Из меню «Aikon Animated Menu» можно действительно изменить дизайн своего сайта, конечно в лучшую сторону. Меню просто устанавливается, легко настраивается и имеет хорошие визуальные эффекты. Работает как на компьютерах так и на мобильных устройствах. Настройки можно вносить отдельно для обычных и мобильных устройств.
Переходим в Расширения → Менеджер расширений → Установка. Перетаскиваем в окно сначала наш модуль Aikon Animated Menu, а затем (по желанию) файл русификации.
Переходим к модулям (Расширения → Модули). Открываем наше меню. Оно должно было добавиться автоматически и называется «aikon Animated Menu».
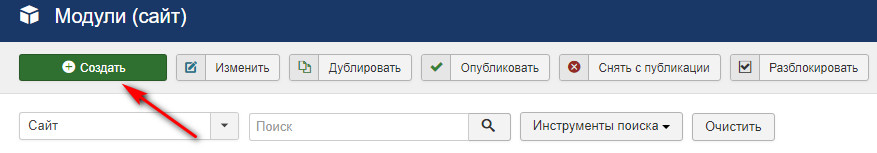
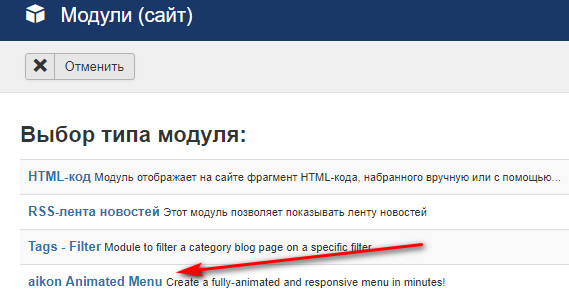
Если модуль отсутствует — добавьте его. Для этого в менеджере модулей нажимаем Создать → aikon Animated Menu.
С параметрами по умолчанию меню уже будет работать. Главное правильно выбрать позицию в своем шаблоне. Если меню не работает на одной позиции, попробуйте другую.
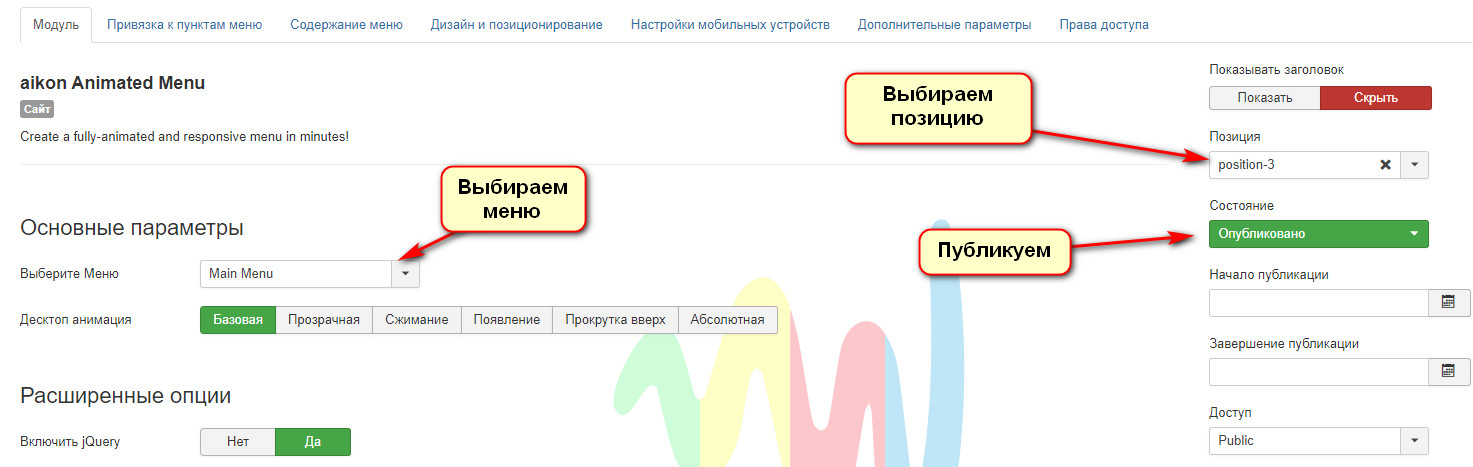
Открываем (или создаем наше меню) и меняем некоторые параметры. Выбираем свое меню (если у вас их больше одного), переводим в состояние «Опубликовано» и выбираем позицию для отображения.
На вкладке «Привязка к пунктам меню» выбираем страницы, на которых будет отображаться модуль меню, иначе вы ничего не увидите.
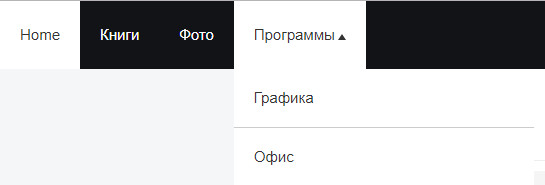
Результат:
Остальные настройки подбирайте под дизайн своего сайта. Можно настроить отображение меню на мобильных устройствах, изменить анимацию, цветные схемы и многое другое.
Если у вас будет конфликт с другими модулями — попробуйте выключить библиотеку jQuery.
Меню проверялось на Joomla! версии 3.8.0.
Видео установки и настройки меню Aikon Animated Menu:
На этом все.