Для багатьох, хто знайомий зі студією YOOtheme не секрет, що команда розробляє чудові шаблони та доповнення до популярних CMS, таких як Wordpress та Joomla!. Крім того, вони використовують власний фреймворк.
Але із кожною новою версією для непідготовлених користувачів, таких як я:), налаштування в шаблонах можуть призвести до повного нерозуміння. Якщо в старих версіях для відображення підменю в два ряди потрібно було прописати стилі у модулі меню, то в нових версіях дана ситуація докорінно змінилася. В наступних версіях дана опція легко вмикалася у налаштуваннях самого шаблона. А встановивши шаблон YOOtheme Juno (2017 року випуску), при спробі розділити своє меню на 2 чи більше колонок у мене нічого не вийшло. Розробники сильно змінили інтерфейс. Ото ж, якщо у вас така ж проблема — переходимо далі.
Для того, щоб попасти у налаштування шаблона переходимо із CMS Joomla! в Розширення → Шаблони та вибираємо свій шаблон.
Тоді натискаємо на кнопці «Open Website Builder» та переходимо в «Menus».
Вибираємо своє меню із списку (якщо у вас їх декілька).
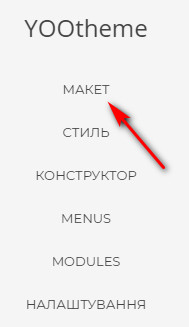
Далі повертаємося у головні налаштування та вибираємо «Макет».
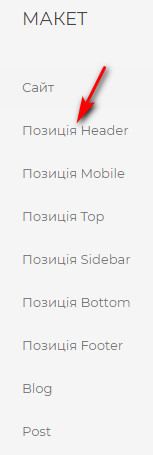
Тоді: «Позиція Header».
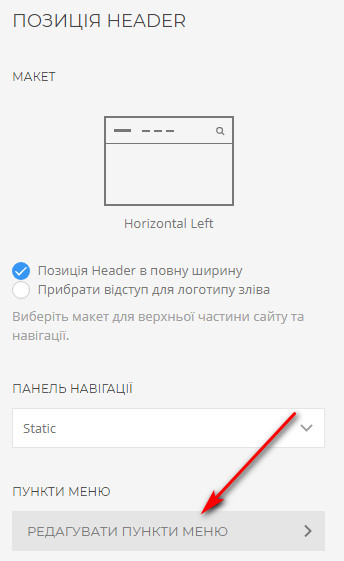
Далі знаходимо «Пункти меню» → «Редагувати пункти меню».
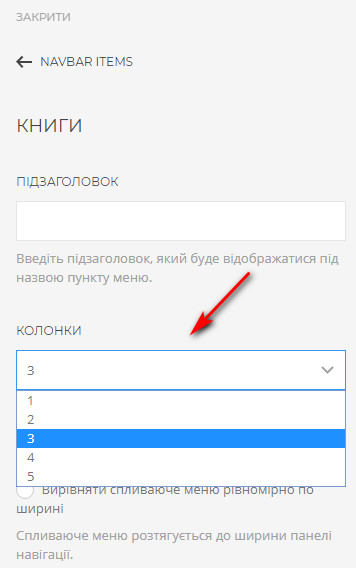
Знаходимо «Колонки» та вибираємо ту кількість, яка буде вписуватися у дизайн вашого сайту.
Ось так, зовсім неглибоко розробники винесли налаштування пунктів меню:). Хоча і налаштування шаблонів ускладнилися — вони дозволяють будь-кому за короткий строк внести будь-які зміни в свій шаблон без правки коду та створити оригінальний макет свого сайту.