Хто знає, що таке hreflang і як його використовувати може скористатися онлайн генератором та прискорити свою роботу.
Створіть розмітку атрибута посилання hreflang для свого веб-сайту для багатьох мов, зберігаючи при цьому двонаправлений характер цих посилань. Вміст сторінок на різних мовах чи для різної аудиторії має бути взаємопов'язаним або Google може проігнорувати елемент hreflang.
Пам’ятайте, що URL сторінок потрібно писати повністю, кожна мовна сторінка повинна включати посилання на інші мовні сторінки і на саму себе.
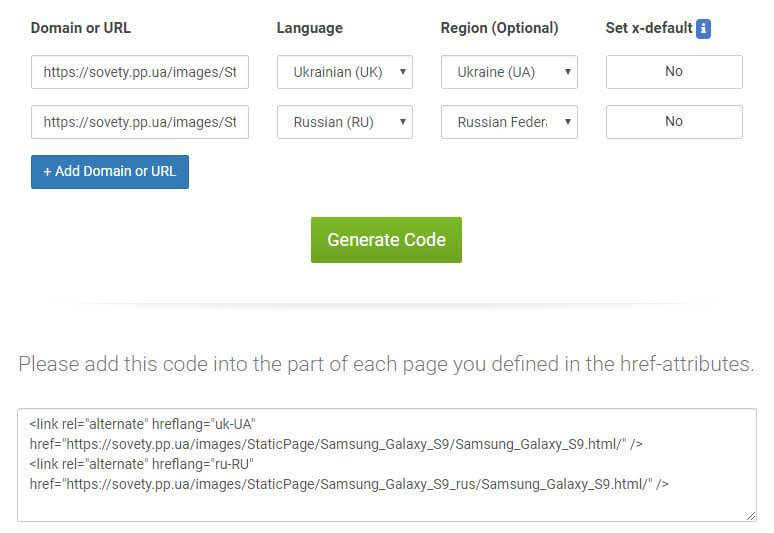
Користуватися онлайн генератором досить просто. Потрібно ввести адресу сторінки, вибрати мову та регіон. Для однієї із сторінок можна вказати значення x-default. Для цього значення створюється резервна сторінка для мов, яких не має на вашому сайті. Проте використання значення x-default не обов’язкове.
Після натискання кнопки «Generate Code» отримаємо код, який потрібно вставити на кожну із сторінок на початку елемента <head>.
Приклад (із support.google.com)
<head>
<title>Widgets, Inc</title>
<link rel="alternate" hreflang="en-gb"
href="http://en-gb.example.com/page.html" />
<link rel="alternate" hreflang="en-us"
href="http://en-us.example.com/page.html" />
<link rel="alternate" hreflang="en"
href="http://en.example.com/page.html" />
<link rel="alternate" hreflang="de"
href="http://de.example.com/page.html" />
<link rel="alternate" hreflang="x-default"
href="http://www.example.com/" />
</head>
Також повідомити про різні варіанти сторінки можна у файлі Sitemap або в HTTP заголовках.
Ви повинні вибрати де краще на вашій сторінці розміщувати hreflang, а перевірити валідність допоможе HTML Validator.