- Информация о материале
- Автор: JM
- Категория: Joomla!
- Просмотров: 4810
Если нужно, чтоб заголовок модуля был кликабельным, то существует отличное решение, которое я взял с форума http://joomlaforum.ru. Стандартными методами вставить ссылку в заголовке модуля не получится — Joomla! вырежет код.
Поэтому выполняем следующее (показываю пример для модуля баннеров):
- Информация о материале
- Автор: JM
- Категория: Joomla!
- Просмотров: 2359
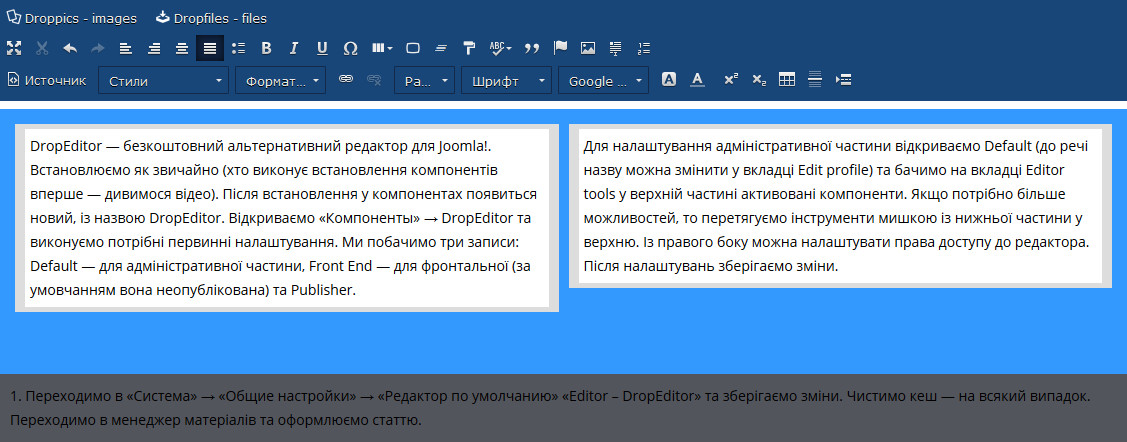
Устанавливаем как обычно (кто выполняет установку компонентов впервые - смотрим видео). После установки в компонентах появится новый, под названием DropEditor. Открываем «Компоненты» → DropEditor и выполняем необходимые первичные настройки. Мы увидим три записи: Default — для административной части, Front End — для фронтальной (по умолчанию она неопубликованная) и Publisher.Для настройки административной части открываем Default (кстати название можно изменить с помощью Edit profile) и видим на вкладке Editor tools в верхней части активированные компоненты. Если нужно больше возможностей, то перетаскиваем инструменты мышкой с нижней части в верхнюю. С правой стороны можно настроить права доступа к редактору. После настройки сохраняем изменения.
Подробнее: DropEditor — бесплатный альтернативный редактор для Joomla!
- Информация о материале
- Автор: JM
- Категория: Joomla!
- Просмотров: 3460
Замечательный бесплатный плагин для увеличения изображений без внесения дополнительных настроек и тегов. Просто загружаете и вставляете изображения стандартным методом и получаете результат.
Подробнее: ImageSizer — показ изображений в lightbox окне по умолчанию для Joomla! + галерея
- Информация о материале
- Автор: JM
- Категория: Joomla!
- Просмотров: 3165
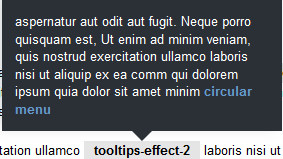
Если ищете эффектные подсказки для CMS Joomla!, то плагин Tooltip именно то, что нужно. Весом в несколько килобайт он прекрасно выполняет свою работу. Подсказки могут иметь несколько эффектов появления. Они могут содержать не только текст, но и ссылки и изображения.
Подробнее: Красивые подсказки для Joomla! с помощью плагина Tooltip plugin
- Информация о материале
- Автор: JM
- Категория: Joomla!
- Просмотров: 3002
Бесплатный плагин для закрытия внешних ссылок от индексации, который работает автоматически и легко настраивается. Если вы передумаете и удалите плагин - все ссылки снова станут доступными для индексации.
Подробнее: No External Links - плагин для тех, кому нужно закрыть внешние ссылки от индексации
Популярное
-
👀 221451
Кракозябры (иероглифы) при копировании с PDF документа

👀 177665
Не работают нижние сенсорные кнопки?

👀 157023
Excel не печатает часть таблицы ...

👀 134021
Неправильная нумерация страниц в Microsoft Office Word

👀 100049
Быстро пишем в Ворде знак С ° (Градус Цельсия)

👀 75075
Как разместить шапку документа справа и выровнять текст по левому краю?

👀 74499
Как изменить приложение по умолчанию на Android?