Всім відомий безкоштовний компонент для коментування, що працює на Joomla!. Один мінус його в тому, що він часто не оновлюється. А після оновлень Joomla! до актуальних версій можуть перестати працювати деякі функції. До речі недавно прочитав дуже цікаву статтю про те, як замінити капчу, яка використовується у компоненті JComments на простішу та популярнішу reCAPTCHA v2 від Google.
Але проблема ще виявилася у висоті поля. Воно було лише на висоту символів, а змінити висоту мишкою було неможливо. Не знаю точно коли така зміна відбулася (можливо, після оновлення Joomla! до версії 3.7.2). В інтернеті нічого працюючого не знайшов. Але знайшов декілька підказок. Не знаю чи все правильно зроблено але якщо додати у файл style.css, який знаходиться за адресою: /ваш сайт/public_html/components/com_jcomments/tpl/default/ зміни, то все ніби працює.
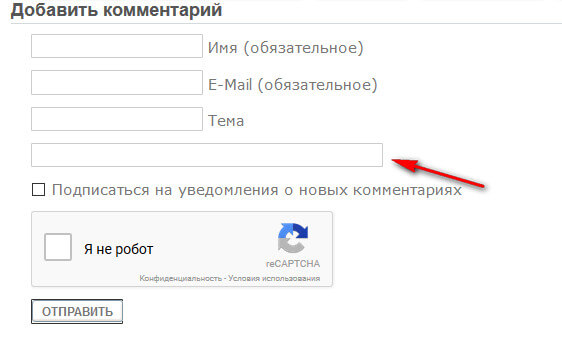
Так було:
Для цього відкриваємо файл style.css (наприклад, у редакторі Notepad++) та знаходимо стрічку:
#comments-form textarea {max-width: 400px !important;width: 350px;margin:0;resize: none;}
Замінюємо її на:
#comments-form textarea {max-width: 400px !important;width: 350px;margin:0; height: 130px; resize: vertical;}
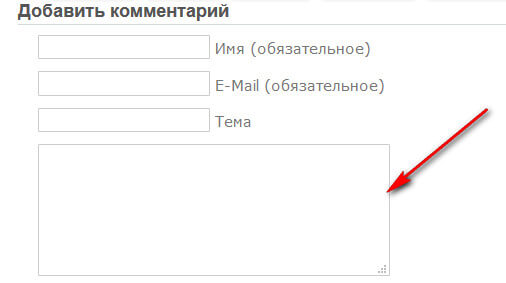
Отримуємо результат:
Хоча в різних браузерах поле поводить себе також по-різному.
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.