Если нужно, чтоб заголовок модуля был кликабельным, то существует отличное решение, которое я взял с форума http://joomlaforum.ru. Стандартными методами вставить ссылку в заголовке модуля не получится — Joomla! вырежет код.
Поэтому выполняем следующее (показываю пример для модуля баннеров):
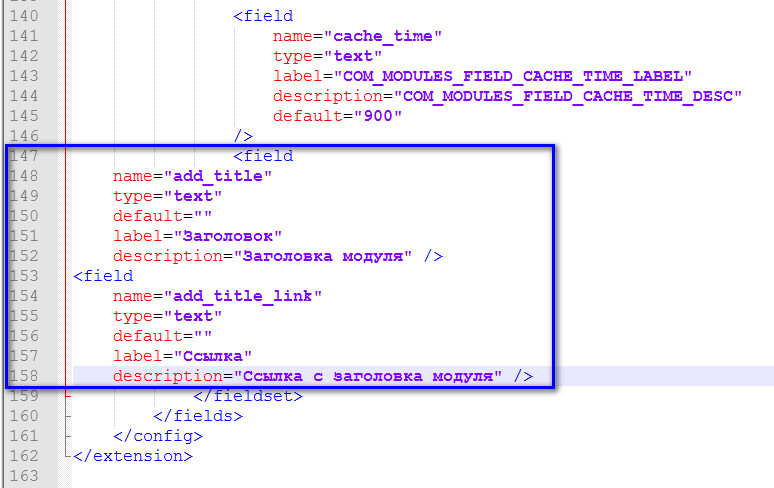
1. Открываем с помощью FTP клиента: ваш сайт/modules/mod_banners/mod_banners.xml и вносим с помощью редактора (например Notepad ++) такой код:
<field
name="add_title"
type="text"
default=""
label="Заголовок"
description="Заголовка модуля" />
<field
name="add_title_link"
type="text"
default=""
label="Ссылка"
description="Ссылка с заголовка модуля" />
Снизу на скриншоте видно, что и где вставлено (выделено прямоугольником).
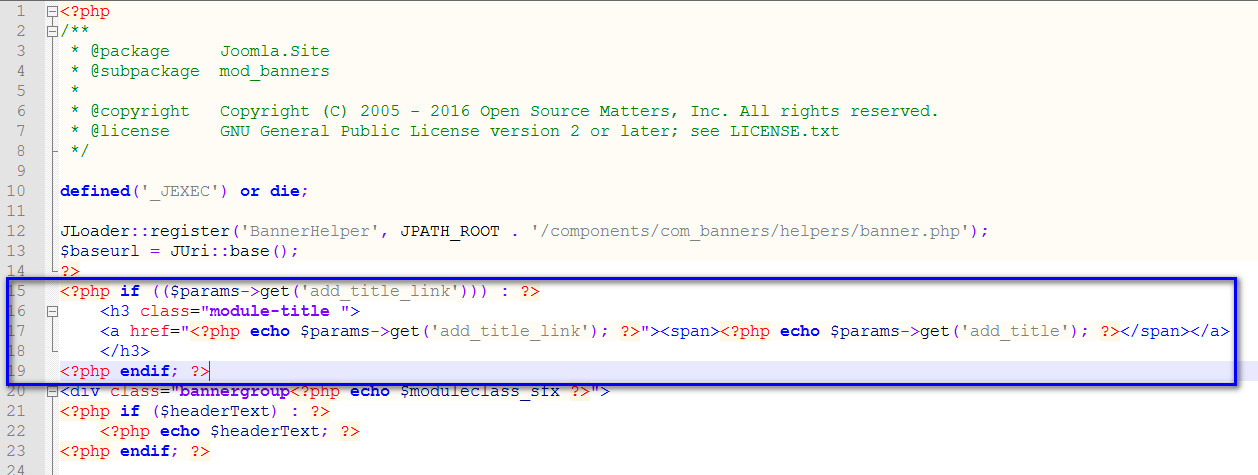
2. Далее открываем шаблон вывода модуля: ваш сайт/modules/mod_banners/tmpl/default.php и перед первым Div'ом вставляем следующий код:
<?php if (($params->get('add_title_link'))) : ?>
<h3 class="module-title ">
<a href="<?php echo $params->get('add_title_link'); ?>"><span><?php echo $params->get('add_title'); ?></span></a>
</h3>
<?php endif; ?>
Смотрим на скриншоте, что и где вставлено (выделено прямоугольником).
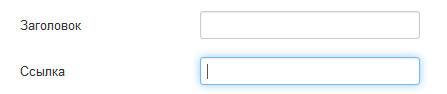
После этого нужно зайти в модуль и в дополнительных параметрах появится два дополнительных поля:
- «Заголовок»
- «Ссылка заголовка»
В данном примере заголовок модуля будет выводиться только когда присутствует ссылка.
Если нужно, чтобы заголовок выводился независимо от того есть ли ссылка, то код из пункта 2 нужно заменить на следующий:
<h3 class="module-title ">
<?php if (($params->get('add_title_link'))) : ?>
<a href="<?php echo $params->get('add_title_link'); ?>"><span><?php echo $params->get('add_title'); ?></span></a>
<?php else: ?>
<span><?php echo $params->get('add_title'); ?></span>
<?php endif; ?>
</h3>
Примечание. Для того, чтобы не было два заголовка — в настройках модуля на вкладке «Модуль» переводим «Показывать заголовок» в состояние «Скрыть».
За данный способ большое спасибо для пользователя joomlaforum под ником vordoom.
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.