Я уже писал о прекрасном компоненте для CSM Joomla!, который умеет отображать контент в виде вкладок. К сожалению он платный, а искать всякие зануленные и сомнительные файлы с интернета не хочется. Во-первых потому, что такие файлы могут содержать вирусы и нанести ущерб для сайта и посетителей. Во-вторых, после обновления Joomla!, много компонентов, плагинов или модулей просто начинают неправильно работать или вообще не работают. При использовании бесплатного компонента можно всегда загрузить обновленную версию (при условии, что разработчик не забросил проект), а вот новую версию зануленного компонента будет найти гораздо труднее, а то и вообще невозможно.
Придется тогда или искать замену (а сколько работы придется выполнить при переходе от одного разработчика к другому) или если вы большой программист — самому все исправлять. Поэтому я сам стараюсь использовать или бесплатные компоненты или их урезанные версии (имеется в виду когда разработчик предлагает платный вариант определенного продукта, а также бесплатный). Иногда, даже и возможностей бесплатного компонента для обычного сайта может быть достаточно. И в таком случае компонент, плагин или модуль скорее всего будет развиваться вместе со своим бесплатным аналогом. Это все благодаря тому платному варианту, который все-таки кто-то себе купил. Извините за отступление от статьи…
Задача такая: нужно найти и выбрать на сайт плагин или компонент (можно на крайний случай и модуль) для оформления вкладок и помещения в них контента. Нашел 2 версии урезанных бесплатных продуктов и полностью бесплатные. Начнем тестирование (только что установленная CSM Joomla! версии 3.7.2). Для всех компонентов, плагинов или модулей использую одинаковую статью.
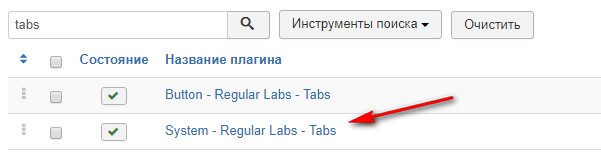
Первым в тестирование попадает Tabs. Устанавливаем как обычно (видео как устанавливать компоненты, плагины и модули в CSM Joomla!) и переходим в менеджер плагинов. Введя в поиск tabs видим два плагины: Button – Regular – Labs – Tabs и System – Regular – Labs – Tabs. Для настройки нам нужен второй плагин.
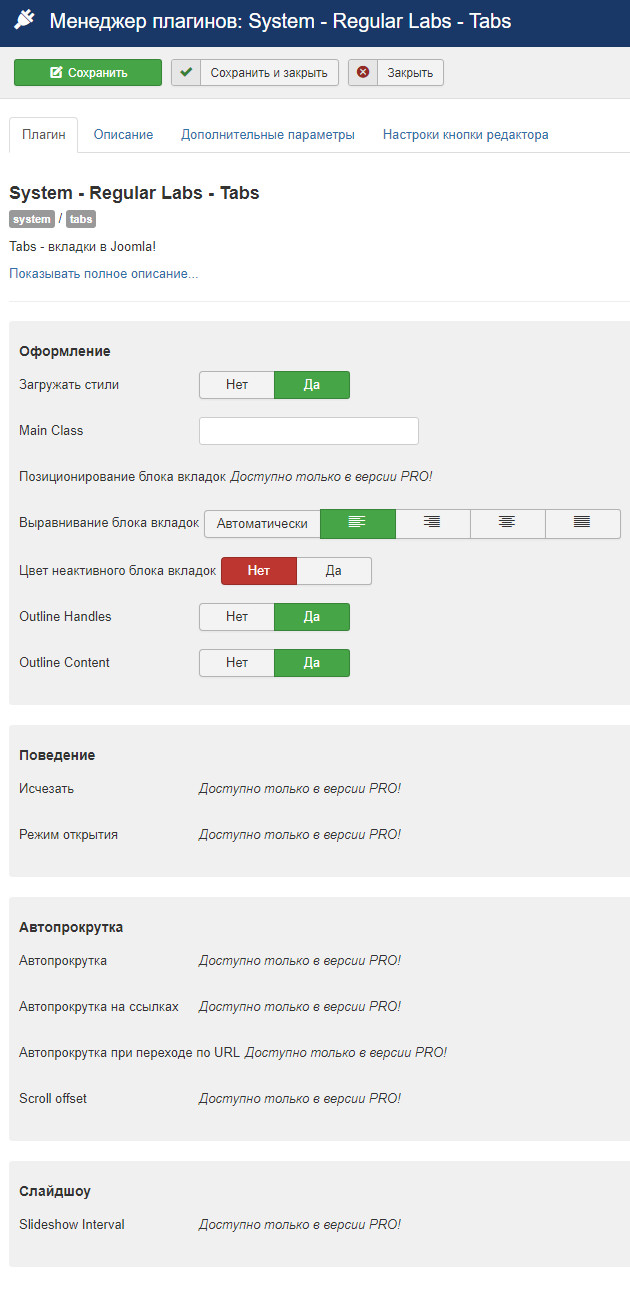
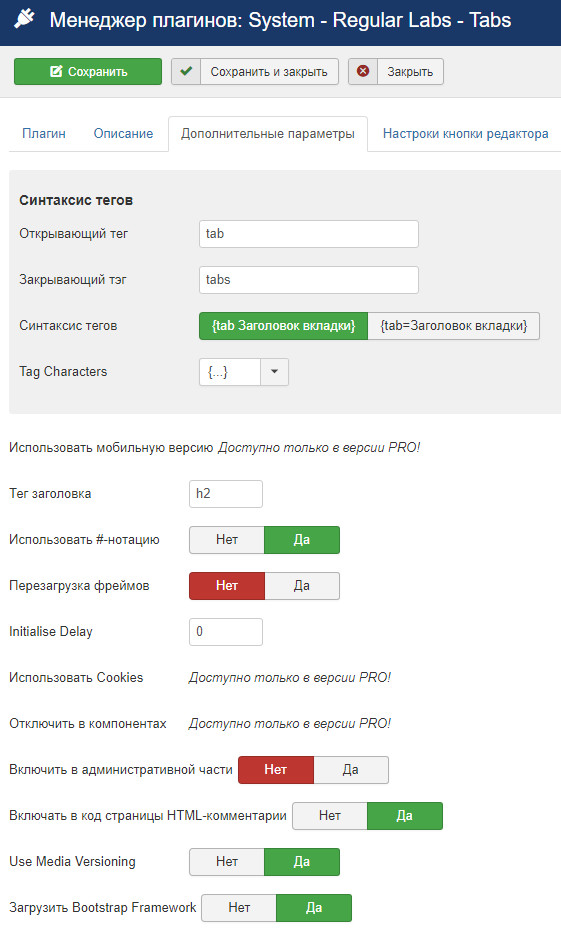
Переходим в его настройки и видим вкладку «Плагин», в которой можно загружать или не загружать стили, задать цвет неактивного блока и др. Практически все настройки доступны в Pro версии.
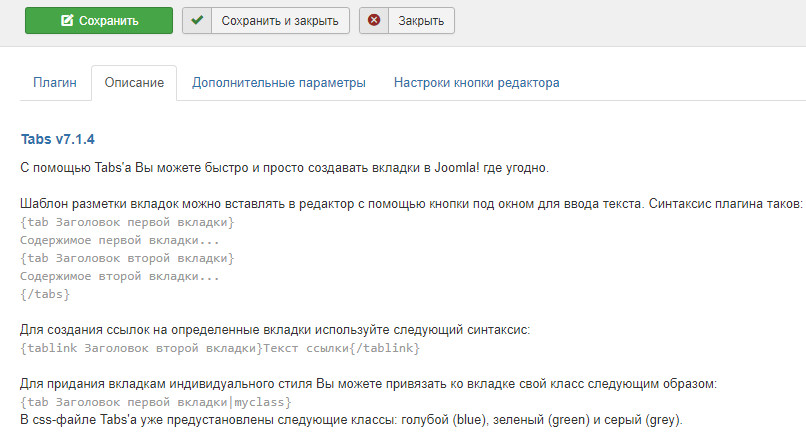
Идем дальше на вкладку «Описание», в которой можно посмотреть теги, с помощью которых можно добавлять вкладки в редакторе при добавлении новостей.
«Дополнительные параметры» позволяют задать теги для вызова плагина и еще много чего, только после оплаты.
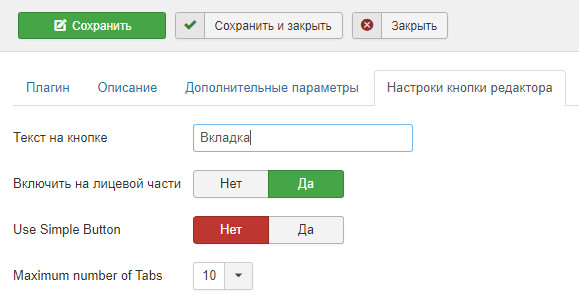
Последняя вкладка «Настройки кнопки редактора» позволяет отобразить свой текст на кнопке, задать максимальное количество вкладок и др.
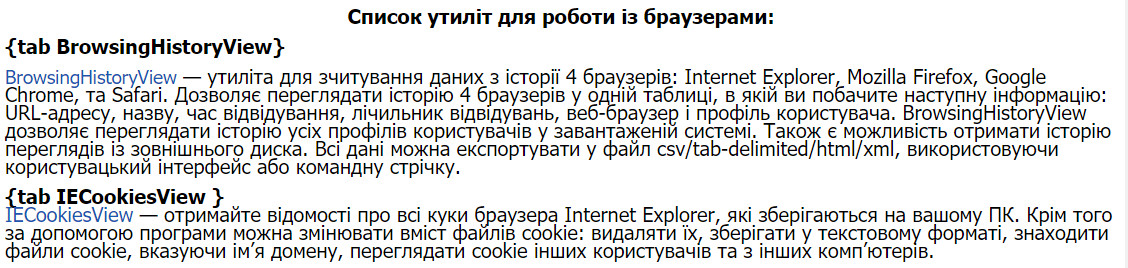
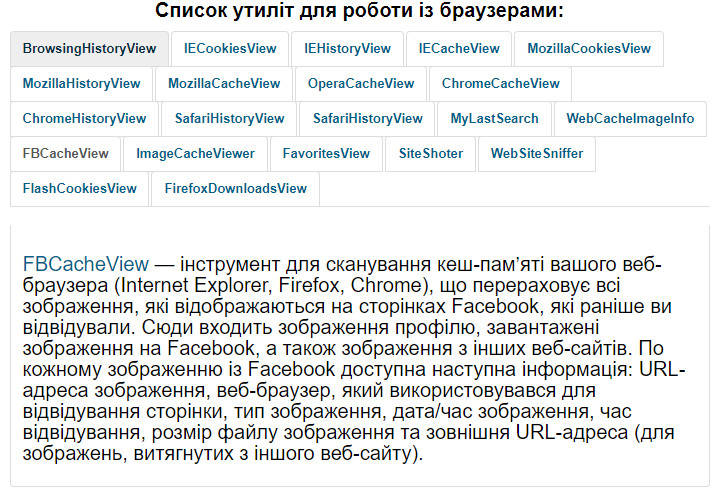
Пример использования:
Скриншот из визуального редактора в административной панели:
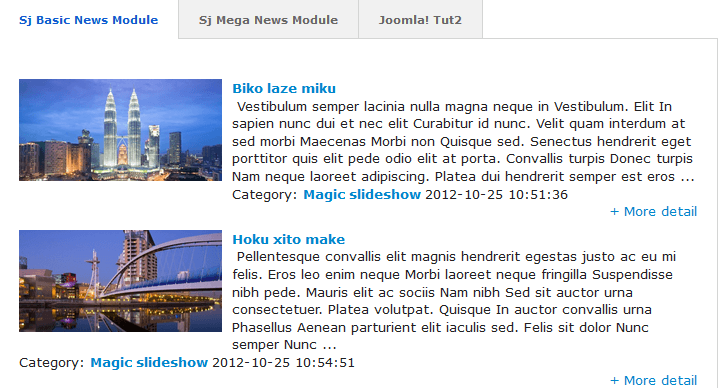
Скриншот вкладок на сайте:
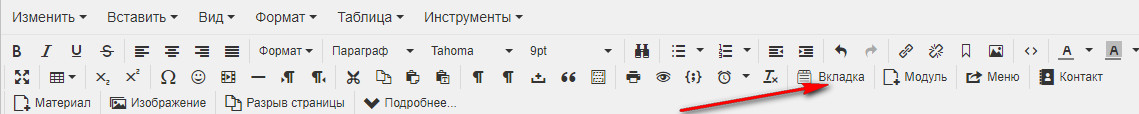
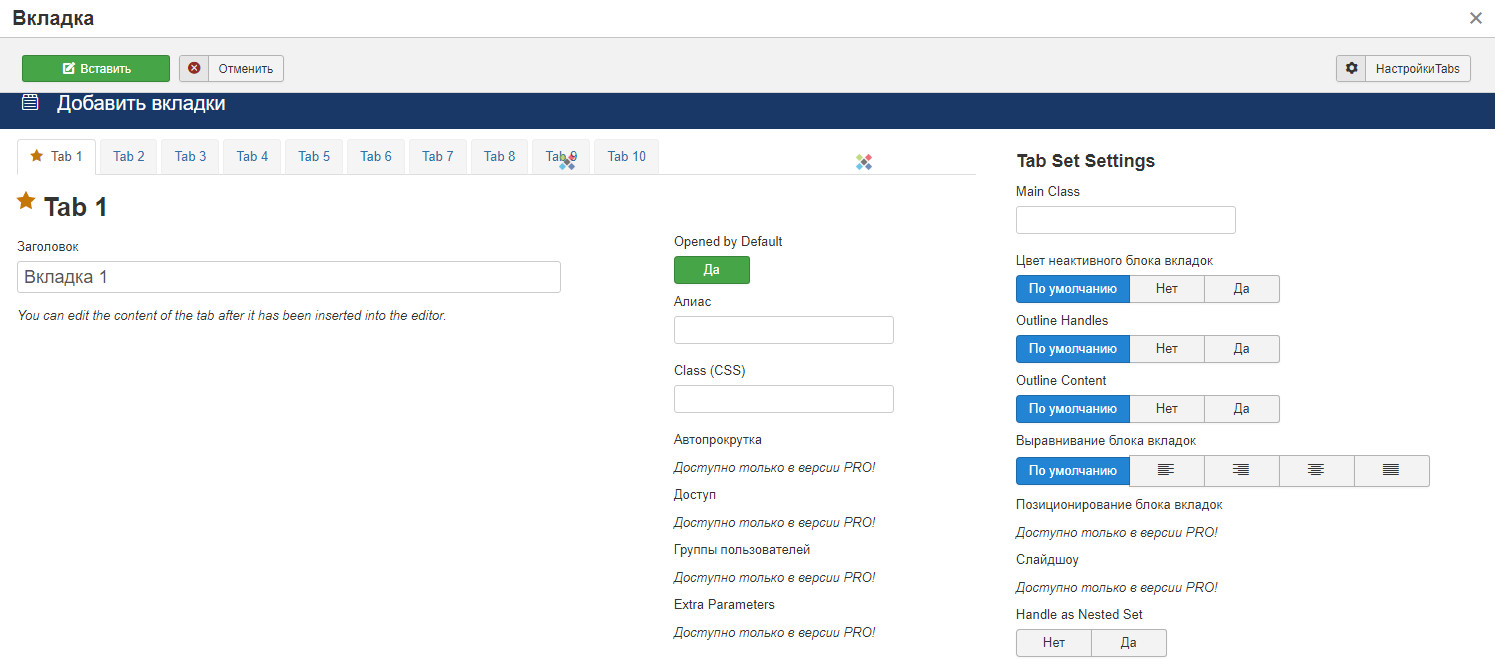
Добавить вкладки можно и другим способом. Создаем новый материал: Материалы → Менеджер материалов → Создать материал. Находим вверху или внизу визуального редактора надпись (кнопку) «Вкладка» и щелкаем на ней. Откроется окно плагина Tabs. Даем названия для нужного количества вкладок и вставляем в статью. Остается только добавить текст с заголовками.
Результат в визуальном редакторе:
Достаточно хороший плагин для работы с вкладками, имеет большое количество настроек. Минус — полная версия плагина платная, а также плагин имеет большой размер. Но для большинства задач можно вполне обойтись и бесплатной версией.
Сайт плагина Tabs
Страница на extensions.joomla.org
Демонстрация плагина Tabs
Следующим мне попался плагин Tabs and Sliders. Устанавливаем и можем перейти в менеджер плагинов. Настроек он практически не имеет. Можно изменить тему отображения вкладок.
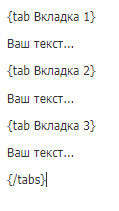
Для добавления информации во вкладках (в виде аккордеона) используем теги:
Как видим, нужно для каждой вкладки и вкладок между ними и открывать и закрывать тег. Используя такие теги мы выведем контент в виде аккордеона.
Скриншот из визуального редактора в административной панели:
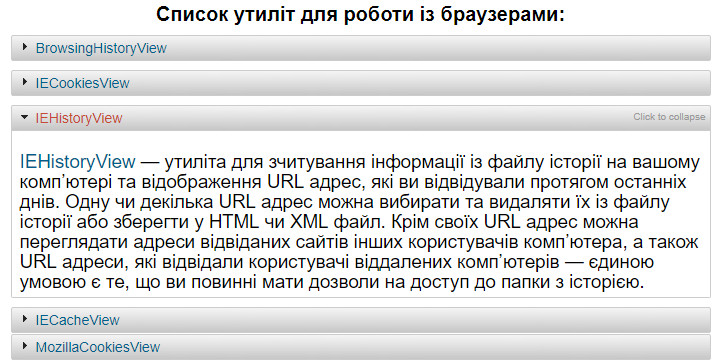
Скриншот вкладок на сайте:
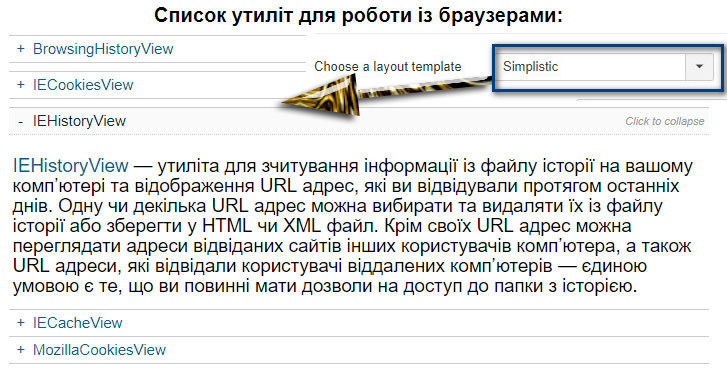
Пример из другой темой (выбирается в менеджере плагинов):
А используя теги:
мы выведем контент в виде вкладок, как и в предыдущем варианте. Смотрим скриншот (сверху в виде аккордеона, а снизу в виде вкладок):
Сайт плагина Tabs and Sliders
Страница на extensions.joomla.org
Демонстрация плагина Tabs and Sliders
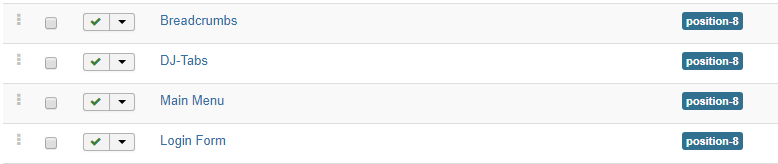
Следующий супер-пупер вкладочный модуль SJ Module Tabs. Сразу после установки несколько минут смотрел на него и не понимал — то ли модуль кривой или со мной что-то не так :). На самом деле данный модуль отображает во вкладках не материалы, а другие модули. Как это работает? Сначала задаем одну позицию для модулей, которые хотим затем поместить во вкладки (например, position-8). Это может быть меню (одно или несколько), форма входа, любой модуль.
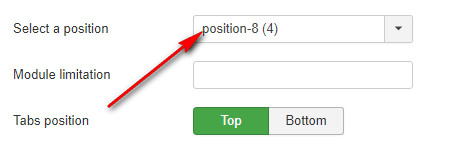
Далее заходим в настройки модуля Sj Module Tabs и выбираем ему позицию вывода на сайте (я к примеру выбрал footer). Далее в настройках модуля, вкладка «Модуль» напротив Select a position задаем позицию модулей, которые будут выводиться во вкладках. В моем случае — это позиция: position-8.
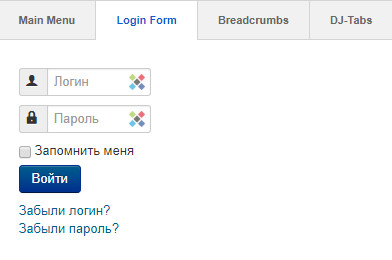
Сохраняем и видим все наши модули, которые имеют позицию «position-8» во вкладках.
Сайт модуля SJ Module Tabs
Страница на extensions.joomla.org
Демонстрация модуля SJ Module Tabs
Модуль JE Tabs — интересные задумка (правда последнее обновление 2015 года). После установки в диспетчере модулей переходим в настройки JE Tabs.
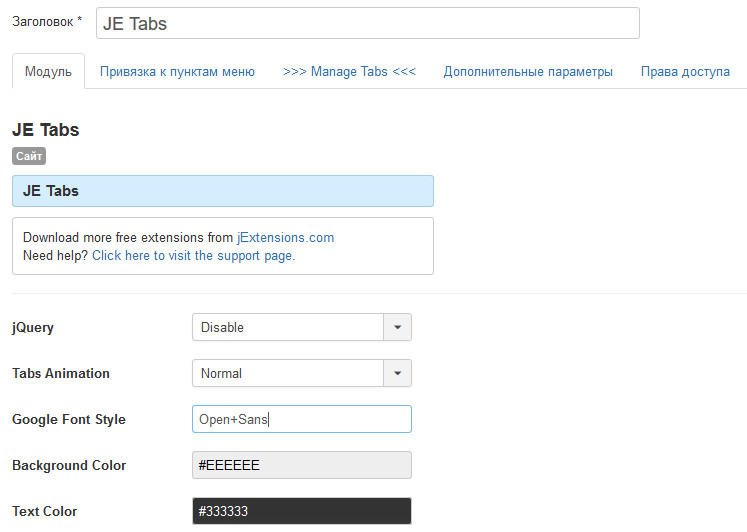
Вкладка «Модуль» позволяет задать цвет текста, анимацию, включить jQuery, выбрать стиль текста.
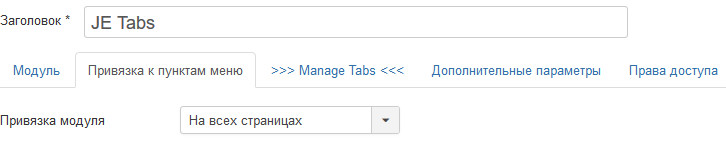
Не забываем сделать привязку к пунктам меню:
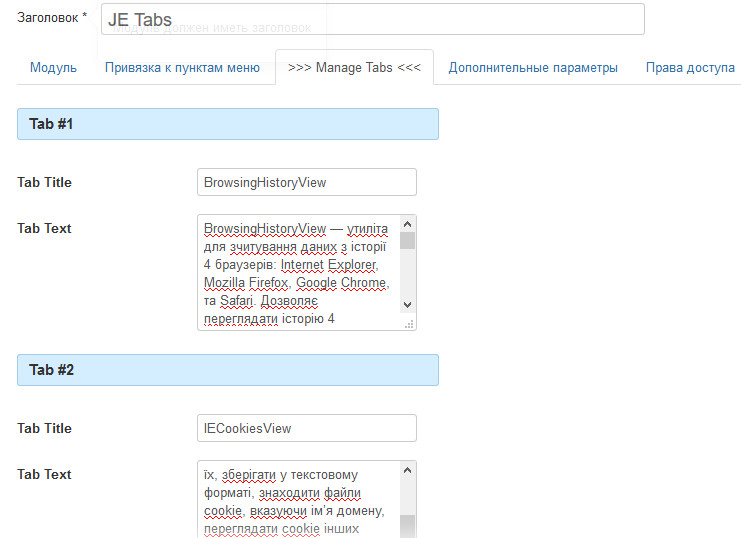
Вкладка «>>> Manage Tabs <<<» служит для добавления вкладок. Напротив «Tab Title» пишем название вкладки, а напротив «Tab Text» — текст, который должен содержаться во вкладке.
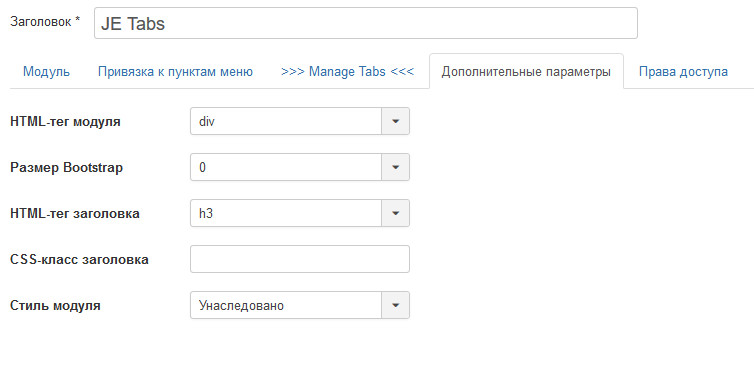
В пункте меню «Дополнительные параметры» можно задать HTML-тег модуля, Размер Bootstrap, HTML-тег заголовка, CSS-класс заголовка, Стиль модуля.
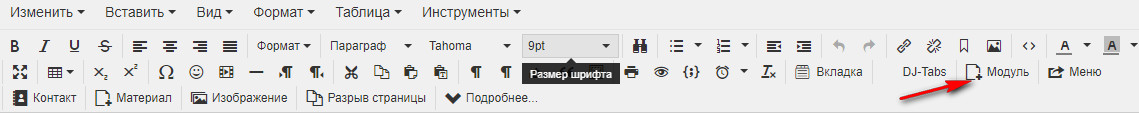
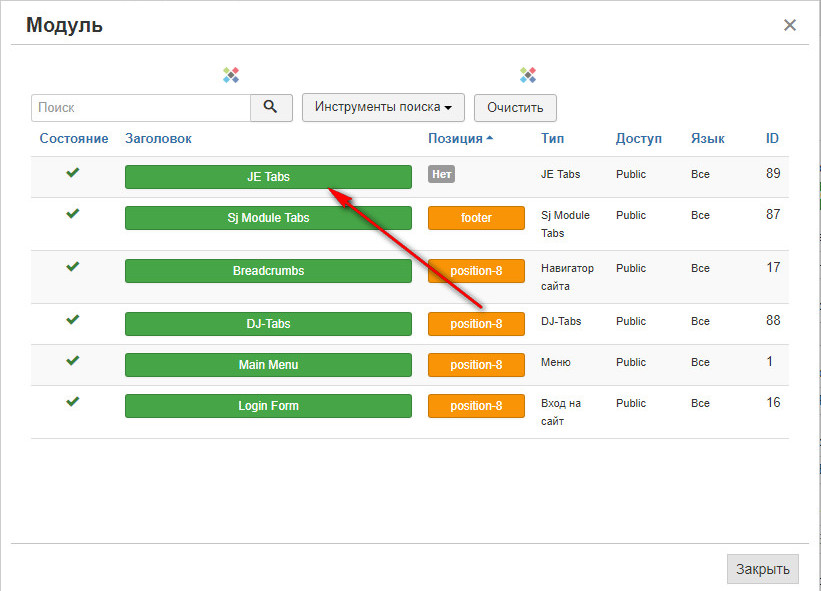
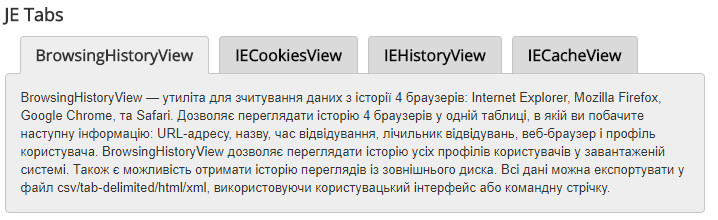
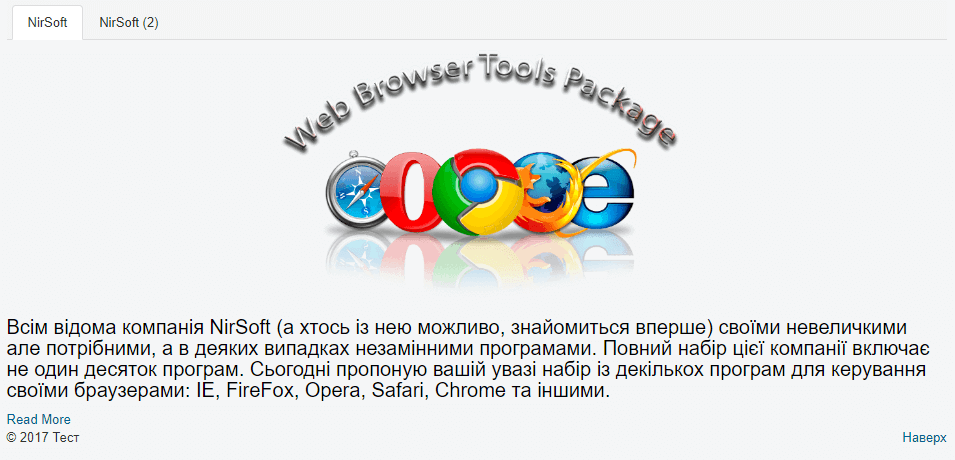
Чтобы добавить модуль в статью нужно: Материалы → Менеджер материалов → Создать материал. Далее щелкаем по кнопке (тексте) модуль и выбираем «JE Tabs». Код в редакторе Joomla! будет примерно выглядеть так: "loadmodule mod_je_tabs, JE Tabs". Сохраняем материал и получаем свои вкладки:
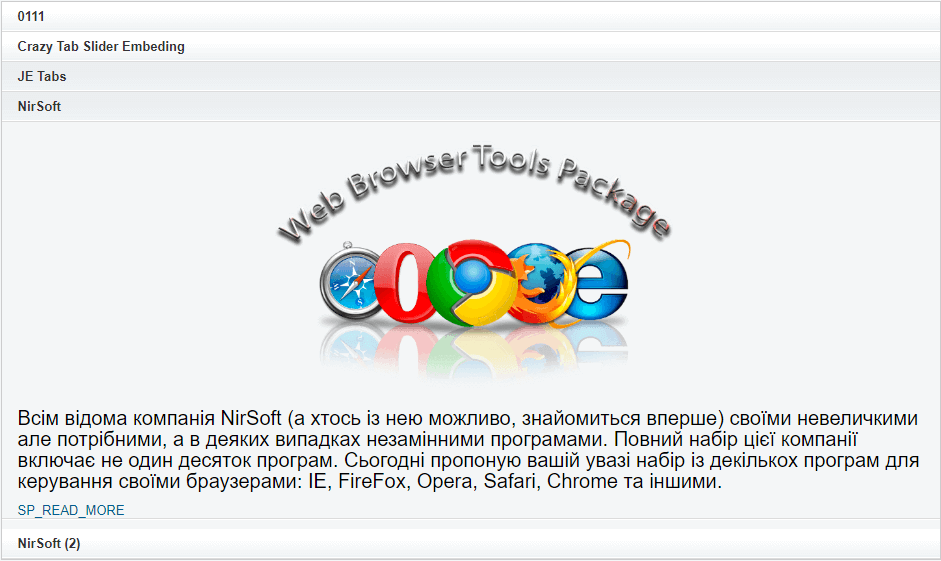
Сайт модуля JE Tabs
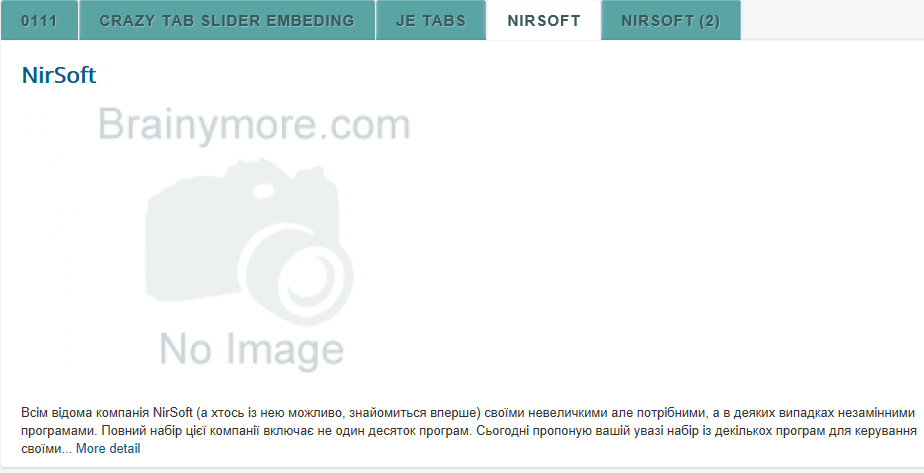
Демонстрация JE Tabs
Плагин Crazy Tab Slider Embeding полностью бесплатный и имеет большое количество настроек. Вкладки можно выводить в верхней и нижней позициях, а также левой и правой.
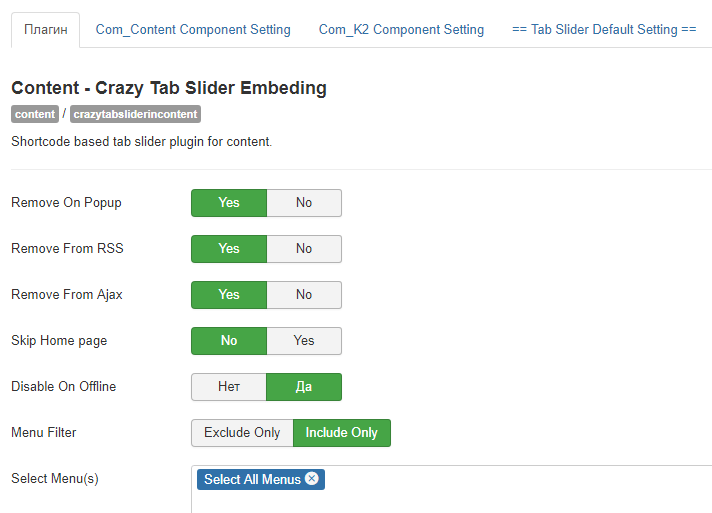
Вкладка «Плагин». На данной вкладке можно удалить шорткоды из всплывающих окон, RSS, форм, работающих на Ajax. Можно скрыть на домашней странице (Skip Home page). Опция «Select Menu(s)» позволяет выбрать меню или отдельные категории на которых будет включен данный плагин.
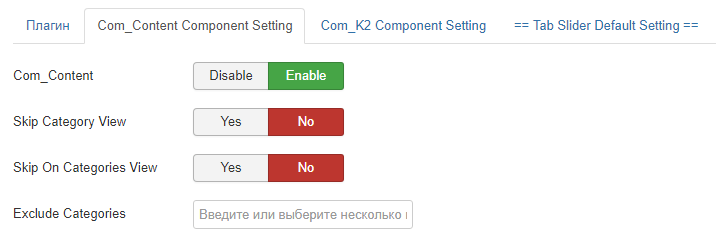
Вкладка «Com_Content Component Setting» отвечает за параметры включения/выключения плагина в контенте. Обратите внимание на опцию «Exclude Categories». В ней задаются категории, где данный плагин работать не будет (то есть они исключаются).
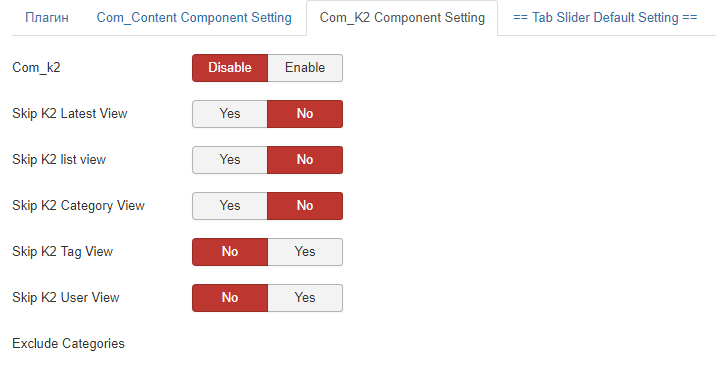
У кого установлен компонент K2, то для настройки используйте вкладку «Com_K2 Component Setting»
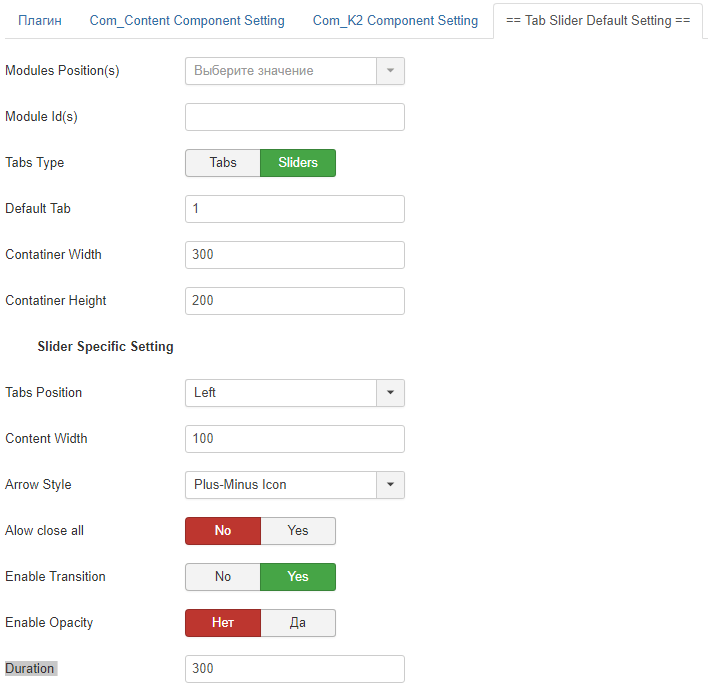
И завершает настройки плагина вкладка «== Tab Slider Default Setting ==». Именно в ней задается позиция вывода вкладок (Tabs Position), ширина контента и др.
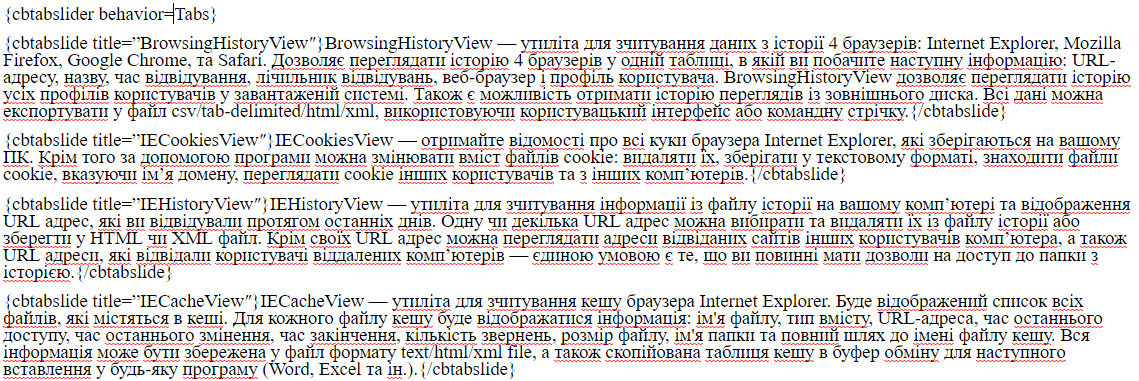
Пример вызова плагина для вставки в контент:
{cbtabslider behavior=Tabs}
{cbtabslide title=”Вкладка 1″}Контент вкладки 1{/cbtabslide}
{cbtabslide title=”Вкладка 2″}Контент вкладки 2{/cbtabslide}
{/cbtabslider}
Пример административная часть:
Пример фронтальная часть:
Сайт плагина Crazy Tab Slider Embeding
Страница на extensions.joomla.org
Демонстрация плагина Crazy Tab Slider Embeding
Модуль «SP Tab» выполняет такую же функцию как и SJ Module Tabs. То есть выводит во вкладках различные модули. Достаточно хорошо настраивается, имеет встроенные стили, а также дает возможность использовать свои.
После установки не забудьте привязать модуль на всех (или выбранных вами) страницах.
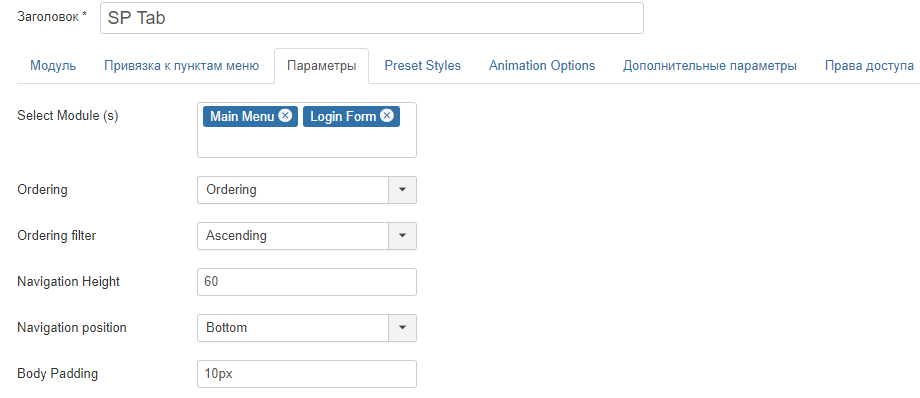
Рассмотрим основные вкладки. Вкладка «Параметры» позволяет выбрать модули для отображения во вкладках. «Navigation position» определяет размещение вкладок (сверху или снизу). «Navigation Height» — задает высоту вкладок в пикселях. Остальные можно поэкспериментировать самому.
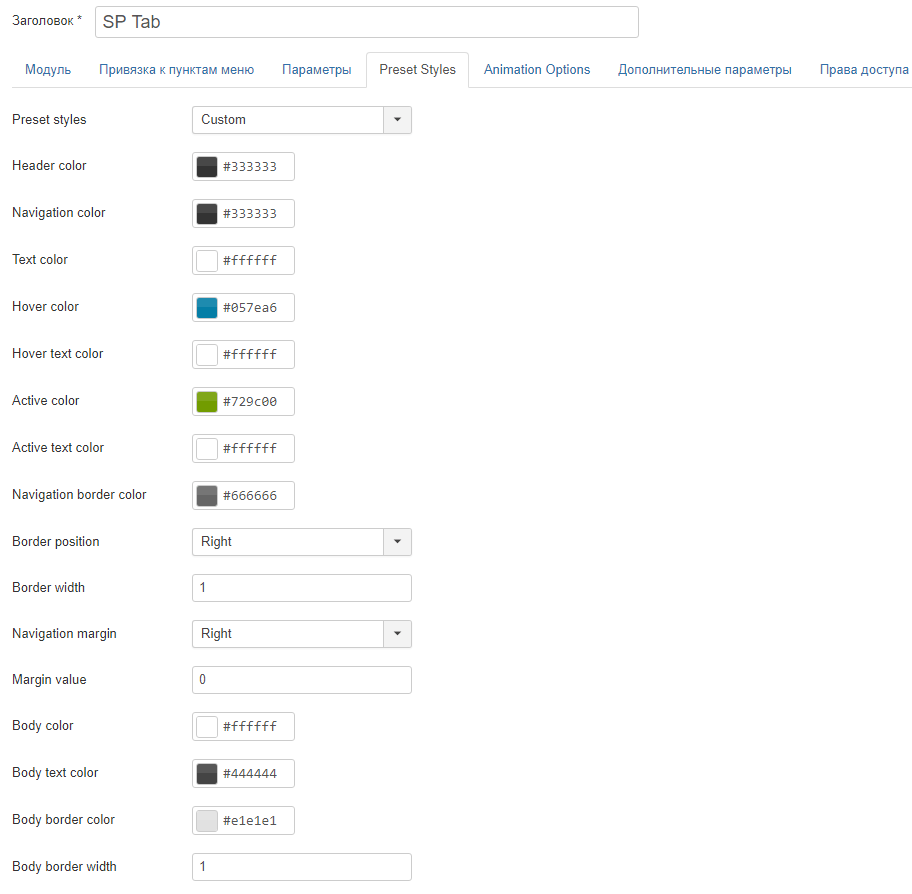
Вкладка «Preset Styles» позволяет выбрать один из предустановленных стилей или настроить самому.
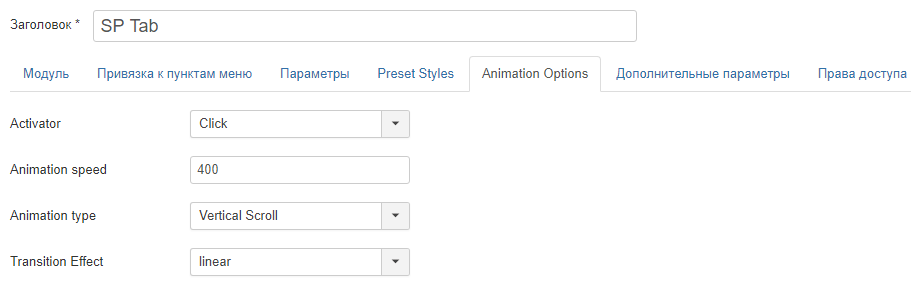
«Animation Options» — управления анимацией. Можно выбрать как будет показываться контент во вкладках (с анимацией или без). Например, опция «Activator» позволяет выбрать способ перехода между вкладками: по наведении курсора мыши или при щелчке по вкладке.
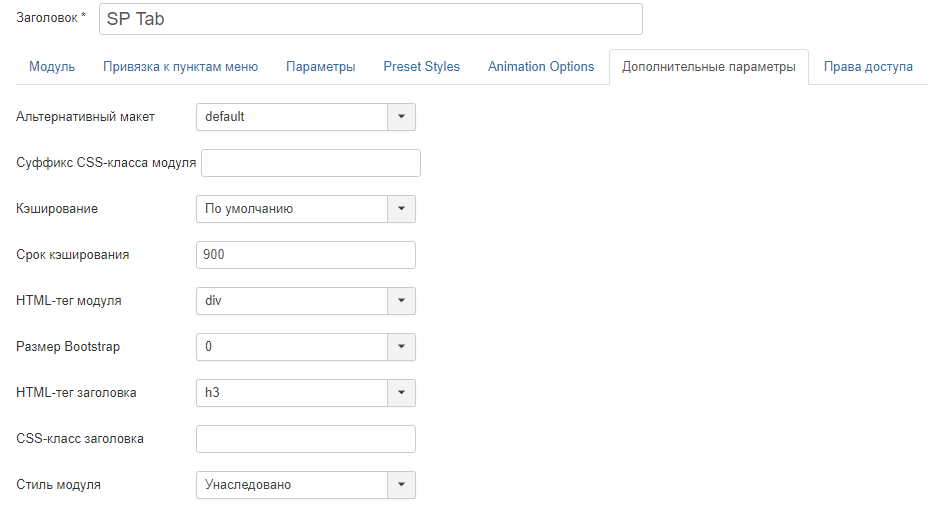
Во вкладке «Дополнительные параметры» можно настроить кэширование и др.
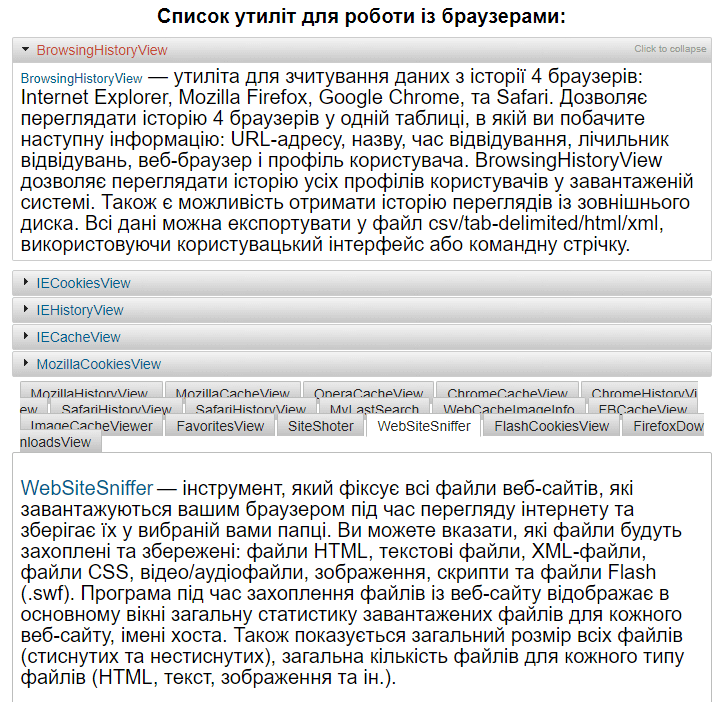
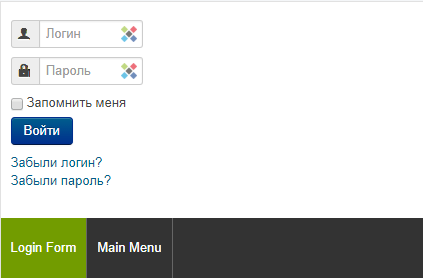
Скриншот из фронтальной части сайта.
Сайт модуля SP Tab
Страница на extensions.joomla.org
Демонстрация модуля SP Tab
JM Simple Tabs — привязываем на нужных (или всех) пунктах меню и переходим в настройки.
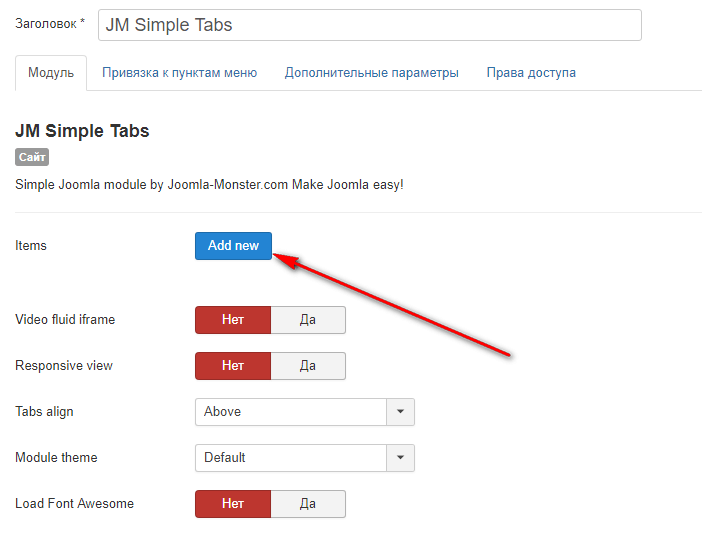
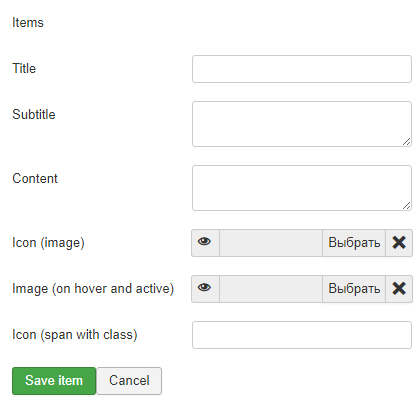
На вкладке «Модуль» нажимаем на кнопку «Add new» и заполняем заголовок (Title), подзаголовок (Subtitle при необходимости) и вставляем контент (Content). Можно выбрать иконку или изображения (Icon (image)) и иконку или изображение при наведении на вкладку курсора мыши (Image (on hover and active)). После этого нажимаем «Save item». Для других вкладок повторяем действия. Опция «Tabs align» определяет положение вкладок.
На вкладке «Дополнительные параметры» включаем или выключаем кэширования, размер Bootstrap, добавляем Суффикс CSS-класса модуля и др.
Скриншот из фронтальной части сайта:
Сайт модуля JM Simple Tabs
Страница на extensions.joomla.org
Демонстрация модуля JM Simple Tabs
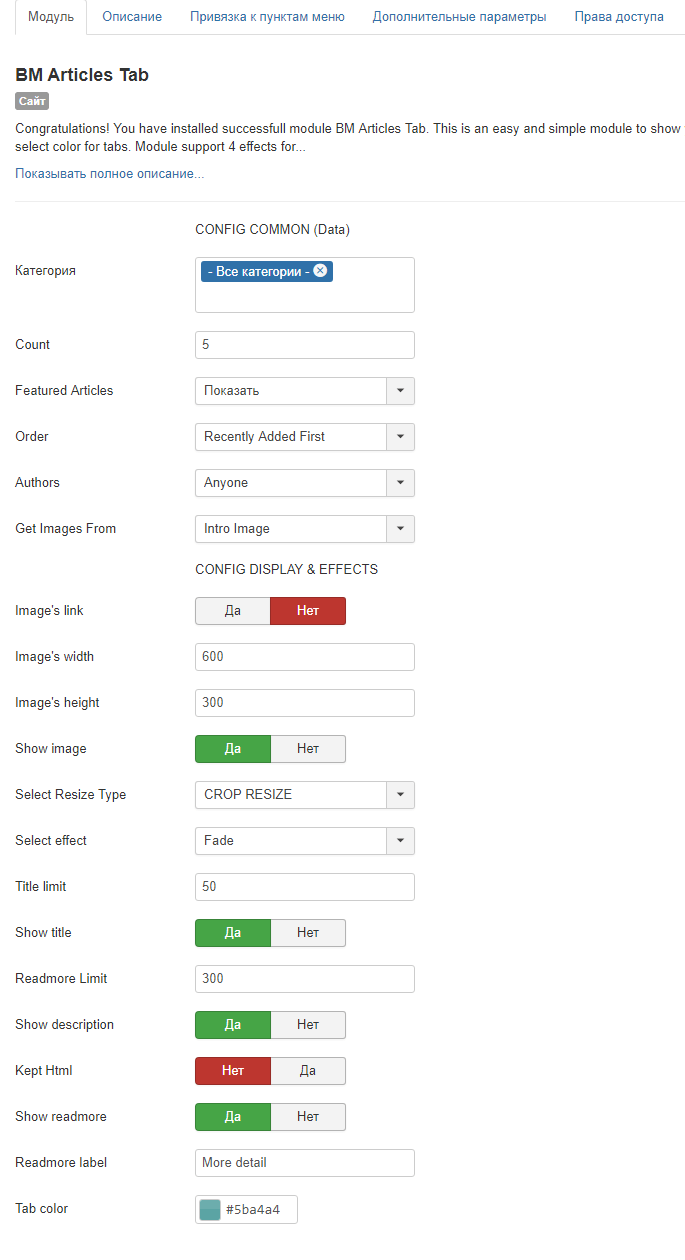
BM Articles Tab — модуль для вывода из категорий материалов и показ их в виде вкладок. Устанавливаем и переходим в менеджер модулей, где находим BM Articles Tab. Делаем привязку на страницах и переходим в основную вкладку настроек — «Модуль».
Основные настройки:
- Категория — выбор одной, нескольких или всех категорий для вывода из них материалов.
- Featured Articles — рекомендуемые статьи показать/скрыть;
- Count — ввести числом количество материалов (по умолчанию 5);
- Order — сортировать по;
- Authors — указывать авторство или нет;
- Image's link — активная ссылка по изображению: да/нет;
- mage's width —ширина изображений;
- Image's height — высота изображений;
- Show image — показать изображения: да/нет;
- Select Resize Type — тип изменения размера изображения;
- Select effect — выберите эффект;
- Title limit — лимит заголовка;
- Show title — показать заголовок;
- Readmore Limit — лимит вступительного текста;
- Show description — показать описание;
- Kept Html — (точно не знаю, но похоже на: сохранять ли описание в Html);
- Show readmore — показать «читать далее…»;
- Readmore label —название кнопки «читать далее…»;
- Tab color — цвет вкладки.
Настроили, выбрали позицию, опубликовали и нажимаем сохранить.
Скриншот фронтальной части сайта:
Одно, что я никак не смог заставить показывать — это изображения. Возможно, у вас все получится. А так модуль неплохой.
Сайт модуля BM Articles Tab
Страница на extensions.joomla.org
Демонстрация модуля BM Articles Tab
Рассмотрим еще один модуль «Webhaus Responsive Tabs». На вкладке «Модуль» задаются размеры в пикселях. Но это, по словам автора, нужно только для правильного отображения в браузере IE8.
В модуле доступно пять вкладок. Каждая имеет заголовок (Tab title) и поле для вставки текста (Tab content). Мне понравилось то, что контент можно редактировать с помощью визуального редактора. Таким образом можно отдельно задать стили отображения текста для каждой вкладки.
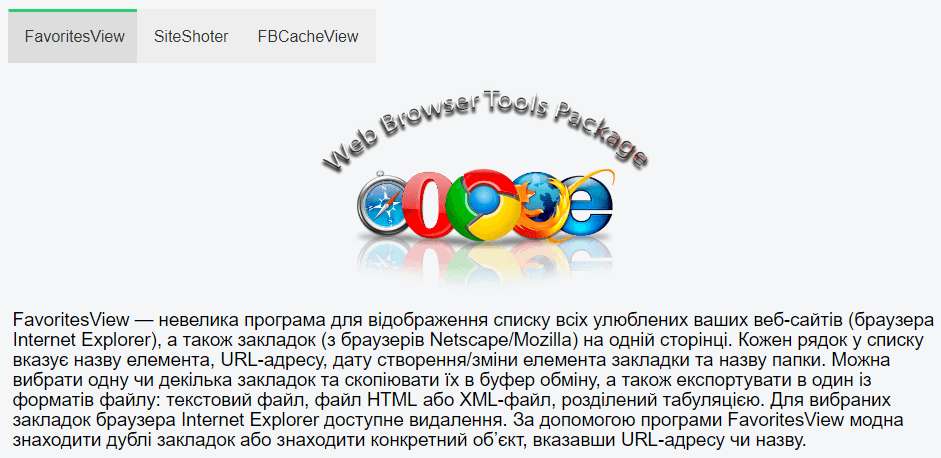
Скриншот фронтальной части:
Сайт модуля Webhaus Responsive Tabs
Страница на extensions.joomla.org
Демонстрация модуля Webhaus Responsive Tabs
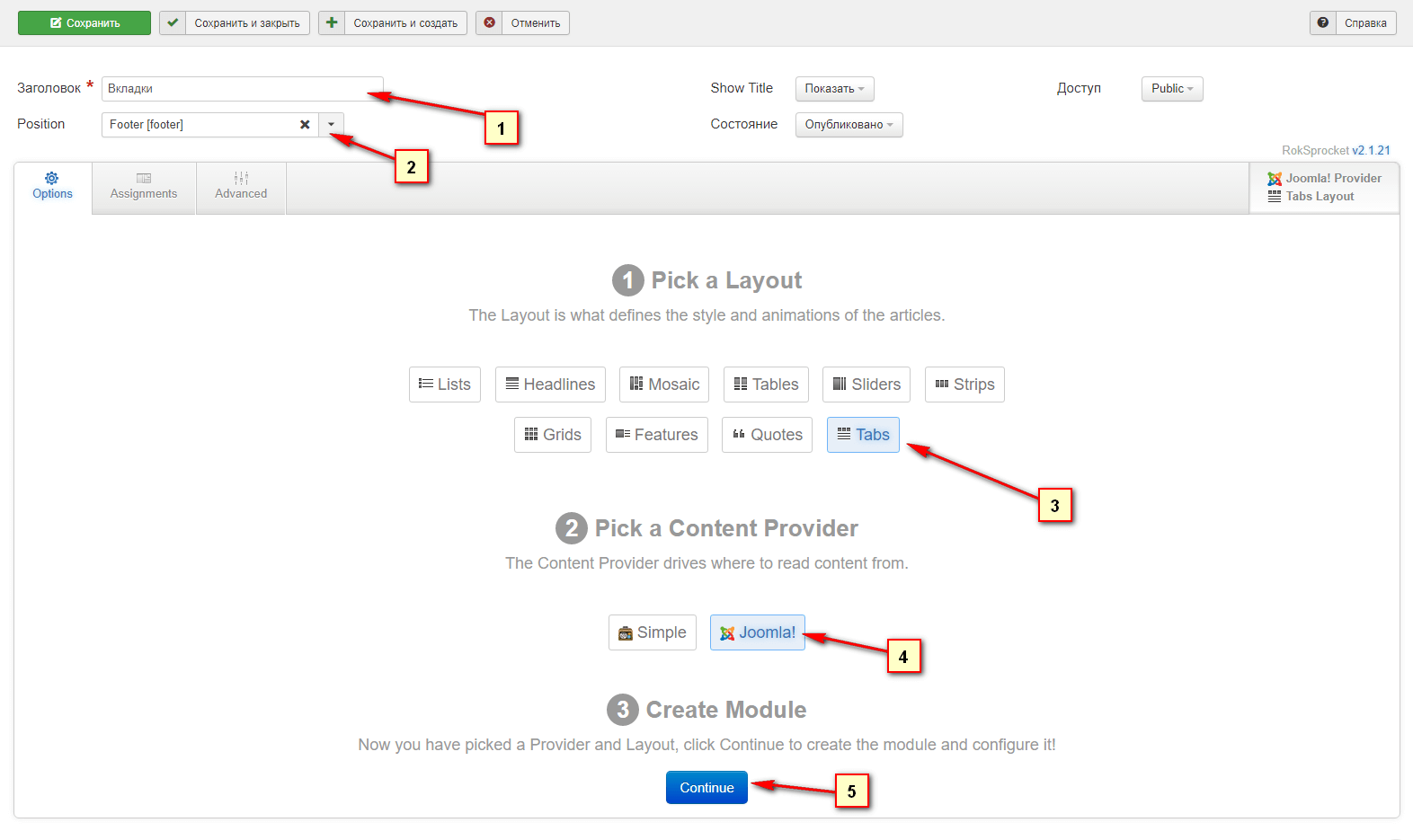
RokSprocket — устанавливаем и переходим в менеджер модулей. Нажимаем на кнопку «Создать» и щелкаем на «RokSprocket Module». Напротив «Заголовок» пишем название для нашего модуля. Процесс создания разбит на 3 части.
- 1. Выбираем нужный элемент (данный модуль, кроме вкладок позволяет добавлять и другие элементы — смотрим скриншоты).
- 2. Pick a Content Provider — выбираем Joomla.
- 3. Create Module — нажимаем Continue.
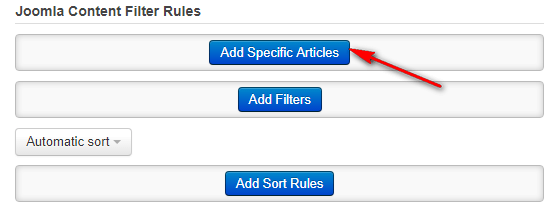
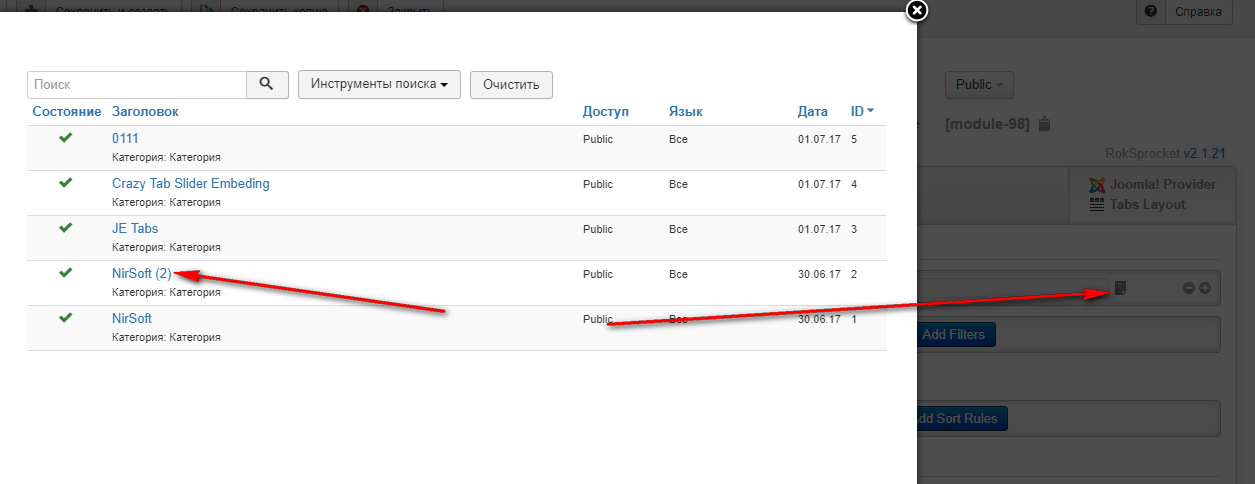
Основная вкладка «Options». Нажимаем «Add Specific Articles» и выбираем модули, которые будут показываться во вкладках. Повторяем действие для других модулей.
Сохраняем и смотрим как все работает на фронтальной части сайта.
Модуль имеет очень много настроек. Описывать их не вижу смысла. Здесь все сугубо индивидуально. А если учесть, что кроме вкладок модуль может работать и с другими элементами, то он заслуживает внимания. Сама студия RocketTheme делает качественные продукты.
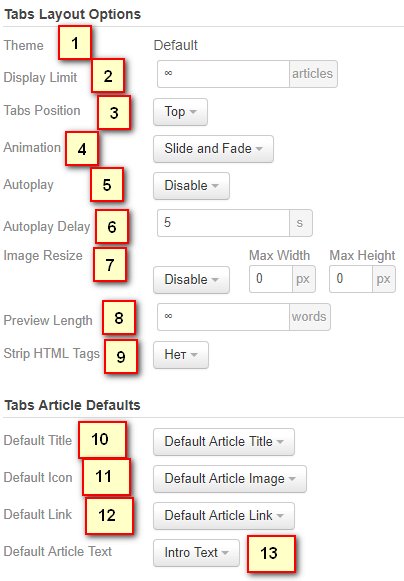
Опишу некоторые параметры:
-
Theme — позволяет задать тему для отображения вкладок в модуле. Все зависит от шаблона.
-
Display Limit — устанавливает количество элементов, которые будут отображаться при визуализации: 0 или ∞ (неограниченно);
-
Tabs Position — значение устанавливает где в модуле будут появляться вкладки;
-
Animation — позволяет установить тип анимации, которая будет воспроизведена при переходе от одной вкладки к другой;
-
Autoplay — указывает, нужно ли, чтобы модуль автоматически начал перемещение с помощью вкладок при загрузке страницы или ожидал команды от посетителя;
-
Autoplay Delay — меняет время между циклическими вкладками в модуле. Чем длиннее эта задержка (в секундах), тем дольше одна статья будет отображаться в модуле;
-
Image Resize — эта опция позволяет установить максимальную ширину/высоту эскиза;
-
Preview Length — параметр, который устанавливает длину (в словах) предварительного просмотра содержимого каждого элемента;
-
Strip HTML Tags — параметр, который позволяет удалить или сохранить теги HTML в описании статьи;
-
Default Title — установка названия по умолчанию или указать другое/вообще отказаться от названия;
-
Default Icon — выбор иконки для вкладки;
-
Default Link — определяет ссылки по умолчанию;
-
Default Article Text — позволяет задать текст статьи по умолчанию из всех вкладок в модуле. Если значения не изменено, то используется вступительный текс статьи.
Сайт модуля RokSprocket
Страница на extensions.joomla.org
Демонстрация модуля RokSprocket
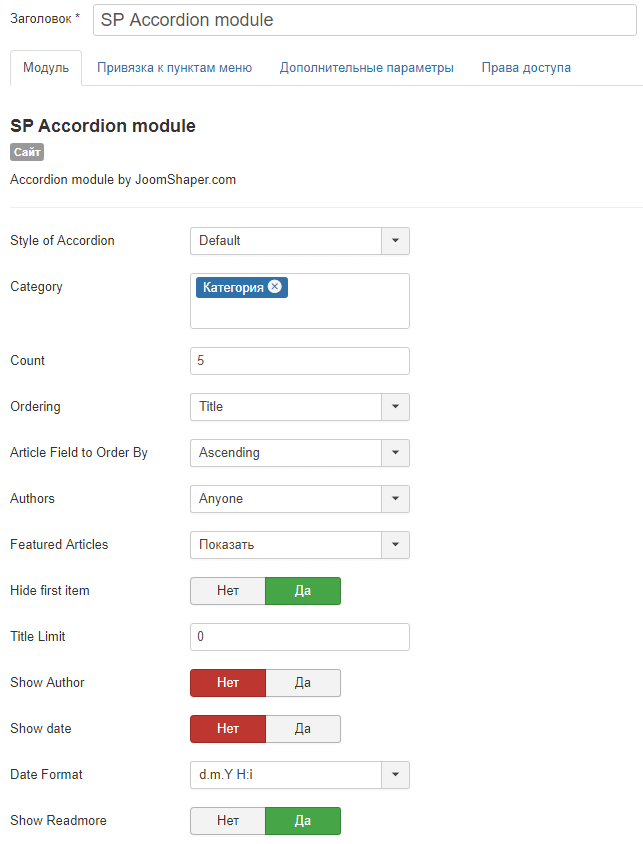
SP Accordion module — простой модуль аккордеона для вывода материалов из указанных категорий. После инсталляции переходим в настройки модуля и во вкладке «Модуль» напротив опции «Category» выбираем категории из которых будут выводиться материалы. Если нужно вставить «Читать далее ...», то ставим так напротив «Show Readmore». Опция «Article Field to Order By» позволяет сортировать по дате, заголовкам, хитам и др. Остальное настраивается уже из ваших предпочтений.
Далее выбираем позицию, публикуем и видим результат:
Сайт модуля SP Accordion module
Страница на extensions.joomla.org
Демонстрация модуля SP Accordion module
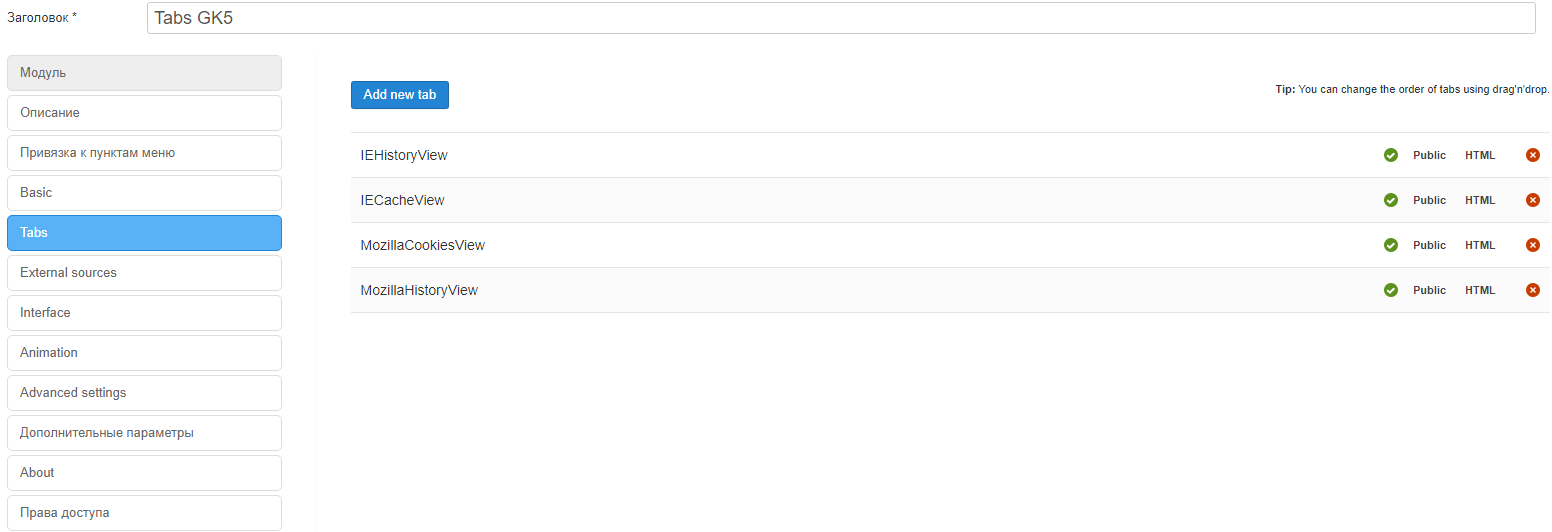
Модуль вкладок «Tabs GK5» имеет немного другую панель управления. Настроек даже больше чем достаточно. Публикуем модуль и выбираем позицию отображения на сайте, например, «footer». Не забываем включить привязку к пунктам меню.
Переходим на вкладку «Tabs» и нажимаем «Add new tab». Заполняем заголовок (Title:) и контент (Content:). Сохраняем (Save) и повторяем действия для добавления нужного количества вкладок.
Анимацию, позицию и другие параметры подбирайте под свой дизайн сайта.
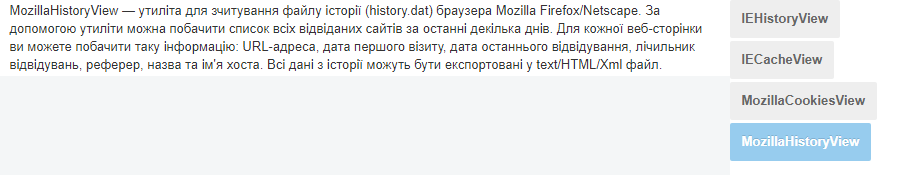
Скриншот фронтальной части сайта:
Сайт модуля SP Accordion module
Страница на extensions.joomla.org
Кстати, можно воспользоваться плагином для вставки шорткодов от разработчика bdthemes. Он имеет две версии. Бесплатная имеет меньшее количество шорткодов, но и того количества что есть, достаточно практически всем.
Из вышеперечисленного обязательно найдется то, что вам необходимо, а если нет — платный вариант :). Я для своих целей выбрал плагин Tabs and Sliders. Он имеет небольшой размер и обновляется при внесении изменений в CMS Joomla !, а также исправляются ошибки и вносится дополнительный функционал.
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.