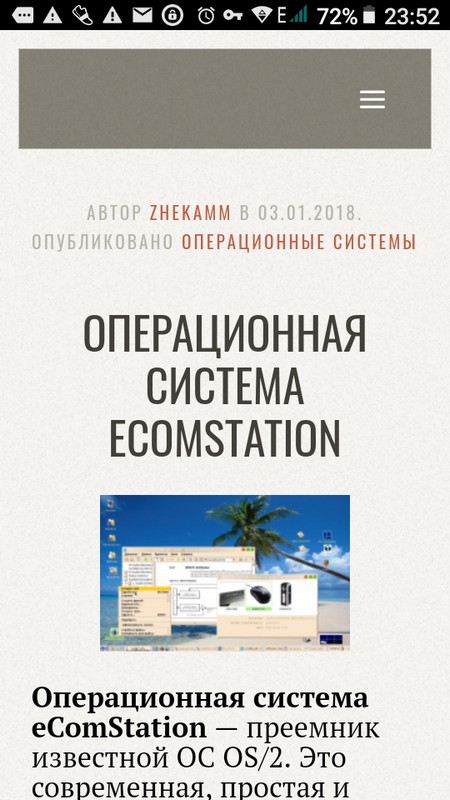
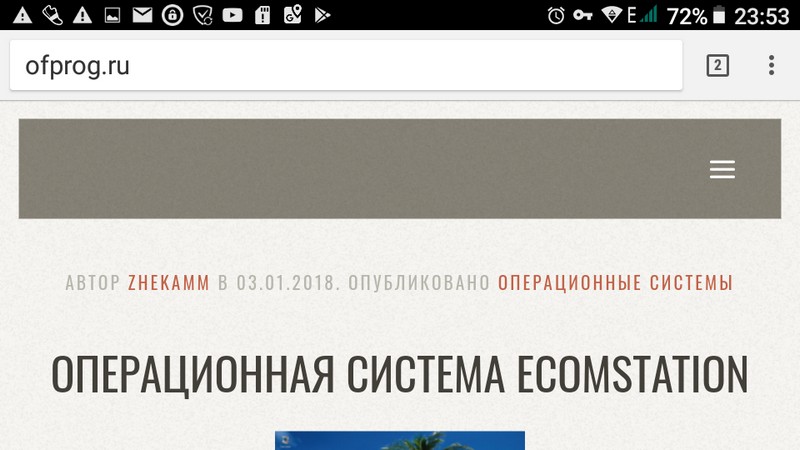
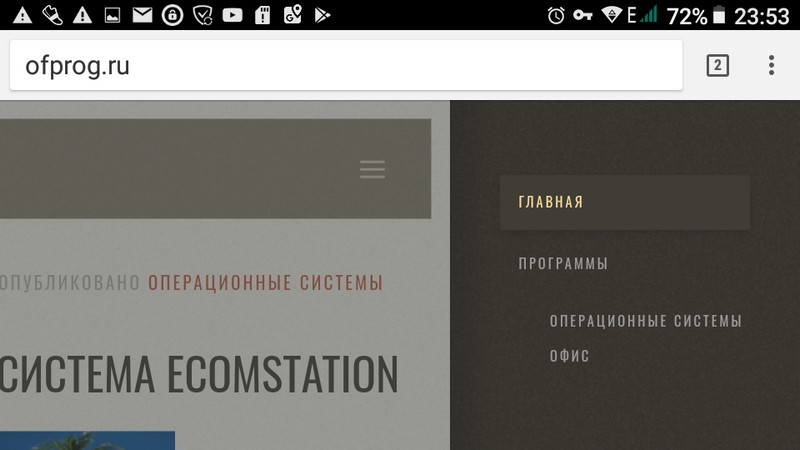
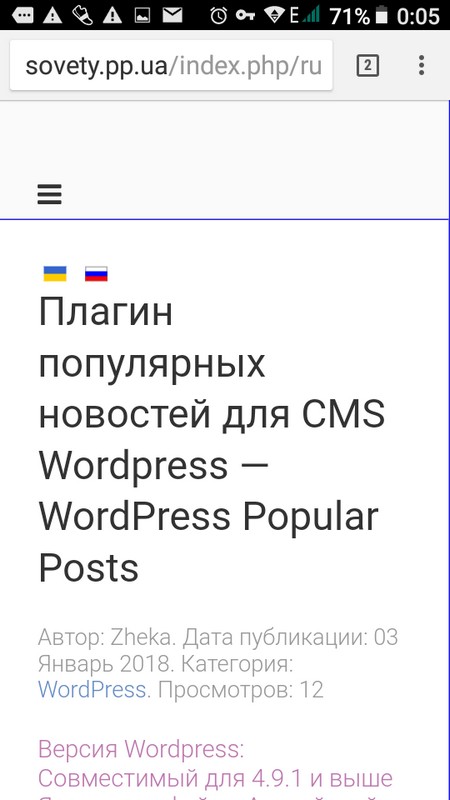
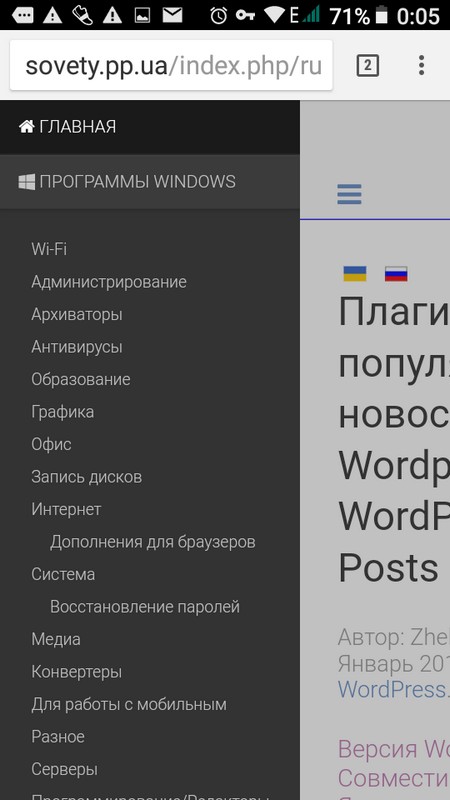
Скриншоты с телефона в книжной и альбомной ориентации:
Пример для CMS Joomla!:
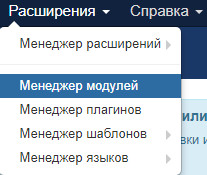
Открываем административную панель Joomla! и переходим в модули (Расширения → Менеджер модулей).
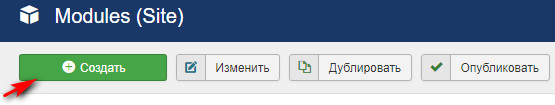
Нажимаем «Создать».
Выбираем «Меню».
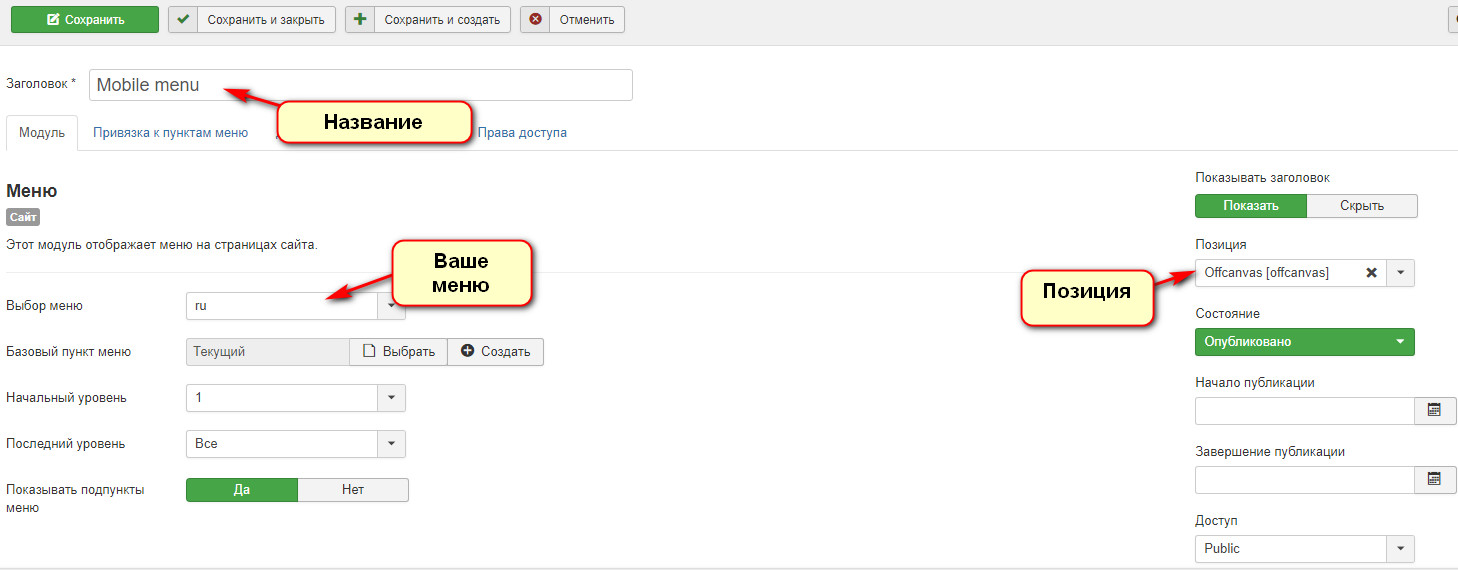
Называем модуль (название можно скрыть), выбираем позицию «offcanvas» и указываем, какое меню нужно показывать. В случае, если вы используете двуязычный или многоязычный сайт, такое действие нужно будет повторить для каждого меню конкретного языка.
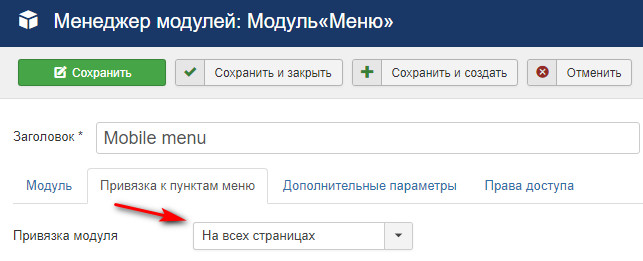
Выполняем привязку на всех страницах.
Сохраняем и проверяем.
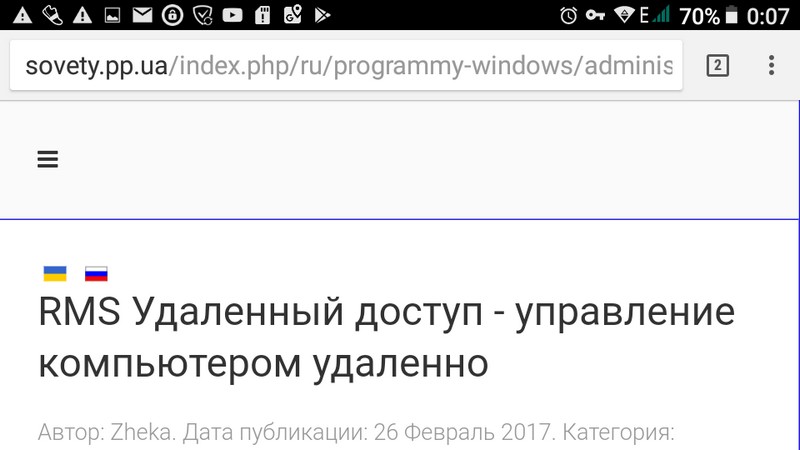
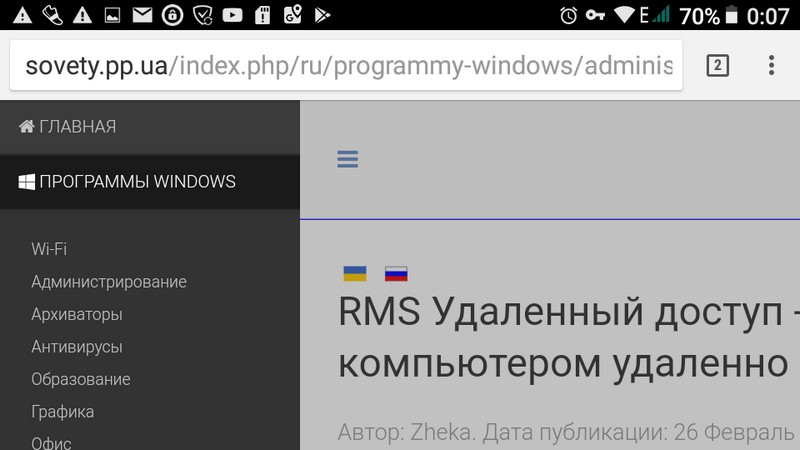
Скриншоты с телефона в книжной и альбомной ориентации:
Вот так просто можно вывести мобильное меню у себя на сайте без сторонних модулей и виджетов.