Все уже наверное, слышали о дополнительных полях, которые появились в Joomla! 3.7.0. Это довольно полезная функция, которая в настоящее время хоть и не полностью такая функциональная как хотелось бы, но в будущем скорее всего сможет заменить в определенной степени дополнительные компоненты (например, K2, SEBLOD). Хотя к SEBLOD ей, ну очень далеко:)
Рассмотрим как создать простые поля для добавления дополнительной информации в материал.
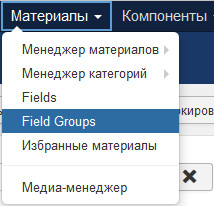
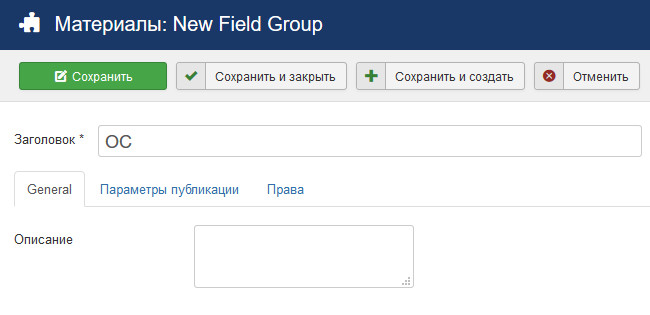
Сначала в менеджере материалов нужно создать группу для полей (хотя это не обязательно). Идем в Менеджер материалов → Field Groups → Создать → даем название и сохраняем. Если создать группу, то она будет доступна как вкладка при создании материала.
Далее переходим уже к собственно созданию полей. Идем в Менеджер материалов → Fields → Создать.
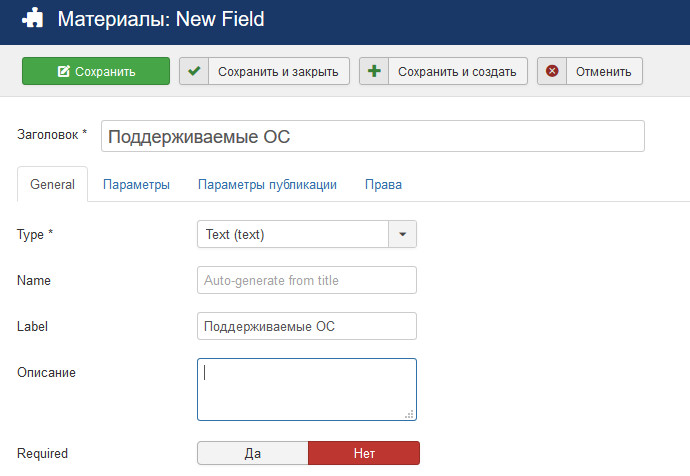
Вкладка General:
- Даем название — например, «Поддерживаемые ОС»;
- Напротив Type * выбираем тип поля (текст, ссылки, медиа, календарь и др.). Все зависит от того, что вам необходимо;
- Поле Name згенерируется автоматически (при необходимости имя можно ввести вручную);
- Label — название перенесется из названия поля;
- Required — если поставить «Да», то поле будет обязательным и без внесения в него данных материал сохранить не получится;
- Default Value — значение по умолчанию;
- Filter — фильтр;
- Maximum Length — максимальная длина.
На вкладке «Параметры» можно добавлять дополнительные классы и др. Здесь все предназначено для более продвинутых пользователей. Включенное значение Show Label показывает название поля. Если название поля нужно скрыть, то нужно выбрать значение Show Label «Скрыть».
После настроек выбираем группу (если создавали) и сохраняем изменения. В одну группу можно добавлять нужное количество полей.
А теперь о том, как и где использовать данные поля:
Создаем новый материал: Материалы → Менеджер материалов → Создать материал. Ищем название группы, которую создали и заполняем поле или поля, которые она содержит.
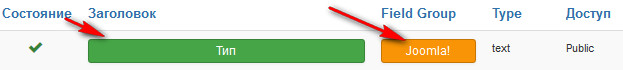
Для добавления поля в статью нужно поставить курсор на место вставки шорткода, нажать на кнопку «Field» и выбрать нужное поле.
За место вывода полей отвечает параметр Automatic Display на вкладке "Параметры". Можно выводить над материалом, после и пр.
Но поля можно вывести в середине материала, снизу или где-то в другой части макета шаблона. Для этого можно например, создать таблицу и внести название группы в ее ячейку:
При вставке следующей таблицы:
Получим результат:
- "fieldgroup 1" — идентификатор группы
- Идентификатор группы или поля можно посмотреть при создании материала. Нажимаем на кнопку «Field» и щелкаем на поле (если требуется идентификатор поля) или группу (соответственно для получения идентификатора группы). К примеру: "field 9" — идентификатор поля, "fieldgroup 3" — идентификатор группы.
Также ID группы и поля можно увидеть в: Менеджер материалов → Field Groups и Fields.
Кроме того дополнительные поля можно использовать и в менеджере пользователей.
Поля можно включать только для определенной/определенных категорий.
За вывод полей отвечает плагин Content - Fields: Расширения → Менеджер плагинов → Content - Fields.
А введя в поле поиска в менеджере плагинов слово Fields можно управлять всеми типами полей и настраивать некоторые их параметры.
Если вы в поисках хостинга, могу порекомендовать Beget, которым сам пользуюсь (кстати, тестирование компонентов, модулей и плагинов происходят именно на нем).
Также могу порекомендовать дешевый украинский хостинг, на котором есть один из моих проектов.