Чтобы вывести, например форму регистрации или авторизации пользователей с боковой кнопкой (левой или правой) можно воспользоваться соответствующим модулем. Но большинство из них стоят денег. А вот плагин EXT CSS Panel полностью бесплатный и добавляет боковую кнопку с правой или левой стороны сайта. При наведении на нее выезжает панель определенного размера (размер указывается отдельно в настройке модуля, также указывается место размещения по отношению к верхнему и нижнему краю страницы). Используя данный модуль можно вставлять любой HTML текст. К сожалению, только HTML. Другой модуль таким образом вставить не получится. Но для этого есть другой способ.
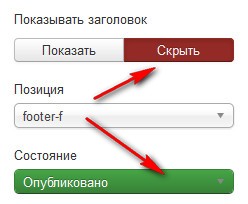
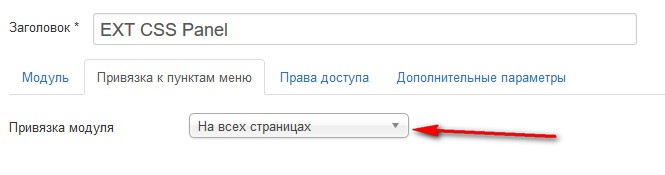
Для начала загрузите и установите модуль, выберите для него позицию и активируйте на всех страницах сайта (при необходимости можно активировать только на определенной или определенных страницах).
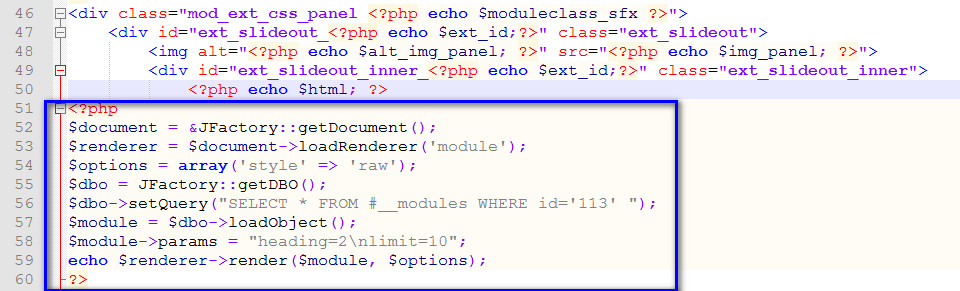
Чтобы добавить модуль авторизации в наш модуль (вставляем модуль в модуль) нужно открыть файл:
Ваш сайт/каталог Joomla/ modules/mod_ext_css_panel/tmpl/default.php
И вставить такой код:
<?php
$document = &JFactory::getDocument();
$renderer = $document->loadRenderer('module');
$options = array('style' => 'raw');
$dbo = JFactory::getDBO();
$dbo->setQuery("SELECT * FROM #__modules WHERE id='ID вашогомодуля' ");
$module = $dbo->loadObject();
$module->params = "heading=2\nlimit=10";
echo $renderer->render($module, $options);
?>
После вот этого блока:
<div class="mod_ext_css_panel <?php echo $moduleclass_sfx ?>">
<div id="ext_slideout_<?php echo $ext_id;?>" class="ext_slideout">
<img alt="<?php echo $alt_img_panel; ?>" src="<?php echo $img_panel; ?>">
<div id="ext_slideout_inner_<?php echo $ext_id;?>" class="ext_slideout_inner">
<?php echo $html; ?>
Обратите внимание, что слово ID вашего модуля нужно заменить на цифру, найти ее можно в менеджере модулей в столбце ID, напротив модуля, который вас интересует. Можно вставить одновременно не только один, но и два модуля, главное, чтобы все работало и корректно отображалось на странице.
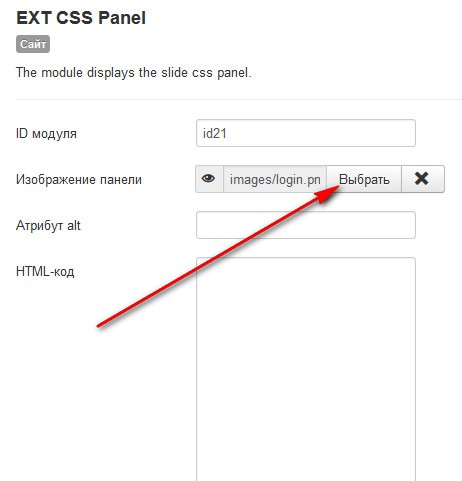
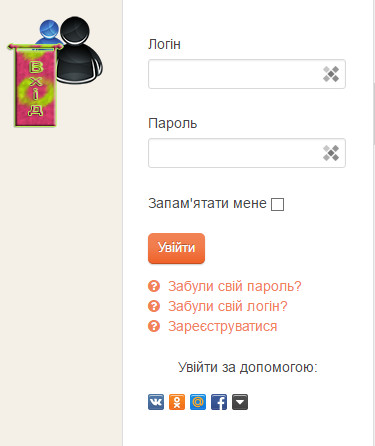
Для лучшего внешнего вида можно использовать кнопку для поставленной задачи, в данном случае кнопку для формы входа. Для этого загружаем изображение в папку изображений сайта (images) и с настроек плагина выбираем изображение.
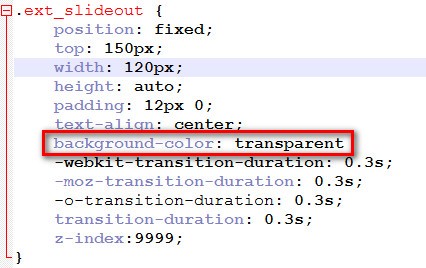
Чтобы изображение лучше выглядело нужно его рисовать на прозрачном фоне, а в стилях по адресу: Ваш сайт/каталог Joomla/modules/mod_ext_css_panel/css/style.css сменить код background: #555; на: background-color: transparent (таким образом мы сделаем фон прозрачным).
В результате при наведении на кнопку будет открываться форма авторизации (в моем случае две формы в одном модуле).
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.