Wedal Joomla Slider — модуль галереї, який оснований на bootstrap-carousel. Використовуючи модуль можна додати на сайт слайд-шоу із підписами. До зображень, якщо у тому є потреба можна додавати лінки. Користувач клацнувши по такому зображенню перейде на потрібний сайт.
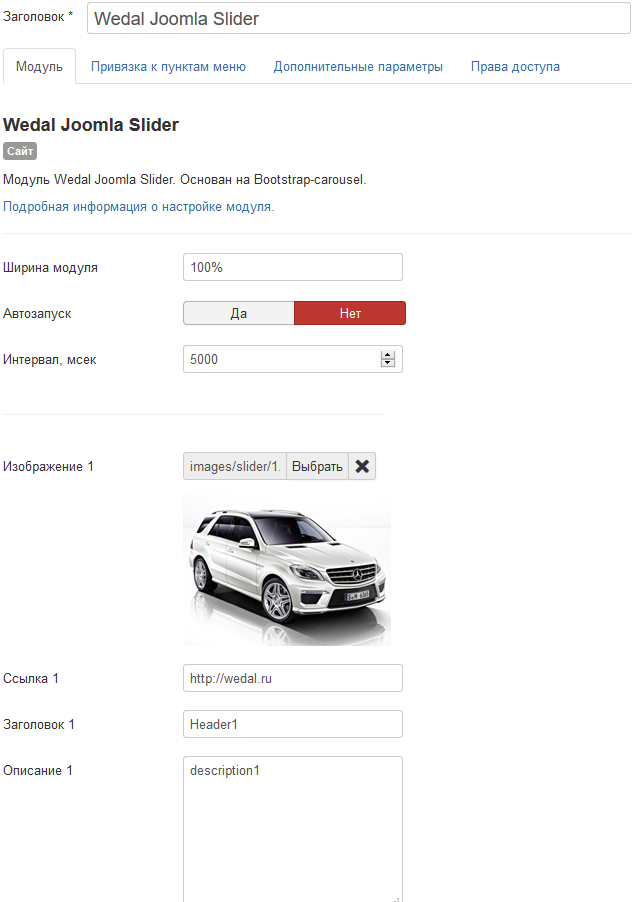
Розбираємося в налаштуваннях. Вкладка «Модуль»:
- Ширина модуля — ширина модуля, яка задається у % або пікселях. Модуль може підлаштовуватися під екрани мобільних пристроїв, тобто має адаптивний дизайн (для цього задаємо ширину 100%).
- Автозапуск — так або ні. Якщо так, то зміна зображень почнеться автоматично.
- Интервал, мсек — інтервал у мілісекундах, який визначає час між змінами зображень.
- Изображение (1-10) має такі налаштування: Cсылка, Заголовок, Описание.
Обов’язково зробіть прив’язку до пунктів меню.
В додаткових параметрах можна задати кешування модуля, суфікс класу модуля, HTML-тег модуля та ін.
Щоб додати зображення до слайдера потрібно напроти «Изображение» клацнути по «Выбрать» та вибрати потрібне із папки images або її підпапок. Крім того зображення можна завантажити. Для цього потрібно у вікні, яке відкрилося при клацанні по кнопці «Выбрать» натиснути на «Обзор» напроти «Загрузить файл». Далі потрібно вибрати зображення на своєму комп’ютері і натиснути кнопку «Загрузить». Тоді даємо при потребі для зображень назву і описуємо. Вибираємо позицію для модуля, вмикаємо його та зберігаємо слайд-шоу. Можна створювати скільки завгодно таких слайд-шоу, а потім вивести їх на одній сторінці.
Простий модуль, який виконує поставлену задачу. Всі хто знайомий із php можуть вдосконалити модуль та збільшити функціонал, додати ефекти переходів та ін.
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.