Мова сьогодні піде про плагін для пришвидшення завантаження та оптимізації структури сторінок сайту. Плагін не просто наступна «пустишка» – він отримав безліч високих незалежних оцінок від користувачів.
Ні для кого не секрет, що сучасні CMS досить вибагливі до ресурсів, і не кожен тарифний план може потягнути сайт із кількома тисячами відвідувачів без помітного навантаження. А якщо ви встановили декілька компонентів, плагінів чи модулів, то справа стає ще гіршою. Ці проблеми часто вирішуються переходом на дорожчий тариф. Але навіщо переплачувати?
Для початку можна перевірити швидкість завантаження сайту на PageSpeed. Після введення адреси сайту через декілька хвилин можна буде ознайомитися із результатами. Причому, результати будуть окремо показані для мобільної та десктопної версії сайту. Якщо результати сканування вас не влаштовують – пора задуматися про оптимізацію. Хоча результати та рекомендації, які надає даний сервіс можуть на практиці і не мати такого сильного впливу.
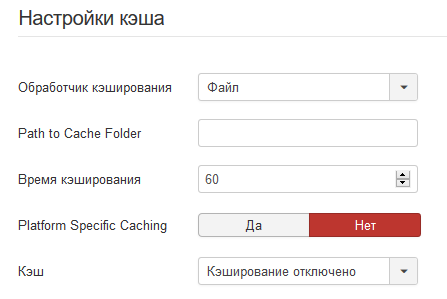
Можна спробувати для початку увімкнути кешування на сайті. Для цього переходимо в адміністративну частину сайту → Система → Загальні налаштування → вкладка Система → Налаштування кешу, напроти «Кеш» вибираємо метод кешування.
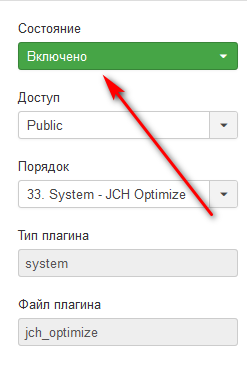
Для кешування всього сайту можна увімкнути плагін. Для цього потрібно перейти в менеджер плагінів та увімкнути плагін «Система-кеш».
Можна досить тонко налаштувати сервер та CMS Joomla! під конкретні параметри. Але такі налаштування вимагають досить високої кваліфікації та не кожному доступні. В багатьох випадках потрібно переписувати багато коду. А при оновлені системи вносити правки заново.
А можна піти простішим шляхом та встановити плагін JCH Optimize. Він в автоматичному режимі та на льоту виконає автоматичні налаштування та оптимізацію скриптів. Після цього буде згенерована сторінка, яка відповідатиме всім вимогам сучасності. А це зменшення кількості CSS стилів, Java-скриптів, впорядкування черги їхнього завантаження при відкритті сторінки. Всі лишні символи та пробіли будуть видалені із коду, а кількість файлів зменшиться (скоріш за все буде скомпільований один файл CSS та така ж кількість JavaScript).
Крім того даний плагін вносить додаткові параметри у файл htaccess, включаючи кешування в браузері на стороні користувача. А це вже чимала економія ресурсів сервера. Проте тут потрібно нагадати, що не кожен хостинг може мати потрібні налаштування для того аби задіяти кешування на всі 100 процентів. Я, наприклад, використовую хостинг Beget. Вже декілька років ніяких проблем, своя проста, та разом із тим функціональна панель управління — спробуйте, не пожалкуєте.
Встановлюємо стандартним чином. Переходимо до плагінів та знаходимо там JCH Optimize. Вибираємо рівень оптимізації та зберігаємо налаштування. Який рівень оптимізації вибрати? Все залежить від того, чи вплине вибраний рівень оптимізації на працездатність сайту. Можна вибрати наприклад, максимальний рівень та перевірити чи всі елементи на сайті нормально відображаються. Якщо виникли проблеми – вибирайте інший рівень.
Плагін поставляється у двох версіях: безкоштовній та Pro-версії із додатковими параметрами оптимізації. Для більшої кількості випадків повинно вистачити функціоналу безкоштовної версії. Якщо потрібно більше – ваш вибір версія Pro.
Налаштування платної версії показуються і в безкоштовній. Але вони не активні та мають сіре забарвлення.
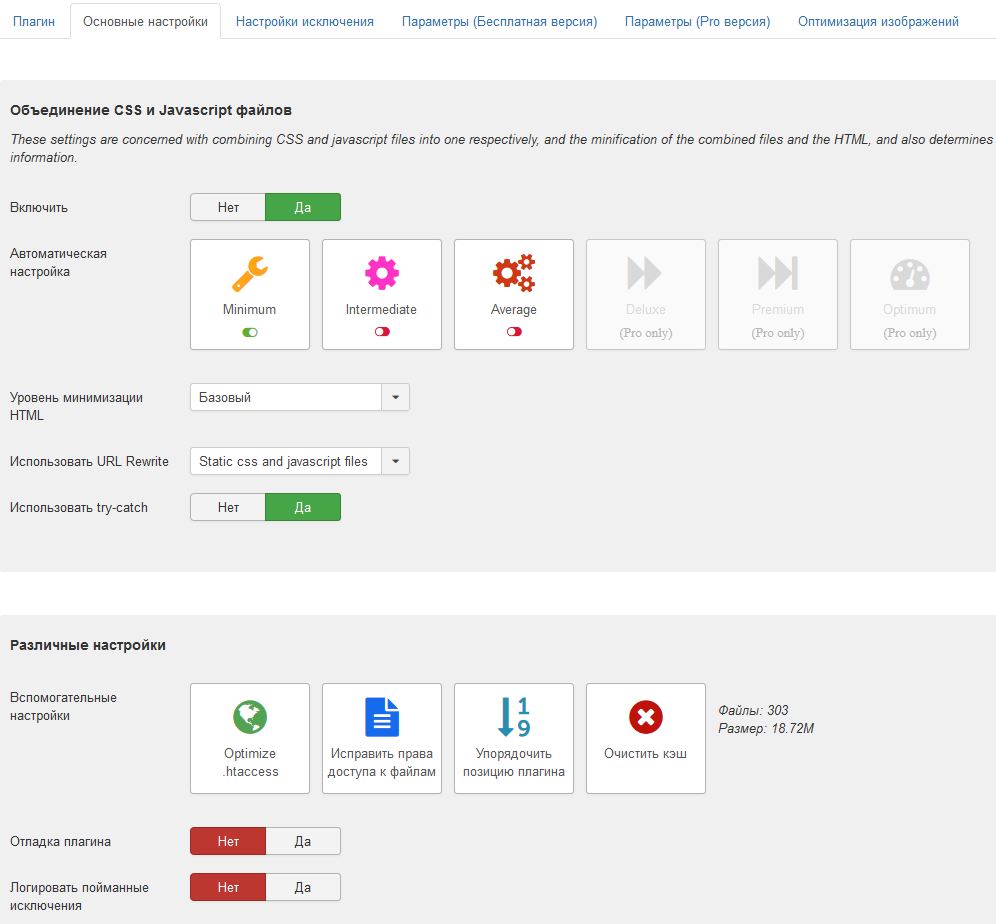
Вкладка основні налаштування:
Для початку потрібно активувати сам плагін.
Вибираємо чи потрібно об’єднувати CSS та JavaScript файли.
Далі вибираємо автоматичні налаштування, рівень оптимізації та рівень мінімізації HTML. На цьому, в принципі, налаштування можна вважати закінченими.
Доступна кнопка впорядкування позиції плагіна, що є важливою умовою правильного функціонування. Натиснувши на неї плагін автоматично буде переміщений у потрібну позицію.
Кнопка «Змінити права доступу до файлів» корисна у тому випадку, коли на сайті не правильно відображаються стилі (якраз у моєму випадку дана кнопка допомогла). Це пов’язано із правами доступу до об’єднаних кешованих файлів.
Кнопка «Очистити кеш» буде корисна при внесенні певних змін у структуру шаблона чи інших серйозних змін в налаштуваннях сайту. Очистивши кеш можна бути точно впевненим, що відображається самий новий контент на фронтальній частині сайту та щойно внесені зміни. Інакше, ви можете вчасно не побачити проблеми, які можуть виникнути.
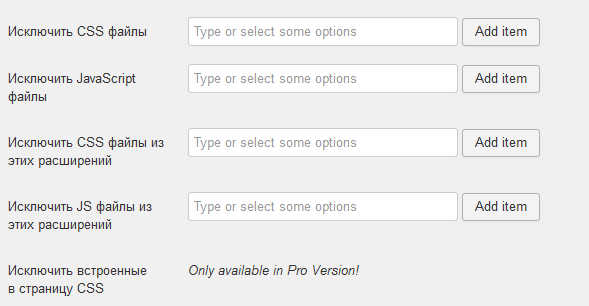
Вкладка «Налаштування виключень» дозволяє виключити певні CSS та JS файли із кешування та завантажувати їх окремо. Виключення можна також зробити для певних пунктів меню.
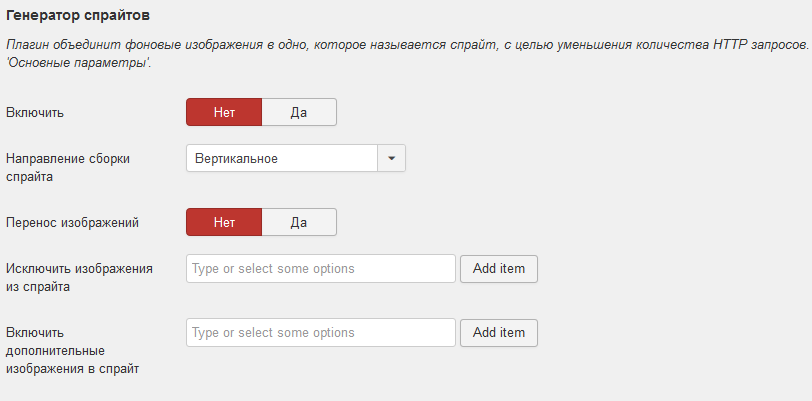
Наступна вкладка «Параметри (безкоштовна версія)» містить налаштування для оптимізації зображень. Пропонується об’єднати фонові зображення в одне (яке називається спрайт), що зменшить кількість HTTP запитів.
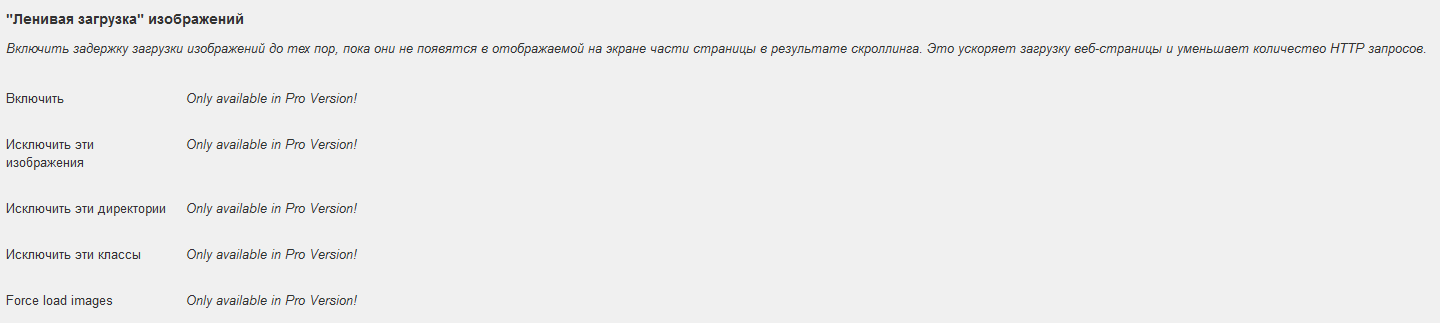
Далі іде вкладка «Параметри (Pro версія)». Як зрозуміло потрібно розкошелитися, щоб скористатися налаштуваннями, які вона містить. Тут можна вказати CDN сервер із якого будуть завантажуватися файли, увімкнути «ліниве» завантаження зображень, оптимізувати завантаження CSS (найбільш потрібні стилі будуть виноситися в шапку сайту), налаштувати оптимізацію зображень, включаючи оптимізацію через сервер розробників та ін.
Остання вкладка «Оптимізація зображень», як зрозуміло із назви, призвана виконати оптимізацію та зменшення розміру зображень.
Для тих, хто хоче вижати максимум продуктивності від свого сайту та зробити його максимально швидким — можна сміливо переходити на платну версію, функціонал якої набагато ширший, у порівнянні із безкоштовною.
Порівняльна таблиця різних версій JCH Optimize
Перейти на сайт розробників для завантаження останньої версії JCH Optimize
Плагін доступний для CMS Joomla!, Wordpress, Drupal, Magento.