В предыдущей статье я рассказывал о бесплатном плагине для Joomla, выполняющего реализацию вывода изображения до и после, чтобы можно было сравнить два изображения при редактировании с оригиналом.
Twenty20 Image Before-After будет полезным для людей разных профессий, дизайнерам, архитекторам, а также для всех, кому нужно выполнить сравнение двух изображений в красивом дизайне.
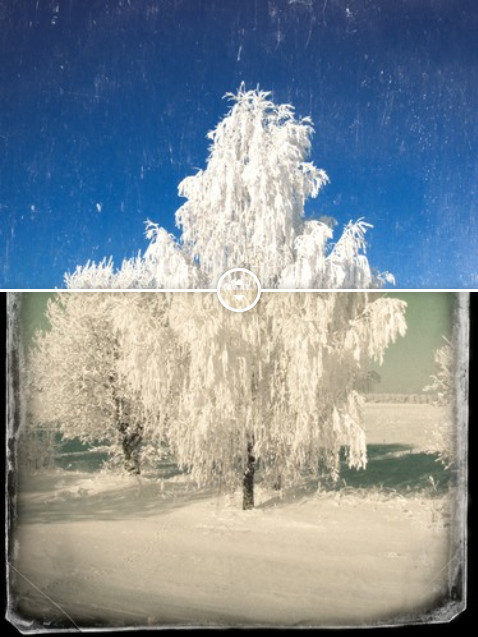
Суть проста: вы добавляете два одинаковых по размерам изображения и в результате имеете одно изображение, которое разделено на половину (по 50% с каждого изображения) и ползунок для перемещения. Перемещая его можно скрывать каждое из них по очереди. Это удобно и просто.
Характеристики:
- Работает на всех устройствах от компьютеров до смартфонов
- Удобный и понятный интерфейс
- Поддержка виджетов
- Поддержка и совместимость с популярными конструкторами страниц
- Поддержка альтернативного alt и title в изображениях
- Количество изображений до и после на одной странице неограничена
Реализуем наше задание:
Устанавливаем и активируем плагин.
Тогда добавляем новую статью или открываем для редактирования старую. Сверху над редактором можно увидеть кнопку «Add Twenty20». Нажимаем на нее и видим медиаменеджер с возможностью выбора или загрузки изображения.
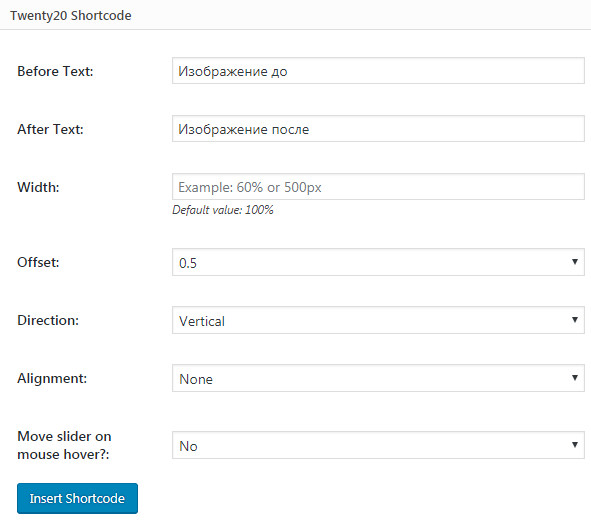
Вставляем изображения. Перед нами откроется окно с настройками.
- Before Text – текст изображения до
- After Text – текст изображения после
- Width – ширина изображения (по умолчанию равна 100%)
- Direction – вертикальное или горизонтальное перетягивание ползунка
- Alignment – выравнивание
- Move slider on mouse hover? – будет ли воспроизведено при наведении мыши
После ввода всех параметров нажимаем «Insert Shortcode».
Тогда переходим на фронтальную часть сайта и проверяем все ли работает. У меня заработало без проблем (скриншот вступительной статьи).
Мой вывод таков: прекрасный и простой в управлении плагин. Поэтому рекомендую.