В предыдущей статье я написал об адаптивном меню для Joomla!, но также существует большое количество таких и на Wordpress. Существует много, а работают как всегда не все. Пишу о том, которое работает у меня. Возможно, у вас будет все наоборот, ну так часто бывает (различные конфигурации сервера, версия движка и многое другое).
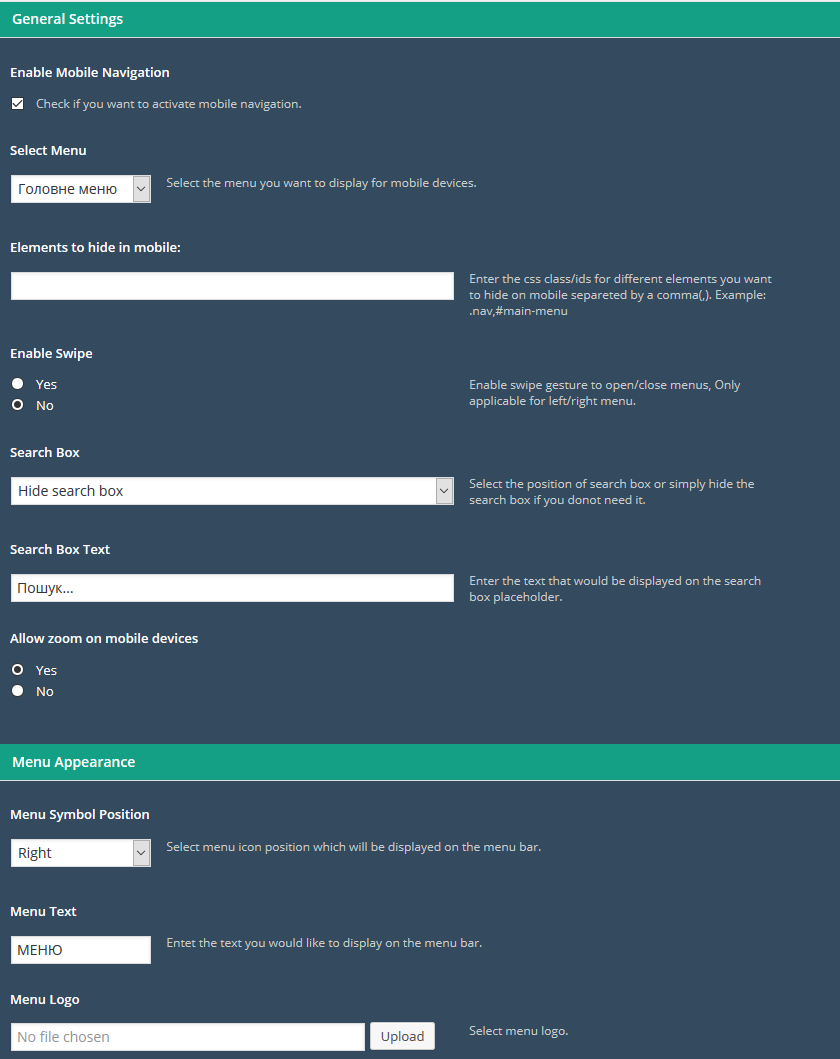
Итак, данное меню также адаптивное и полностью бесплатное. После установки слева появится соответствующий плагин, перейдя на который можно настроить меню под себя. Для начала в настройках выбираем меню для отображения (если у вас их несколько). В настройках можно указать ширину экрана, для которой будет включаться данное меню (напротив «Display menu from width (in px)»). Пишем, например 600 пикселей и на мониторах или экранах начиная от 600 пикселей и ниже будет отображено данное меню. В опциях можно выключить появление данного меню с помощью жестов (я так и сделал - напротив «Enable Swipe» поставил «No»). Нужно дать название меню (напротив «Menu Text»), выбрать позицию на сайте (Menu Open Direction), указать ширину меню (Menu Width) и при необходимости настроить другие параметры: цвет ссылок, логотип и т.д..
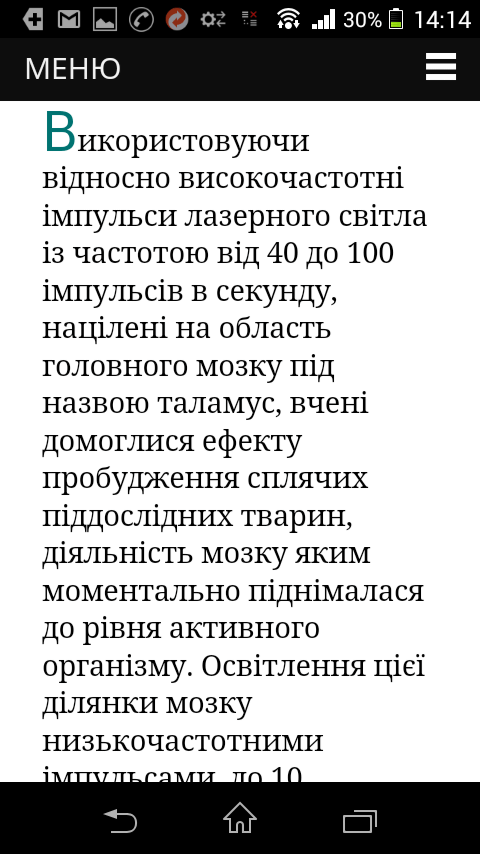
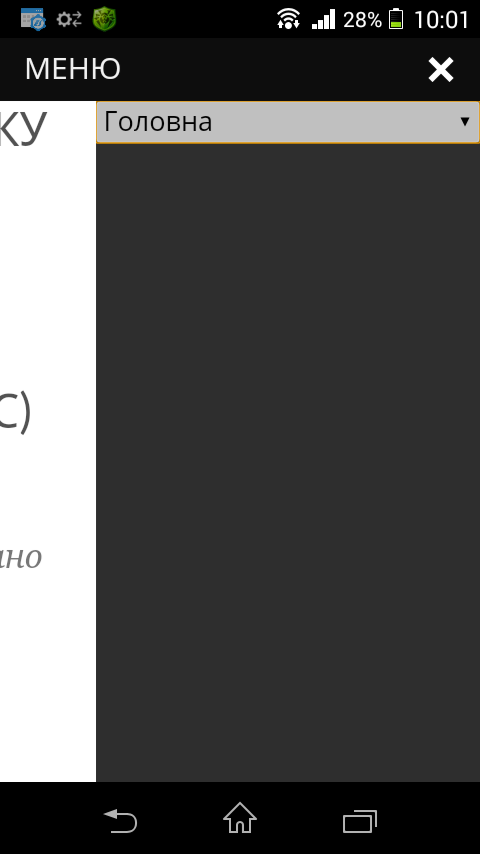
Сверху экрана будет отображена кнопка, при нажатии на которую появится меню с главной страницей, нажав на которую оно откроется полностью. Им достаточно удобно и легко пользоваться, поэтому если вы в поисках подобного решения - попробуйте.
Это меню имеет также Pro версию. Но для большинства будет достаточно и бесплатной версии.