Кто знает, что такое hreflang и как его использовать может воспользоваться онлайн генератором и ускорить свою работу.
Создайте разметку атрибута ссылки hreflang для своего веб-сайта для многих языков, сохраняя при этом двунаправленный характер этих ссылок. Содержание страниц на разных языках или для различной аудитории должно быть взаимосвязанным или Google может проигнорировать элемент hreflang.
Помните, что URL страниц нужно писать полностью, каждая языковая страница должна включать ссылки на другие языковые страницы и на саму себя.
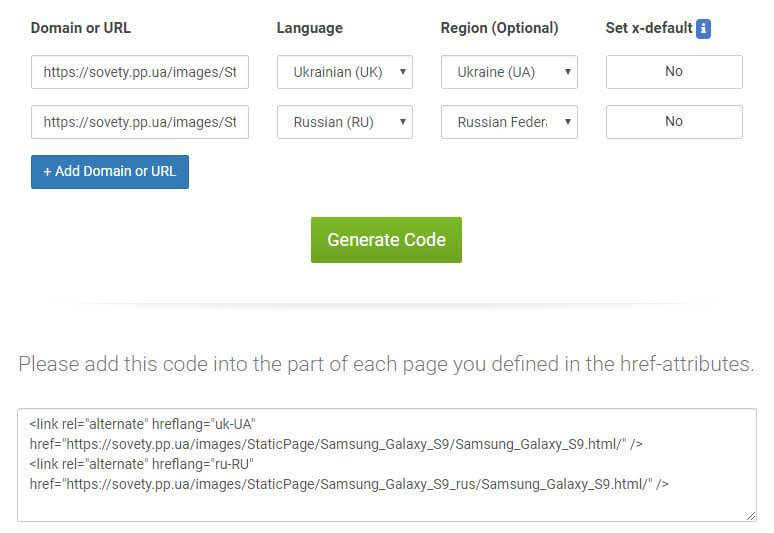
Пользоваться онлайн генератором достаточно просто. Нужно ввести адрес страницы, выбрать язык и регион. Для одной из страниц можно указать значение x-default. Для этого значения создается резервная страница для языков, которых нет на вашем сайте. Однако использование значения x-default не обязательно.
После нажатия кнопки «Generate Code» получим код, который нужно вставить на каждую из страниц в начале элемента <head>.
Пример (из support.google.com)
<head>
<title>Widgets, Inc</title>
<link rel="alternate" hreflang="en-gb"
href="http://en-gb.example.com/page.html" />
<link rel="alternate" hreflang="en-us"
href="http://en-us.example.com/page.html" />
<link rel="alternate" hreflang="en"
href="http://en.example.com/page.html" />
<link rel="alternate" hreflang="de"
href="http://de.example.com/page.html" />
<link rel="alternate" hreflang="x-default"
href="http://www.example.com/" />
</head>
Также сообщить о различных вариантах страницы можно в файле Sitemap или в HTTP заголовках.
Вы должны выбрать где лучше на вашей странице размещать hreflang, а проверить валидность поможет HTML Validator.