Мы знаем, что последние версии Joomla имеют в своем составе поля. Но часто возникает необходимость, особенно для сайтов, ориентированных на мобильный контент, использовать QR-коды. Ведь это простое и легкое предоставление нужной информации, которая может считываться любым смартфоном или планшетом. Многие производители мобильных телефонов уже по умолчанию инсталлируют мобильные приложения для считывания QR-кодов. Другим нужно установить платное или бесплатное приложение с маркета. Но сейчас не об этом…
1. Устанавливаем плагин Custom Fields - QR Code plugin, переходим в менеджер плагинов и если он выключен, то включаем его.
2. Тогда переходим в «Материалы → Поля → Создать».
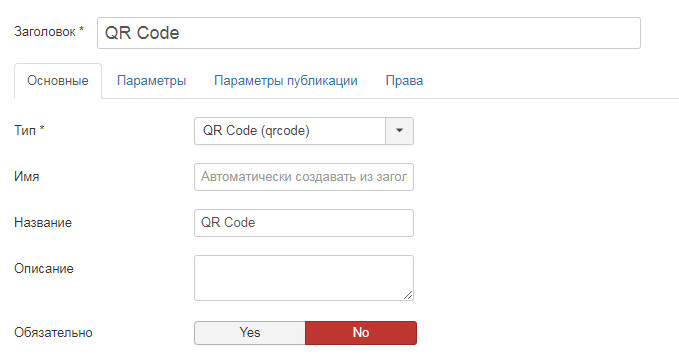
3. Тогда во вкладке «Основные», напротив «Тип» выбираем QR Code (qrcode).
4. Напротив «Заголовок» даем название для поля.
5. С правой стороны под надписью «Категория», можно выбрать, в каких категориях будет отображено поле.
6. На вкладке «Параметры» мы видим текст: «Автоматическое отображение». Напротив него можно выбрать в какой части сайта будет показан QR-код.
7. Не забываем поставить состояние в «Опубликовано». На этом основные настройки можно считать завершенными.
8. Создаем новую статью или редактируем уже существующую. Видим наше поле с таким названием, которое придумали при настройке поля (у меня это QR Code). Просто вставляем в него текст или ссылку, сохраняем и смотрим на результат, перейдя на фронтальную сторону сайта.
Обратите внимание, что в бесплатной версии не доступны следующие параметры:
- Align – выравнивание
- Size – размер
- Color – цвет
- Background color – цвет фона
Поэтому, если для вас важны такие параметры – нужно покупать или использовать аналог, например плагин, который установлен на данном сайте.
Страница плагина Custom Fields – QR Code plugin
{QRCODE}https://www.joomill-extensions.com/downloads/custom-fields-plugins/file/custom-fields-qr-code-plugin-v1-0-0{/QRCODE}