Как вам известно https является безопасным протоколом передачи данных. И поисковые системы все больше отдают предпочтение для сайтов, работающих по данному протоколу. Поэтому если вы до сих пор используете на своем сайте незащищенный протокол http, задумайтесь о переходе.
Каждый раз все больше можно встретить информации о том, что браузеры будут предупреждать пользователей, что ваш сайт не защищен и может нести опасность кражи данных при передаче. Скорее всего в ближайшее время все сайты перейдут на защищенный протокол https.
Зачем использовать протокол https? Для того, чтобы браузер передавал информацию от пользователя к серверу по защищенному протоколу в зашифрованном виде и гарантировал, что данные (например логины и пароли) не будут перехвачены хакерами.
Сертификаты для сайтов могут быть разные, но это не тема данной статьи.
Я, использую хостинг Beget, который предоставляет абсолютно бесплатные сертификаты от Let’s Encrypt.
1. Первое, что необходимо выполнить — это получить сертификат. В качестве примера, как уже понятно, будет использоваться хостинг от Beget.
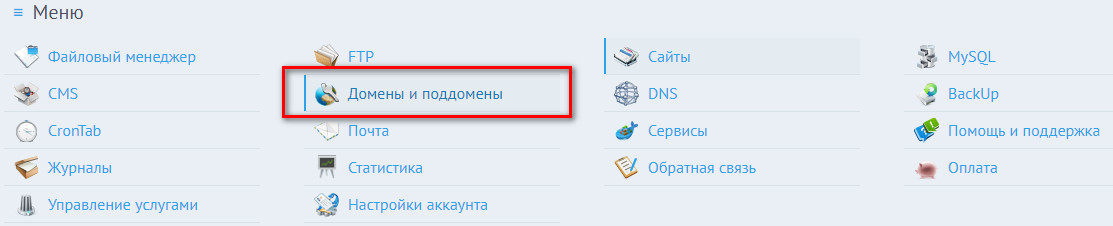
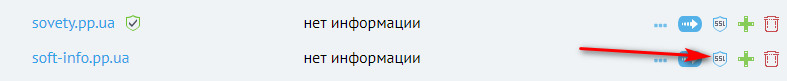
Заходим в панель управления хостингом. Тогда в «Домены и поддомены». Напротив своего домена можно увидеть «ssl».
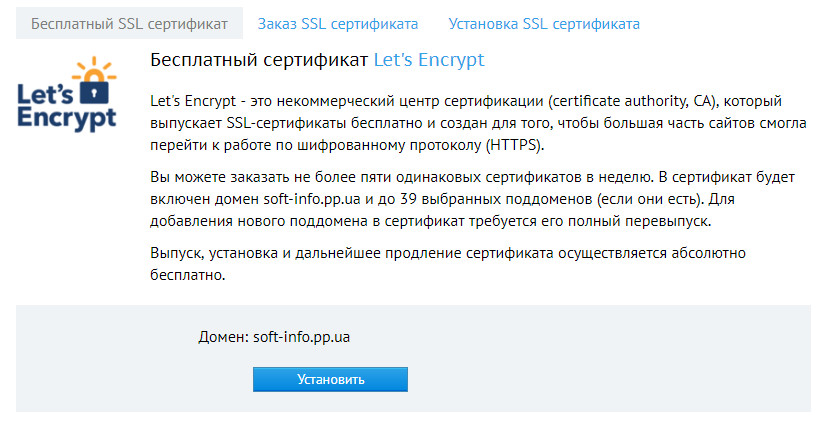
Щелкаем на «ssl» и в открывшемся окне нажимаем «Установить».
После чего увидим окно с текстом, что заявка на установку сертификата принята.
На домене появится значок, который будет означать обработку данных.
На ваш электронный ящик придет письмо, что ваша заявка принята.
Позже (ждать придется недолго) снова придет письмо, что заявка выполнена.
Далее напротив своего домена можно увидеть результат установленного сертификата.
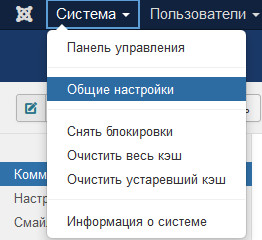
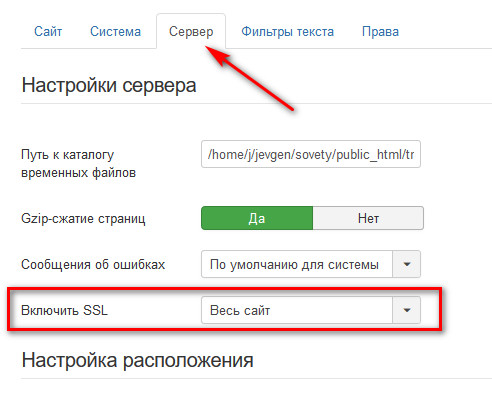
2. Далее переходим в панель администрирования сайта Joomla!. Открываем «Общие настройки», переходим на вкладку «Сервер» и напротив «Включить SSL» выбираем «Весь сайт».
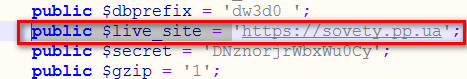
Далее открываем файл «configuration.php» и вписываем свой домен: public $live_site = 'https://sovety.pp.ua';
https://sovety.pp.ua — измените на свой адрес.
На этом этапе у меня уже все заработало.
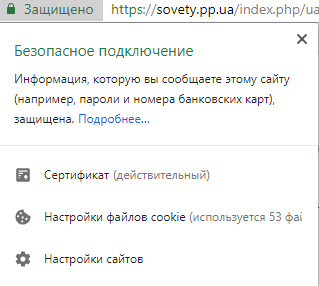
Вот так будет выглядеть защищенное соединение в браузере Goole Chrome:
3. Чтобы не потерять трафик, когда пользователи будут переходить на сайт по протоколу http нужно выполнить редирект на протокол https.
Поэтому открываем .htaccess и в конец вносим такую информацию:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://sovety.pp.ua/$1 [R=301,L]
https://sovety.pp.ua — измените на свой адрес.
Если данный код не работает — попробуйте альтернативные:
RewriteEngine On # Если этой строки нет выше
RewriteCond %{HTTP:X-Forwarded-Protocol} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Еще один код:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Можно добавить код, который перебрасывает по 301 редиректу на www или с www, в зависимости от того, какой выбранный вами основной домен:
## Редирект с без www на www:
RewriteCond %{HTTP_HOST} ^sitename.ru$ [NC]
RewriteRule ^(.*)$ https://www.sitename/$1 [R=301,L]
## Редирект с www на без www:
RewriteCond %{HTTP_HOST} ^www.sitename.ru$ [NC]
RewriteRule ^(.*)$ https://sitename.ru/$1 [R=301,L]
sitename.ru — замените на свой адрес.
4. Вносим изменения в файл robots.txt (записываем https вместо http). Открываем файл и вносим изменения в:
Host и карту сайта — Sitemap. Например:
Host: https://sovety.pp.ua
Sitemap: https://sovety.pp.ua/index.php?option=com_jmap&view=sitemap&format=xml&lang=ru
https://sovety.pp.ua — замените на свой адрес.
5. Далее нужно внести изменения в панели веб-мастеров Google и Яндекс.
На этом все. Извините, что коротко, но я не такой большой веб мастер. Просто, возможно кому-то данная статья поможет (мне будет приятно если так). Данные настройки для вас могут не подойти, так как очень многое зависит от хостинга, который вы используете.