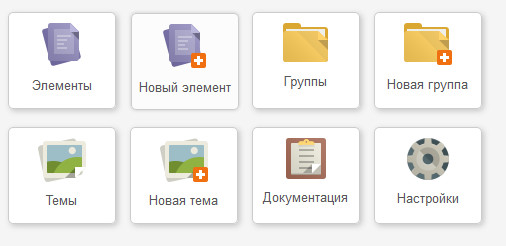
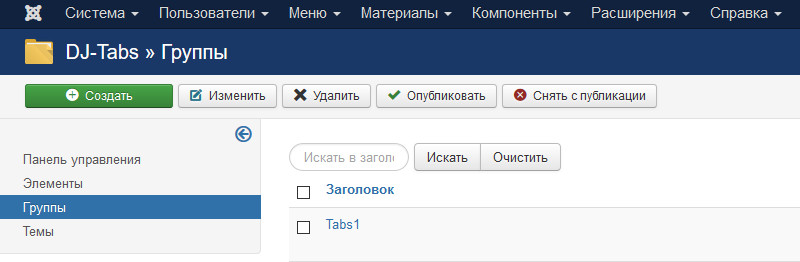
Навіть старі матеріали та категорії із матеріалами можна показати по новому із компонентом DJ-Tabs. Завантаживши та встановивши компонент переходимо в його налаштування: «Компоненти» → «DJ-Tabs» та бачимо основні пункти меню. Нам спочатку потрібно створити групу. Хоча при її відсутності компонент створює групу сам із назвою за шаблоном. При потребі змінити зовнішній вигляд можна створити нову тему. Просто натискаємо «Новая тема», даємо для неї назву і на вкладці «Стилизация» підбираємо кольори. Компонент вже має встановлені теми, які можна вибрати у пункті меню «Темы». Із панелі керування компонента доступні детальні налаштування.
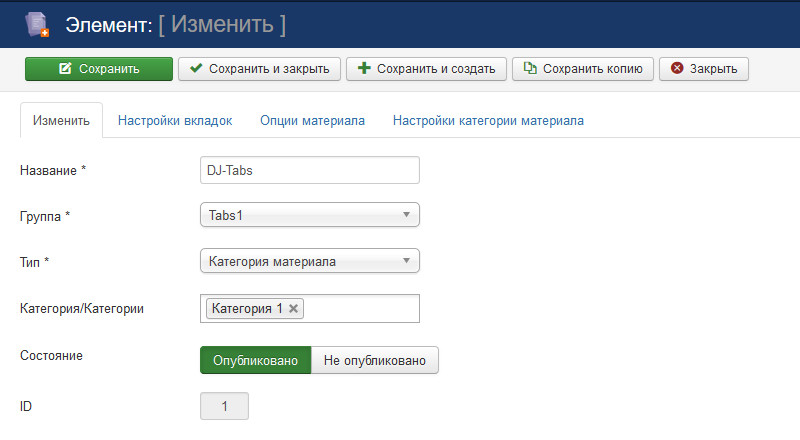
Тепер до практики. Для створення вкладки потрібно із панелі керування натиснути «Новый элемент» або перейти в «Элементы» та натиснути «Создать». Далі потрібно назвати нашу вкладку, вибрати групу (її потрібно перед цим створити або вона буде створена автоматично) і вибрати тип. Типом може бути окремий матеріал, категорія матеріалу, позиція модуля чи лінк на відео. Я для прикладу вибрав категорію матеріалу. При її виборі стануть доступні всі категорії вашого сайту. Детальніше можна налаштувати на вкладці опції матеріалу. На вкладці «Настройки категории материала» доступні:
- Отображение материалов — акордеон розкритий, згорнутий чи без акордеону;
- Лимит материалов — кількість матеріалів для показу (за умовчанням відображаються всі матеріали і дане значення не заповнене);
- Максимальный уровень категории — кількість підкатегорій, матеріали із яких будуть відображатися, що містяться у вибраній вами категорії;
- Минимальная дата материала — визначає чи потрібно показувати матеріали дата створення яких новіша ніж вказано;
- Максимальная дата материала — визначає чи потрібно показувати матеріали дата створення яких старіша ніж вказано;
- Материалы за последние Х дней — будуть показуватися лише останні Х матеріали, які публікуються починаючи із сьогоднішньої дати;
- Порядок следования материалов — сортування за датою створення, заголовком, за хітами чи випадково.
Після налаштувань потрібно зберегти зміни — натискаємо «Зберегти» або «Зберегти і закрити».
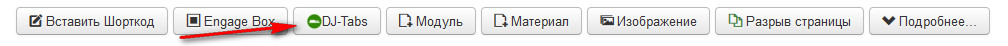
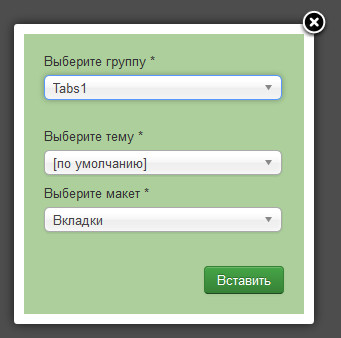
Для відображення наших вкладок переходимо в «Матеріали» → «Менеджер матеріалів» → «Створити матеріал». Даємо йому назву, ну оформлюємо як зазвичай. А для вставлення наших вкладок просто натискаємо на DJ-Tabs (може бути зверху чи знизу) та у вікні, що появилося вибираємо категорію, тему та макет. Публікуємо матеріал і насолоджуємося ефектними вкладками.
Сторінка компонента DJ-Tabs
Демо компонента DJ-Tabs
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.