Wedal Joomla Slider — модуль галереи, основанный на bootstrap-carousel. Используя модуль можно добавить на сайт слайд-шоу с подписями. К изображениям, если в этом есть необходимость можно добавлять ссылки. Пользователь щелкнув по такому изображению перейдет на нужный сайт.
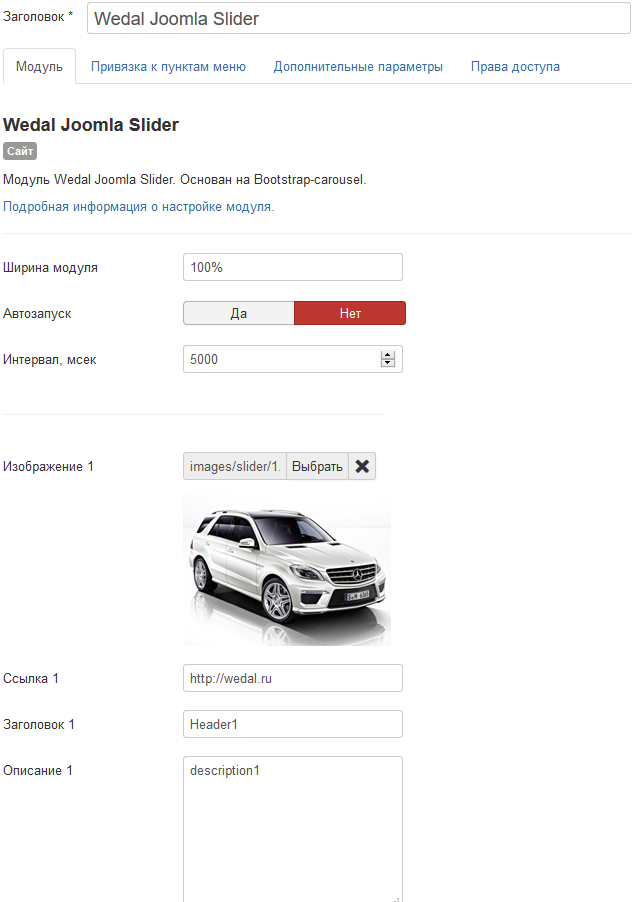
Разбираемся в настройках. Вкладка «Модуль»:
- Ширина модуля — ширина модуля, которая задается в % или пикселях. Модуль может подстраиваться под экраны мобильных устройств, то есть имеет адаптивный дизайн (для этого задаем ширину 100%).
- Автозапуск — да или нет. Если да, то слайд-шоу из изображений начнется автоматически.
- Интервал, мсек — интервал в миллисекундах, который определяет время между переходами от одного изображения к другому.
- Изображение (1-10) имеет следующие параметры: Cсылка, Заголовок, Описание.
Обязательно сделайте привязку к пунктам меню.
В дополнительных параметрах можно задать кэширование модуля, суффикс класса модуля, HTML-тег модуля и др.
Для добавления изображения для слайдера нужно напротив «Изображение» щелкнуть по «Выбрать» и выбрать нужное из папки images или ее подпапок. Кроме того изображения можно загрузить. Для этого нужно в открывшемся окне при щелчке по кнопке «Выбрать» нажать на «Обзор» напротив «Загрузить файл». Далее нужно выбрать изображение на своем компьютере и нажать кнопку «Загрузить». Тогда даем при необходимости для изображений название и описываем. Выбираем позицию для модуля, включаем его и сохраняем слайд-шоу. Можно создать несколько слайд-шоу, а затем вывести их на одной странице.
Простой модуль, который выполняет поставленную задачу. Все кто знаком с php могут усовершенствовать модуль и увеличить функционал, добавить эффекты переходов и др.
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.