
Всем известно, что быстродействие Wordpress сильно снижается при суточном посещении более 300 человек, из-за большого количества записей, неоптимизированной базы данных. Зависит сильно также оно от количества установленных плагинов, а также от их качества. У меня, в первую очередь, на Wordpress сайтах возникают неприятные ситуации чрезмерной нагрузки на хостинг. И такую проблему нужно как-то решать.
С PHP я на Вы, поэтому для решения таких проблем использую плагины. Многие рекомендуют для оптимизации скриптов ставить один плагин, для оптимизации базы данных второй и так далее. Но уже только от самих плагинов для оптимизации может возникать избыточное использование ресурсов.
Нужно одно универсальное решение. И я его нашел. Это плагин Clearfy. Разработчикам в одном решении удалось собрать максимум инструментов для оптимизации.
Обратите внимание! Хоть это и плагин, однако бездумное включение различных параметров оптимизации может привести к полному падению сайта. Поэтому внимательно читайте подсказки и относитесь вдумчиво к каждому параметру оптимизации.
С Clearfy вы сможете:
- Очищать код сайта от лишнего мусора;
- Улучшить защиту сайта от злоумышленников, заблокировав уязвимости;
- Улучшить поисковую оптимизацию и индексацию в поисковых системах;
- Провести оптимизацию других плагинов;
- Уменьшить нагрузку на хостинг, улучшить быстродействие.
К вашим услугам более 50-ти бесплатных и полезных функций. Один плагин может заменить несколько других, в том числе плагин аналитики, управления обновлениями сайта и плагинов и т.д.
Можно легко избавиться дублей страниц, удалить лишний код, очистить базу данных, избавиться от ненужных виджетов, которые только создают нагрузку на сайт.
Плагин используют уже многие тысячи пользователей по всему миру и отмечают улучшение быстродействия сайта и рост показателей в таких сервисах как Pingdom, GTmetrix, Google PageSpeed Insights и YSlow. Я могу вполне подтвердить эти слова собственным примером. Улучшения, хотя и не сильно велики, но действительно есть. Не нужно думать, что плагин панацея от всех проблем. Все сайты индивидуальные. На каждом своя версия WordPress, собственная подборка плагинов, хостинг и тому подобное. Поэтому у кого-то производительность может подскочить в два раза, тогда как у другого никаких заметных изменений не произойдет.
Плагин поддерживает русский язык, поэтому настройки будут понятными. Настройки объединены в группы для удобной навигации.
Функции плагина Clearfy:
Удаление мусора и оптимизация кода
- Отключение RSS каналов;
- Отключение Rest API;
- Отключение Emojis;
- Отключение jQuery Migrate;
- Отключение Embeds;
- Отключение dns-prefetch;
- Отключение RSD-ссылок;
- Отключение wlwmanifest-ссылки;
- Отключение коротких ссылок;
- Отключение ссылок предыдущая и следующая запись;
- Удаление стилей .recentcomments;
- Сжатие Html;
- Удаление вредоносных и недопустимых символов с URL и имен файлов.
SEO оптимизация WordPress
- Автоматическое заполнение атрибута alt для изображений;
- Генерирование правильного robots.txt;
- Автоматическая вставка в заголовок Last Modified;
- Возвращение заголовка If-Modified-Since;
- Удаление дублей заголовков хлебных крошек в Yoast SEO;
- Удаление тега image:image с XML карты, которая сгенерирована Yoast SEO;
- Отключение ссылки JSON-LD;
- Выключение структурированных данных, генерируемых Yoast SEO;
- Удаление с секции head комментариев Yoast SEO.
Удаление дублей страниц
- Удаление архивов дат;
- Удаление архивов автора;
- Удаление архивов меток;
- Удаление страниц вложений;
- Удаление постраничной навигации записей;
- Удаление ?replytoco.
Настройки приватности WordPress
- Скрытие версии WordPress путем удаления meta generator;
- Удаление версии стилей файлов;
- Удаление версии в javascript файлах;
- Удаление Querystrings для улучшения работы плагинов кэширования;
- Удаление комментариев в html.
Захщита WordPress
- Функция запрещающая узнать логин автора;
- Функция скрытия ошибок при входе на сайт. Злоумышленник не узнает, что он неправильно ввел: логин или пароль;
- Выключение XML-RPC;
- Удаление ссылки X-Pingback.
Виджеты
Удаление таких виджетов как Ссылка, Архивы, Мета, Поиск и др.
Управление обновлениями WordPress, тем и плагинов
- Включение автоматического обновления
- Отключение автоматического обновления
- Включение автоматического обновления тем;
- Отключение автоматического обновления тем;
- Включение автоматического обновления WordPress;
- Отключение автоматического обновления WordPress;
- Отключение обновления переводов;
- Отключение напоминаний об обновлении.
Комментарии
- Отключить комментарии;
- Удалить комментарии;
- Закрыть комментарии;
- Имеется возможность удалить поле «Сайт» в форме комментирования;
- Замена внешних ссылок в комментариях на JavaScript код;
- Замена внешних ссылок авторов комментариев на JavaScript код.
Уведомления
- Функция полного скрытия уведомлений.
- Оптимизация Heartbeat API
- Отключить Heartbeat API;
- Ограничить Heartbeat API.
Оптимизация верхней панели администратора
- Удаление, скрытие или отключение верхней панели;
- Удаление логотипа с админбара;
- Изменение текста приветствия WordPress.
Оптимизация записей
- Отключение ревизий;
- Установка лимита на ревизии;
- Отключение автосохранения;
- Отключение «Умных лапок»;
- Отключение автоматических пунктов.
Менеджер скриптов и стилей
- Отключение лишних стилей с тем и плагинов;
- Отключение лишних скриптов с тем и плагинов.
Список функций достаточно значительный и поможет улучшить показатели вашего сайта.
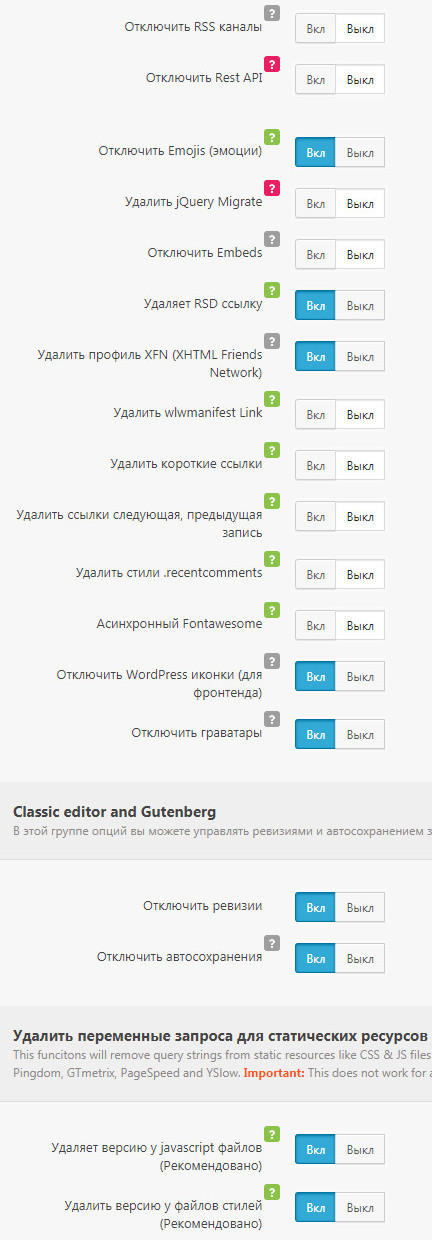
Что сделал я? На вкладке производительность выключил Emojis, удалил RSD ссылки, профиль XFN (XHTML Friends Network), выключил WordPress иконки (для фронтенда), граватар, ревизии, автосохранение, удалил версию javascript файлов и фалов стилей. Лучше посмотреть скриншот:

Как тестировать плагин правильно? Включать функции постепенно, иначе при проблемах работы сайта будет трудно найти причину. При включении определенной опции нужно провести тестирование сайта. Делать это нужно в окне браузера в режиме инкогнито и обязательно чистить кэш (если у вас установлен плагин для кэширования). Каждое новое тестирование нужно делать в новом инкогнито окне (то есть каждый раз после тестирования его нужно закрывать и перед началом тестирования открывать снова). Зачем именно так? Потому что очень часто (на своем сайте наблюдаю постоянно) чистки кэша мало. Будто после оптимизации и очистки кэша сайт работает отлично, но если открыть его в инкогнито окне – сразу видишь все проблемы (то изображения не выводятся на главной странице, то стили «поехали» и т.д.).
Какие опции у меня вызвали сбои в работе сайта? Не работала галерея при удалении jQuery Migrate. Не работало меню-аккордеон при оптимизации CSS кода. Оптимизация HTML кода и кода JavaScript работает нормально.
Cтраница плагина Clearfy
Платная версия плагина
Страница на wordpress.org








