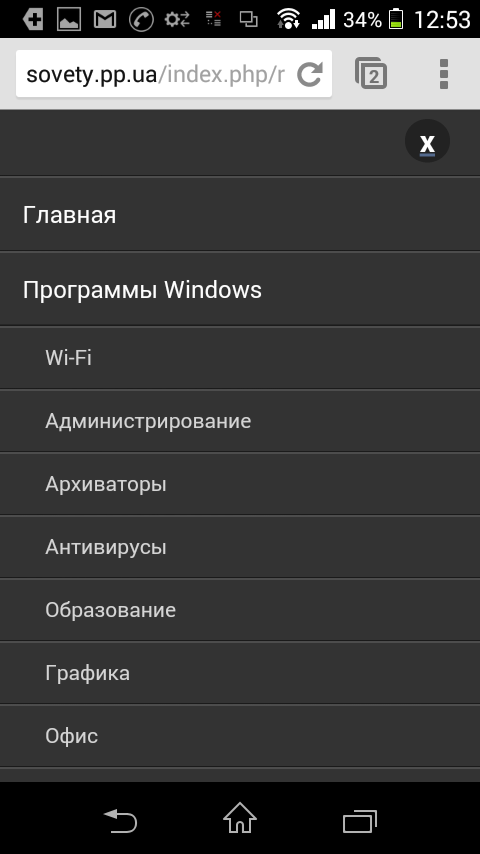
О важности мобильной версии сайта написана уже не одна статья и не на одном сайте. Многие пользуются адаптивными шаблонами, приспосабливающиеся под экраны устройств пользователей, другие устанавливают компоненты или плагины для настройки под мобильные устройства. Предлагаю адаптивное меню для вашего сайта на Joomla!. Возможно, кому-то пригодится. Оно имеет достаточно настроек и неплохо выглядит на экранах мобильных устройств.
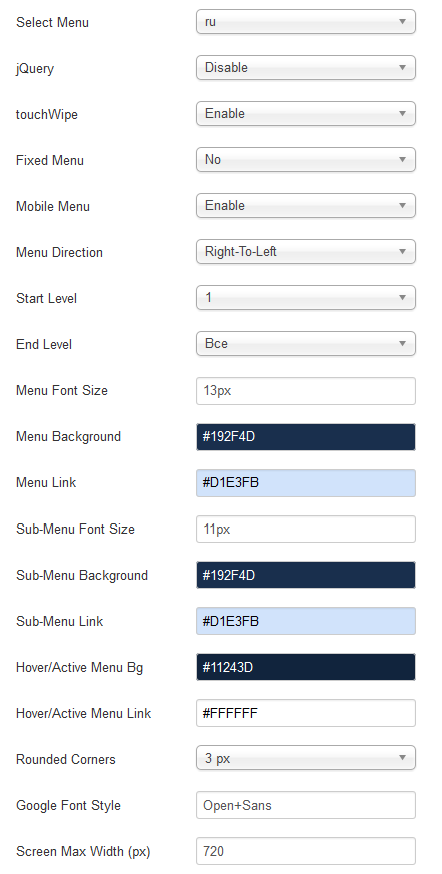
В настройках (напротив Screen Max Width (px)) доступные параметры расширений экрана, при которых данное меню будет отображаться. Например, если поставить 600 пикселей, то это означает, что данное меню появится только на устройствах с расширениями начиная от 600 пикселей и ниже. Кроме того, если сенсорное устройство имеет разрешение больше 600 пикселей, то меню все равно можно вызвать простым движением слева направо, или справа налево (в зависимости, в какой части сайта размещено ваше мобильное меню). Настроить можно и внешний вид мобильного меню: цвет активной, пассивной и посещённой ссылки, цвет фона, размер шрифта. Это касается и подменю.
После настроек не забудьте опубликовать модуль данного меню на всех страницах сайта (во вкладке «Привязка к пунктам меню»). Если у вас многоязычный сайт, то модуль данного меню нужно создавать несколько раз (такое количество, какое количество языков на вашем сайте).
Зачем оно, если есть обычное стандартное с шаблона? Большинство стандартных меню плохо оптимизированы под мобильные устройства, даже если оптимизирован сам шаблон.
Небольшим недостатком (по моему мнению) является постоянное появление меню при прокрутке страницы. Только немного вы двигаете по экрану вправо или влево, и оно сразу же появляется. Но привыкнуть можно.
Поэтому кому нужно адаптивное и полностью бесплатное меню - качаем с сайта разработчика. Работает на Joomla!, начиная с версии 2.5.
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.