Многие используют набор компонентов Widgetkit от Yootheme. Существует он в версии Widgetkit Lite (Free), которая бесплатная и содержит меньше возможностей и у платной. Полная версия содержит:
- Accordion - позволяет скомпоновать материалы для вывода в статье или позиции модуля. Позволяет выводить материалы К2 и ZOO.
- Gallery - создает галереи из ваших изображений.
- Lightbox - позволяет выводить любой тип контента во всплывающем окне на полупрозрачном фоне.
- Map - позволяет достаточно просто интегрировать карты Google.
- Media Player - вставляет видео и аудио. Созданный на HTML5.
- Slideset - позволяет выводить изображение с различными эффектами.
- Slideshow - позволяет создать на сайте слайд-шоу с 17 различными эффектами, вступительным текстом и переходом по ссылке. Позволяет выводить материалы К2 и ZOO.
- Spotlight - также выводит изображение с различными эффектами. По клику изображение открывается в lightbox (е). Есть вариант всплывающих подсказок с переходом по ссылке.
Как видно с помощью данного компонента можно делать слайд-шоу, галереи, встраивать карты, воспроизводить медиафайлы и др. Сегодня рассмотрим как вставлять изображения и видео, которые будут открываться у всплывающем окне. Таким образом на сайте размещается миниатюра изображения, при нажатии на которую будет открыто изображение у полном размере или воспроизведено видео.
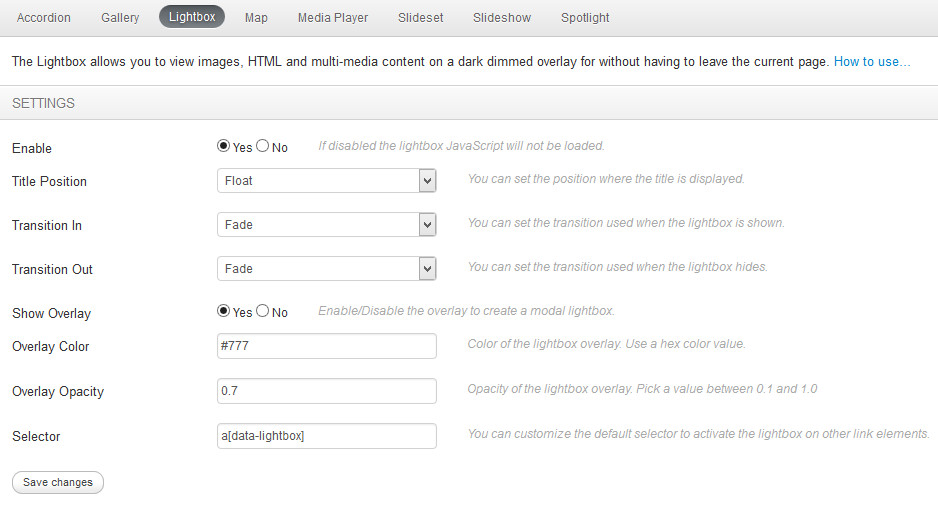
Вот как выглядит компонент:
Переходим на вкладку Lightbox и нажмите How to use ... (смотрите на скриншот выше) можно увидеть пример использования данного компонента. Кроме того, как видно можно настроить вид всплывающего окна, его позиции, цвет рамки и др. Для начала включите его поставив напротив Enable переключатель у Yes. Рассмотрим подробнее настройки:
Включить (Enable) — включает загрузку Lightbox на страницах сайта.
Название позиции (Title Position) — опция, устанавливающая положение, в котором будет отображаться название:
- float - не будет показываться;
- outside - расположение надписи за пределами всплывающего окна;
- inside - внутри окна;
- over - название находится над виджетом.
Анимация при появлении картинки (Transition In):
- fade - открывается плавно;
- elastic - переход происходит с эффектом приближения изображения;
- none - без перехода. Миниатюра показывается мгновенно.
Переходный период из (Transition Out) — настройка, устанавливающая, на какой момент появления виджета будет приходиться данный период.
Показать затемнение фона (Show Overlay) — опция для включения / выключения двух следующих параметров.
Цвет затемненного фона (Overlay Color) — цвет заднего фона при открытии миниатюры.
Прозрачность фона (Overlay Opacity) — параметр, с помощью которого вы можете установить прозрачность заднего фона.
Селектор (Selector) — селектор jQuery (или CSS), с помощью которого будут выбраны теги на странице для последующей инициализации Lightbox
И так, вставим одно изображение использовав следующий код: <p style="text-align: center;"><a data-lightbox="on" href="images/CMS/Widgetkit Lightbox/foto2.JPG">
<img src="images/CMS/Widgetkit Lightbox/foto2.JPG" title="foto" alt="foto" width="450" height="" /></a>
</p>
<p style="text-align: center;"> - выравнивает изображение по центру
data-lightbox="on" - включение эффекта lightbox
a href="images/CMS/Widgetkit Lightbox/foto2.JPG" - путь до полного размера изображения (у вас будет другой)
img src="images/CMS/Widgetkit Lightbox/foto2.JPG" - путь до миниатюры изображения (у вас будет другой)
title="foto" - заголовок изображения, будет отображен при наведении мыши на изображение
alt="foto" - альтернативный текст, который будет отображен если не получится загрузить изображение
width="450" - ширина миниатюры изображения (у меня 450)
height="" - высота миниатюры изображения (я ничего не вписывал - высота подберется автоматически)
А использовав такой код вставим видео с YouTube: <p style="text-align: center;"><a data-lightbox="width:1024;height:768;" href="https://www.youtube.com/watch?v=CIuQQQzI3zY" >
<img src="images/CMS/Widgetkit Lightbox/Termynator.jpg" title="Терминатор 5: Генезис — Русский трейлер" alt="Терминатор 5: Генезис — Русский трейлер" width="450" height="" /></a>
</p>
a href="https://www.youtube.com/watch?v=CIuQQQzI3zY" - адрес видеоролика в YouTube
<a data-lightbox="width:1024;height:768;" - ширина и высота lightbox окна (после щелчка на картинку-миниатюру)
images/CMS/Widgetkit Lightbox/Termynator.jpg" - путь к миниатюре изображения, щелкнув на которую откроется видеоролик
А теперь вставим несколько изображений объединив их у группу (при открытии одного изображения можно сразу же перейти к другому не покидая окна lightbox):
<p style="text-align: center;"><a data-lightbox="group:foto" href="images/CMS/Widgetkit Lightbox/foto1.JPG">
<img src="images/CMS/Widgetkit Lightbox/foto1.JPG" title="foto" alt="foto" width="450" height="" /></a>
</p>
<p style="text-align: center;"><a data-lightbox="group:foto" href="images/CMS/Widgetkit Lightbox/foto2.JPG">
<img src="images/CMS/Widgetkit Lightbox/foto2.JPG" title="foto" alt="foto" width="450" height="" /></a>
</p>
<p style="text-align: center;"><a data-lightbox="group:foto" href="images/CMS/Widgetkit Lightbox/foto3.JPG">
<img src="images/CMS/Widgetkit Lightbox/foto3.JPG" title="foto" alt="foto" width="450" height="" /></a>
</p>
data-lightbox="group:foto" - название группы изображений (я назвал - foto)
Благодарю за внимание! Возможно кому-то поможет в работе.
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходит именно на нем).