Щоб вивести, наприклад форму реєстрації чи авторизації користувачів із бічною кнопкою (лівою чи правою) можна скористатися відповідним модулем. Але більшість із них коштують грошей. А от плагін EXT CSS Panel повністю безкоштовний та додає бічну кнопку із правої чи лівої сторони сайту. При наведенні на неї виїжджає панель певного розміру (розмір вказується окремо в налаштуванні модуля, також вказується місцерозміщення по відношенню до верхнього та нижнього краю сторінки). Використовуючи даний модуль можна вставляти будь-який HTML текст. На жаль, що тільки HTML. Іншого модуля таким чином вставити не вийде. Але для цього є інший спосіб.
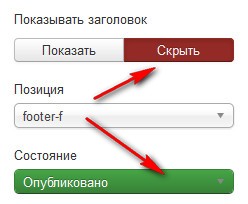
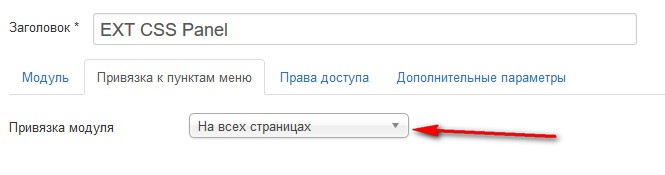
Для початку завантажте та встановіть модуль, виберіть для нього позицію та активуйте на всіх сторінках сайту (при потребі можна активувати лише на певній чи певних сторінках).
Щоб додати модуль авторизації в наш модуль (вставляємо модуль в модуль) потрібно відкрити файл:
Ваш сайт/каталог Joomla/ modules/mod_ext_css_panel/tmpl/default.php
Та вставити такий код:
<?php
$document = &JFactory::getDocument();
$renderer = $document->loadRenderer('module');
$options = array('style' => 'raw');
$dbo = JFactory::getDBO();
$dbo->setQuery("SELECT * FROM #__modules WHERE id='ID вашогомодуля' ");
$module = $dbo->loadObject();
$module->params = "heading=2\nlimit=10";
echo $renderer->render($module, $options);
?>
Після ось цього блоку:
<div class="mod_ext_css_panel <?php echo $moduleclass_sfx ?>">
<div id="ext_slideout_<?php echo $ext_id;?>" class="ext_slideout">
<img alt="<?php echo $alt_img_panel; ?>" src="<?php echo $img_panel; ?>">
<div id="ext_slideout_inner_<?php echo $ext_id;?>" class="ext_slideout_inner">
<?php echo $html; ?>
Зверніть увагу, що слово ID вашого модуля потрібно замінити на цифру, знайти її можна в менеджері модулів у стовпчику ID, навпроти модуля, який вас цікавить. Можна вставити одночасно не лише один, а й два модулі, головне, щоб все працювало та коректно відображалося на сторінці.
Для кращого зовнішнього вигляду можна використати кнопку для поставленої задачі, в даному випадку кнопку для форми входу. Для цього завантажуємо її в папку зображень сайту (images) та із налаштувань плагіна вибираємо зображення.
Щоб зображення краще виглядало потрібно його малювати на прозорому фоні, а в стилях за адресою: Ваш сайт/каталог Joomla/modules/mod_ext_css_panel/css/style.css змінити код background: #555; на: background-color: transparent (таким чином ми зробимо фон прозорим).
В результаті при наведенні на кнопку буде відкриватися форма авторизації (в моєму випадку дві форми в одному модулі).
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.