Багато хто використовує набір компонентів Widgetkit від Yootheme. Існує він у версії Widgetkit Lite (Free), яка безкоштовна та містить менше можливостей і у платній. Повна версія містить:
- Accordion - дозволяє скомпонувати матеріали для виведення в статті або позиції модуля. Дозволяє виводити матеріали К2 і ZOO.
- Gallery - створює галереї із ваших зображень.
- Lightbox - дозволяє виводити будь-який тип контенту у спливаючому вікні на напівпрозорому фоні.
- Map - дозволяє досить просто інтегрувати карти Google.
- Media Player - вставляє відео і аудіо. Створений на HTML5.
- Slideset - дозволяє виводити зображення з різними ефектами.
- Slideshow - дозволяє створити на сайті слайд-шоу з 17 різними ефектами, вступним текстом і переходом по посиланню. Дозволяє виводити матеріали К2 і ZOO.
- Spotlight - також виводить зображення з різними ефектами. По кліку зображення відкривається в lightbox (і). Є варіант спливаючих підказок з переходом по посиланню.
Як видно за допомогою даного компоненту можна робити слайд-шоу, галереї, вбудовувати карти, відтворювати медіафайли та ін. Сьогодні розглянемо як вставляти зображення та відео, які будуть відкриватися у вспливаючому вікні. Таким чином на сайті розміщується мініатюра зображення, при натисканні на яку буде відкрите зображення у повному розмірі чи відтворене відео.
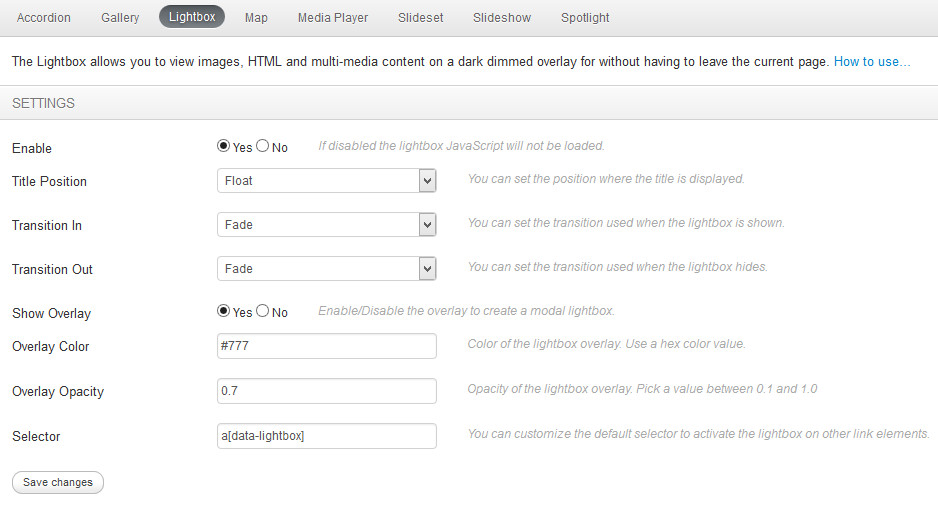
Ось як виглядає компонент:
Переходимо на вкладку Lightbox і натиснувши на How to use... (дивіться на скриншот вище) можна побачити приклад використання даного компоненту. Крім того як видно можна налаштувати вигляд спливаючого вікна, його позиції, колір рамки та ін. Для початку увімкніть його поставивши навпроти Enable перемикач у Yes. Розглянемо детальніше налаштування:
Увімкнути (Enable) - включає завантаження Lightbox на сторінках сайту.
Назва позиції (Title Position) - опція, що встановлює положення, в якому буде відображатися назва:
- float - не буде показуватися;
- outside - розташування надпису за межами спливаючого вікна;
- inside - всередині вікна;
- over - назва знаходиться над віджетом.
Анімація при появі картинки (Transition In):
- fade - відкривається плавно;
- elastic - перехід відбувається з ефектом наближення зображення;
- none - без переходу. Мініатюра показується миттєво.
Перехідний період з (Transition Out) - настроювання, що встановлює, на який момент появи віджета припадатиме даний період.
Показати затемнення фону (Show Overlay) - опція для включення/виключення двох наступних параметрів.
Колір затемненого тла (Overlay Color) - колір заднього фону при відкритті мініатюри.
Прозорість фону (Overlay Opacity) - параметр, за допомогою якого ви можете встановити прозорість заднього фону.
Селектор (Selector) - селектор jQuery (або CSS), за допомогою якого будуть обрані теги на сторінці для подальшої ініціалізації Lightbox
І так, вставимо одне зображення використавши наступний код: <p style="text-align: center;"><a data-lightbox="on" href="images/CMS/Widgetkit Lightbox/foto2.JPG">
<img src="images/CMS/Widgetkit Lightbox/foto2.JPG" title="foto" alt="foto" width="450" height="" /></a>
</p>
<p style="text-align: center;"> - вирівнює зображення по центру
data-lightbox="on" - увімкнення ефекту lightbox
a href="images/CMS/Widgetkit Lightbox/foto2.JPG" - шлях до повного розміру зображення (у вас буде інший)
img src="images/CMS/Widgetkit Lightbox/foto2.JPG" - шлях до мініатюри зображення (у вас буде інший)
title="foto" - заголовок зображення, що буде відображений при наведенні мишки на зображення
alt="foto" - альтернативний текст, що буде відображений якщо не вийде завантажити зображення
width="450" - ширина мініатюри зображення (у мене 450)
height="" - висота мініатюри зображення (я нічого не вписував - висота підбереться автоматично)
А використавши такий код вставимо відео із YouTube: <p style="text-align: center;"><a data-lightbox="width:1024;height:768;" href="https://www.youtube.com/watch?v=CIuQQQzI3zY" >
<img src="images/CMS/Widgetkit Lightbox/Termynator.jpg" title="Терминатор 5: Генезис — Русский трейлер" alt="Терминатор 5: Генезис — Русский трейлер" width="450" height="" /></a>
</p>
a href="https://www.youtube.com/watch?v=CIuQQQzI3zY" - адреса відеоролика в YouTube
<a data-lightbox="width:1024;height:768;" - ширина та висота lightbox вікна (після клацання на картинку-мініатюру)
images/CMS/Widgetkit Lightbox/Termynator.jpg" - шлях до мініатюри зображення, клацнувши на яку відкриється відеоролик
А тепер вставимо декілька зображень об'єднавши їх у групу (при відкритті одного зображення можна відразу ж перейти до іншого не покидаючи вікна lightbox):
<p style="text-align: center;"><a data-lightbox="group:foto" href="images/CMS/Widgetkit Lightbox/foto1.JPG">
<img src="images/CMS/Widgetkit Lightbox/foto1.JPG" title="foto" alt="foto" width="450" height="" /></a>
</p>
<p style="text-align: center;"><a data-lightbox="group:foto" href="images/CMS/Widgetkit Lightbox/foto2.JPG">
<img src="images/CMS/Widgetkit Lightbox/foto2.JPG" title="foto" alt="foto" width="450" height="" /></a>
</p>
<p style="text-align: center;"><a data-lightbox="group:foto" href="images/CMS/Widgetkit Lightbox/foto3.JPG">
<img src="images/CMS/Widgetkit Lightbox/foto3.JPG" title="foto" alt="foto" width="450" height="" /></a>
</p>
data-lightbox="group:foto" - назва групи зображень (я назвав - foto)
Дякую за увагу! Можливо комусь допоможе в роботі.
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбувається саме на ньому).