Всем известный бесплатный компонент для комментирования,который работает на Joomla!. Один минус его в том, что он часто не обновляется. А после обновлений Joomla! до актуальных версий могут перестать работать некоторые функции. Кстати недавно прочитал очень интересную статью о том, как заменить капчу, которая используется в компоненте JComments на простую и популярную reCAPTCHA v2 от Google.
Но проблема еще оказалась в высоте поля. Оно было только на высоту символов, а изменить высоту мышкой было невозможно. Не знаю точно когда такое изменение произошло (возможно, после обновления Joomla! до версии 3.7.2). В интернете ничего работающего не нашел. Но нашел несколько подсказок. Не знаю все ли правильно сделано, но если добавить в файл style.css, который находится по адресу: /ваш сайт/public_html/components/com_jcomments/tpl/default/ изменения, то все вроде работает.
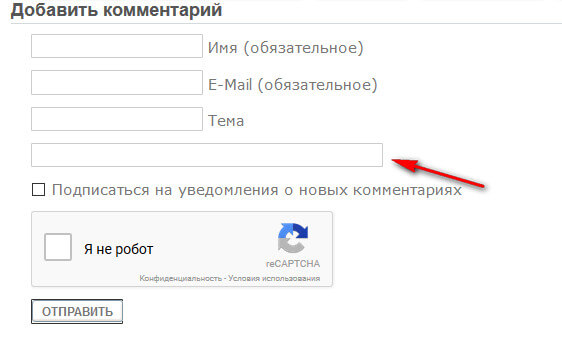
Так было:
Для этого открываем файл style.css (например, в редакторе Notepad++) и находим строку:
#comments-form textarea {max-width: 400px !important;width: 350px;margin:0;resize: none;}
Заменяем ее на:
#comments-form textarea {max-width: 400px !important;width: 350px;margin:0; height: 130px; resize: vertical;}
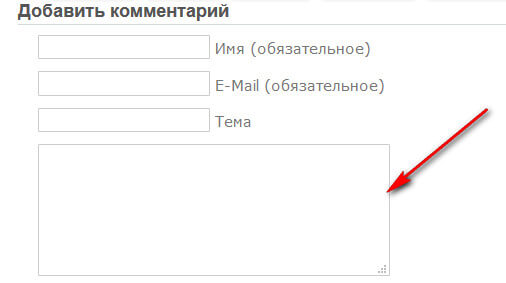
Получаем результат:
Хотя в разных браузерах поле ведет себя также по-разному.
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.