Для многих, кто знаком со студией YOOtheme не секрет, что команда разрабатывает замечательные шаблоны и дополнения к популярным CMS, таким как Wordpress и Joomla !. Кроме того, они используют собственный фреймворк.
Но с каждой новой версией для неподготовленных пользователей, таких как я :), настройки в шаблонах могут привести к полному непониманию. Если в старых версиях для отображения подменю в два ряда нужно было прописать стили в модуле меню, то в новых версиях данная ситуация в корне изменилась. В следующих версиях данная опция легко включалась в настройках самого шаблона. А установив шаблон YOOtheme Juno (2017 года выпуска), при попытке разделить свое меню на 2 или более колонок у меня ничего не получилось. Разработчики сильно изменили интерфейс. Вот же, если у вас такая же проблема — переходим дальше.
Для того, чтобы попасть в настройки шаблона переходим с CMS Joomla! в Расширения → Шаблоны и выбираем свой шаблон.
Тогда нажимаем кнопку «Open Website Builder» и переходим в «Menus».
Выбираем свое меню из списка (если у вас их несколько).
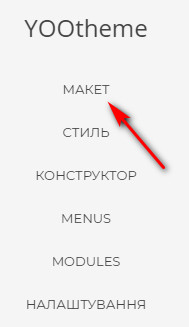
Далее возвращаемся в главные настройки и выбираем «Макет».
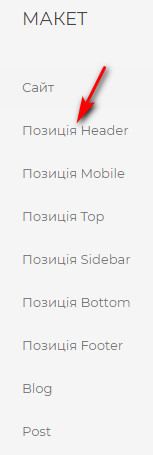
Тогда: «Позиция Header».
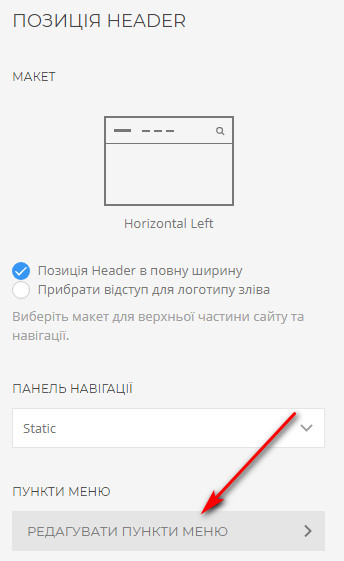
Далее находим «Пункты меню» → «Редактировать пункты меню».
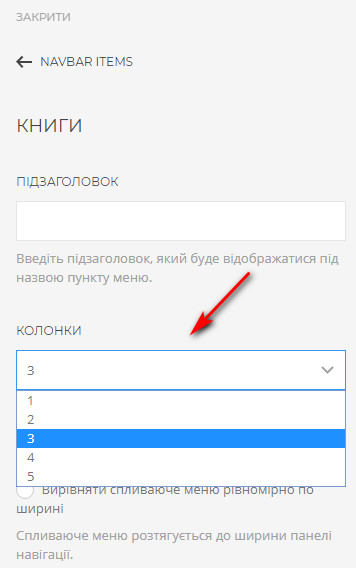
Находим «Колонки» и выбираем то количество, которое будет вписываться в дизайн вашего сайта.
Вот так, совсем неглубоко разработчики вынесли настройки пунктов меню :). Хотя и настройки шаблонов усложнились — они позволяют любому за короткий срок внести любые изменения в свой шаблон без правки кода и создать оригинальный макет своего сайта.