Із меню «Aikon Animated Menu» можна дійсно змінити дизайн свого сайту, звісно у кращу сторону. Меню просто встановлюється, легко налаштовується та має хороші візуальні ефекти. Працює як на комп’ютерах так і на мобільних пристроях. Налаштування можна вносити окремо для звичайних та мобільних пристроїв.
Переходимо в Розширення → Менеджер розширень → Встановлення. Перетягуємо у вікно спочатку наш модуль Aikon Animated Menu, а тоді (за бажанням) файл русифікації.
Переходимо до модулів (Розширення → Модулі). Відкриваємо наше меню. Воно повинне було додатися автоматично та має назву «aikon Animated Menu».
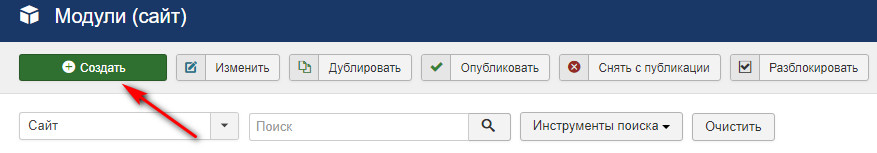
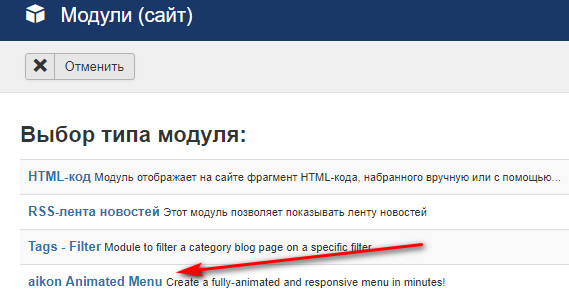
Якщо модуль відсутній — додайте його. Для цього в менеджері модулів натискаємо Створити → aikon Animated Menu.
Із параметрами за умовчанням меню вже буде працювати. Головне правильно вибрати позицію в своєму шаблоні. Якщо меню не працює на одній позиції, спробуйте іншу.
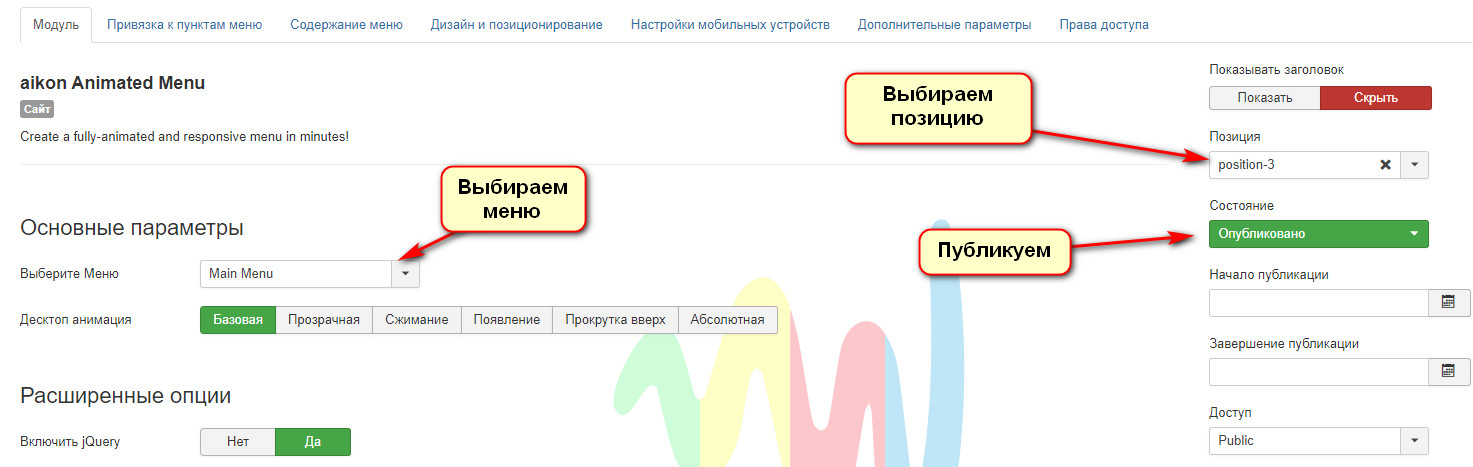
Відкриваємо (чи створюємо наше меню) та змінюємо деякі параметри. Вибираємо своє меню (якщо у вас їх більше одного), переводимо в стан «Опубліковано» та вибираємо позицію для відображення.
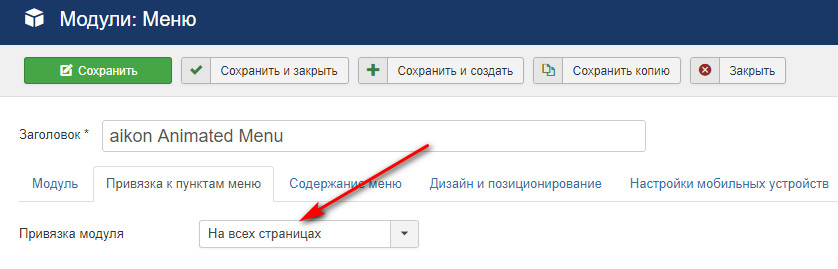
На вкладці «Прив’язка до пунктів меню» вибираємо сторінки, на яких буде відображатися модуль меню, інакше ви нічого не побачите.
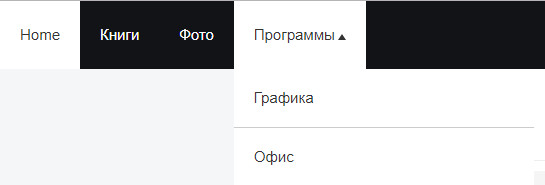
Результат:
Решту налаштувань підбирайте під дизайн свого сайту. Можна налаштувати відображення меню на мобільних пристроях, змінити анімацію, кольорові схеми та багато іншого.
Якщо у вас буде конфлікт із іншими модулями — спробуйте вимкнути бібліотеку jQuery.
Меню перевірялося на Joomla! версії 3.8.0.
Відео встановлення та налаштування меню Aikon Animated Menu:
На цьому все.