Всі вже напевне, чули про додаткові поля, які появилися у Joomla! 3.7.0. Це досить корисна функція, яка на даний час хоч і не повністю така функціональна як хотілося б але ж в майбутньому скоріш за все зможе замінити у певній мірі додаткові компоненти (наприклад, K2, SEBLOD). Хоча до SEBLOD їй, ну дуже далеко:)
Розглянемо як створити прості поля для додавання додаткової інформації в матеріал.
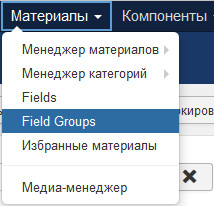
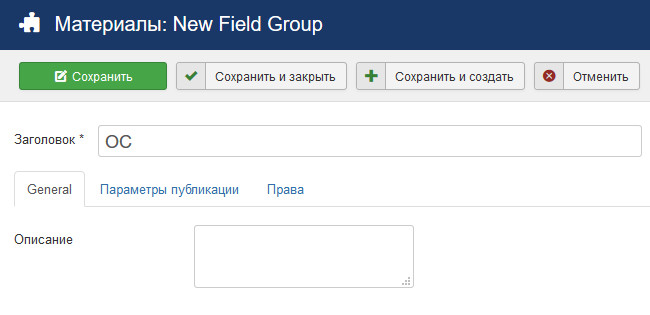
Спочатку у менеджері матеріалів потрібно створити групу для полів (хоча це не обов’язково). Ідемо в Менеджер матеріалів → Field Groups → Створити → даємо назву та зберігаємо. Якщо створити групу, то вона буде доступною як вкладка при створенні матеріалу.
Далі переходимо вже до власне створення полів. Ідемо в Менеджер матеріалів → Fields → Створити.
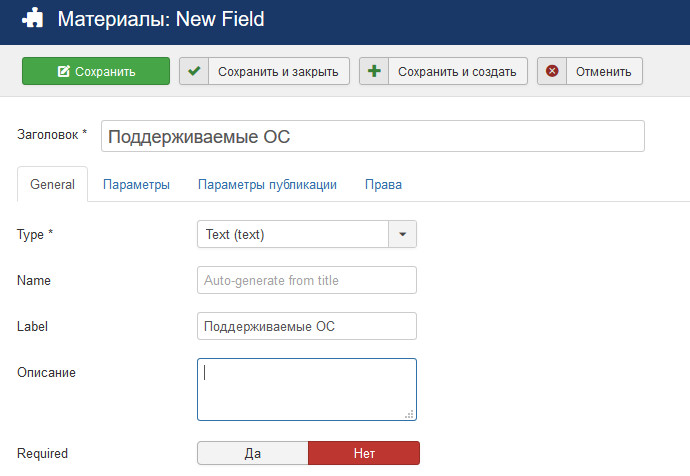
Вкладка General:
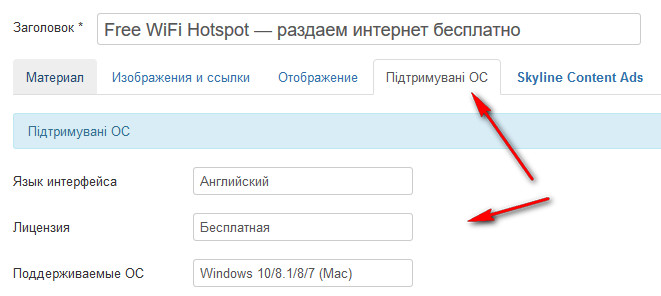
- Даємо назву — наприклад, «Підтримувані ОС»;
- Напроти Type * вибираємо тип поля (текст, посилання, медіа, календар та ін.). Все залежить від того, що для вас потрібно;
- Поле Name згенерується автоматично (при потребі ім’я можна ввести вручну);
- Label — назва перенесеться із назви поля;
- Required — якщо поставити «Так», то поле буде обов’язковим і без внесення у нього даних матеріал зберегти не вийде;
- Default Value — значення за умовчанням;
- Filter — фільтр;
- Maximum Length — максимальна довжина.
На вкладці «Параметри» можна додавати додаткові класи та ін. Тут все призначено для більш просунутих користувачів. Увімкнене значення Show Label показує назву поля. Якщо назву поля потрібно приховати, то потрібно вибрати значення Show Label «Скрыть».
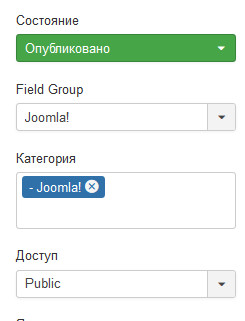
Після налаштувань вибираємо групу (якщо створювали) та зберігаємо зміни. В одну групу можна додавати потрібну кількість полів.
А зараз про те, як і де використовувати дані поля:
Створюємо новий матеріал: Матеріали → Менеджер матеріалів → Створити матеріал. Шукаємо назву групи, яку створили та заповнюємо поле чи поля, які вона містить.
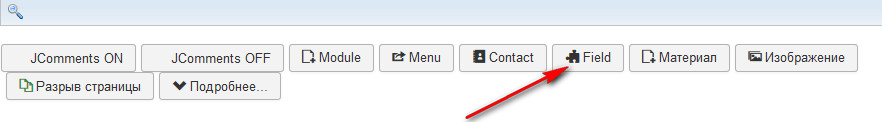
Для додавання поля в статтю потрібно поставити курсор на місце вставлення шорткоду та натиснути на кнопку «Field» і вибрати потрібне поле.
За місце виведення полів відповідає параметр Automatic Display на вкладці "Параметри". Можна виводити над матеріалом, після та ін.
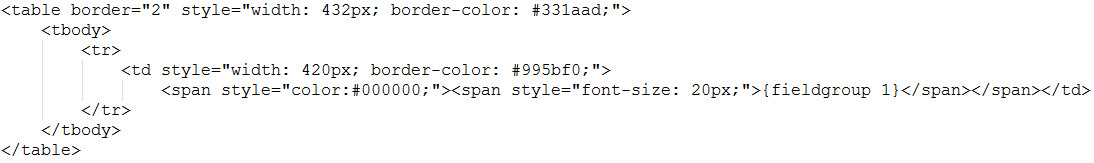
Але поля можна вивести в середині матеріалу, знизу чи будь-де в іншій частині макету шаблона. Для цього можна наприклад, створити таблицю та внести назву групи у її клітинку:
При вставленні такої таблиці:
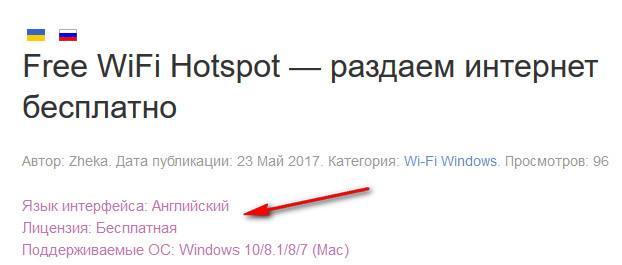
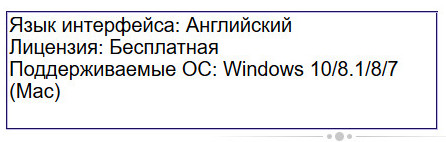
Отримаємо результат:
- "fieldgroup 1" — ідентифікатор групи
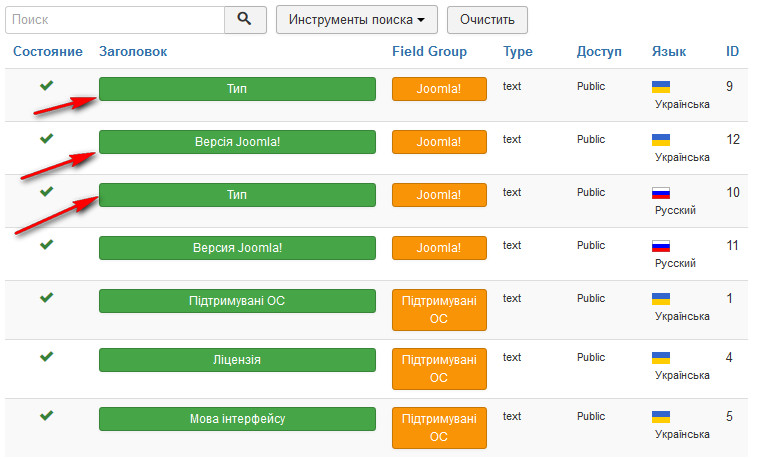
- Ідентифікатор групи чи поля можна подивитися при створенні матеріалу. Натискаємо на кнопку «Field» та клацаємо на поле (якщо потрібний ідентифікатор поля) чи групу (відповідно для отримання ідентифікатора групи). Наприклад: "field 9" — ідентифікатор поля, "fieldgroup 3" — ідентифікатор групи.
Також ID групи та поля можна побачити у: Менеджер матеріалів → Field Groups та Fields.
Крім того додаткові поля можна використовувати і в менеджері користувачів.
Поля можна вмикати лише для певної/певних категорій.
За виведення полів відповідає плагін Content - Fields: Розширення → Менеджер плагінів → Content - Fields.
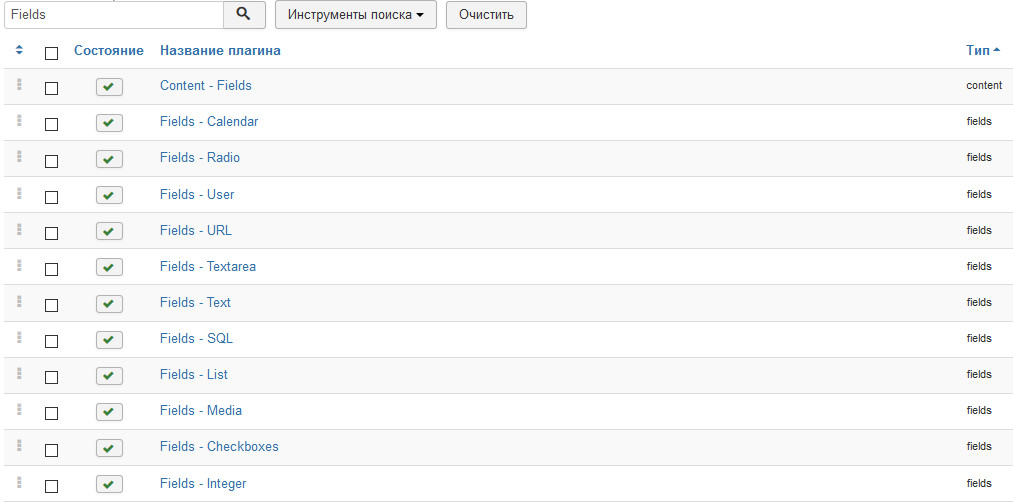
А ввівши в поле пошуку у менеджері плагінів слово Fields можна керувати всіма типами полів та налаштовувати деякі їхні параметри.
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.