Я вже писав про прекрасний компонент для CSM Joomla!, який вміє відображати контент у вигляді вкладок. На превеликий жаль він платний, а шукати всякі занулені та сумнівні файли із інтернету не хочеться. По перше через те, що такі файли можуть мітити віруси та нанести шкоди для сайту та відвідувачів. По друге після оновлення Joomla! багато компонентів, плагінів чи модулів просто починають неправильно працювати або взагалі не працюють. При використанні безкоштовного компоненту можна завжди завантажити оновлену версію (за умови, що розробник не закинув проект), а от нову версію зануленого компоненту буде знайти набагато важче, а то і взагалі неможливо.
Прийдеться тоді або шукати заміну (а скільки ж роботи прийдеться виконати при переході від одного розробника до іншого) або якщо ви великий програміст — самому все виправляти. Тому я сам стараюся використовувати або безкоштовні компоненти або їхні урізані версії (мається на увазі коли розробник має платний варіант певного продукту, а також безкоштовний). Інколи, навіть і можливостей безкоштовного компоненту для звичайного сайту може вистачити. І у такому випадку компонент, плагін чи модуль скоріш за все буде розвиватися разом із своїм безкоштовним аналогом. Це все завдяки тому платному варіанту, який все-таки хтось собі купив. Вибачте за відступ від статті…
Ото ж задача така: потрібно знайти та вибрати на сайт плагін чи компонент (можна на крайній випадок і модуль) для оформлення вкладок і поміщення у них контенту. Знайшов 2 версії урізаних безкоштовних продуктів та повністю безкоштовні. Почнемо тестування (свіжевстановлена CSM Joomla! версії 3.7.2). Для всіх компонентів, плагінів чи модулів використаю однакову статтю.
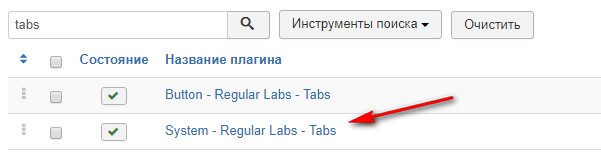
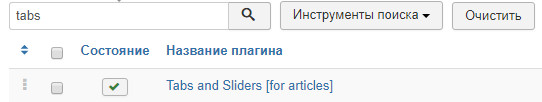
Першим в тестування попадає Tabs. Встановлюємо як звичайно (відео як встановлювати компоненти, плагіни та модулі в CSM Joomla!) та переходимо в менеджер плагінів. Увівши в пошук tabs бачимо два плагіни: Button – Regular – Labs – Tabs та System – Regular – Labs – Tabs. Для налаштувань нам потрібний другий плагін.
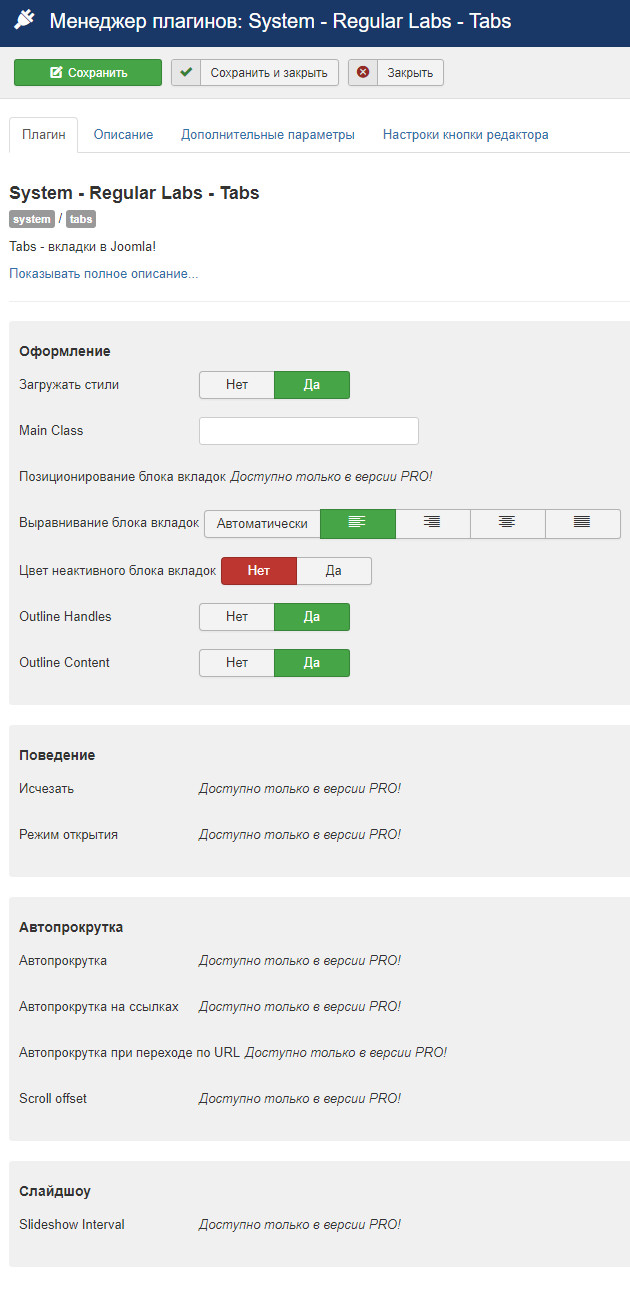
Переходимо в його налаштування та бачимо вкладку «Плагин» у якій можна завантажувати чи не завантажувати стилі, задати колір неактивного блока та ін. Практично всі налаштування доступні в Pro версії.
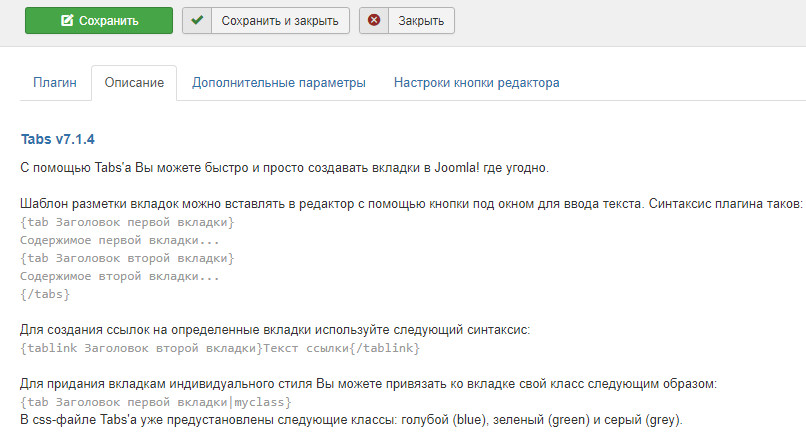
Йдемо далі на вкладку «Описание» у якій можна подивитися теги, за допомогою яких можна додавати вкладки у редакторі при додаванні новин.
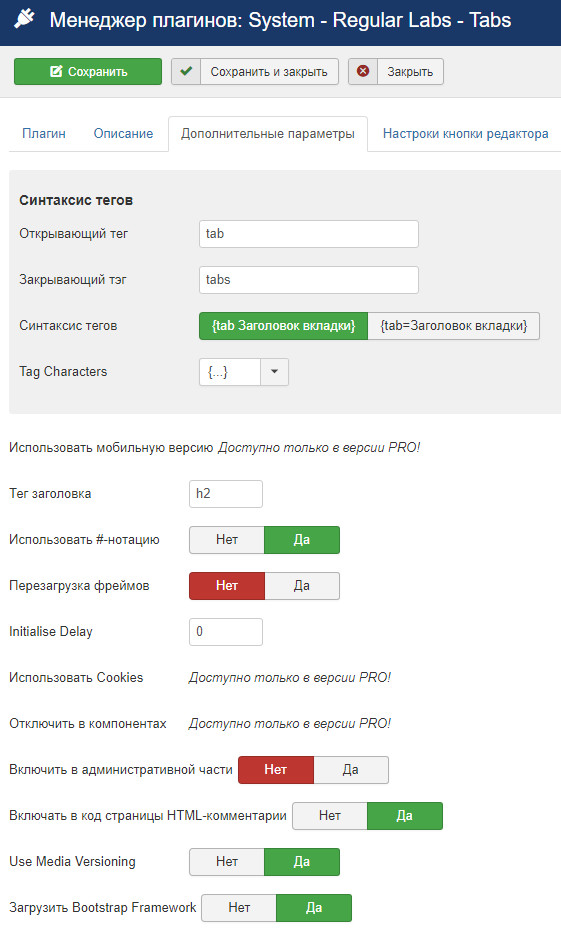
«Дополнительные параметры» дозволяють задати теги для виклику плагіна та ще багато чого, тільки після оплати.
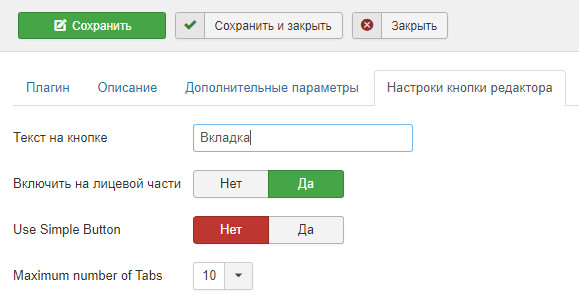
Остання вкладка «Настройки кнопки редактора» дозволяє відобразити свій текст на кнопці, задати максимальну кількість вкладок та ін.
Приклад використання:
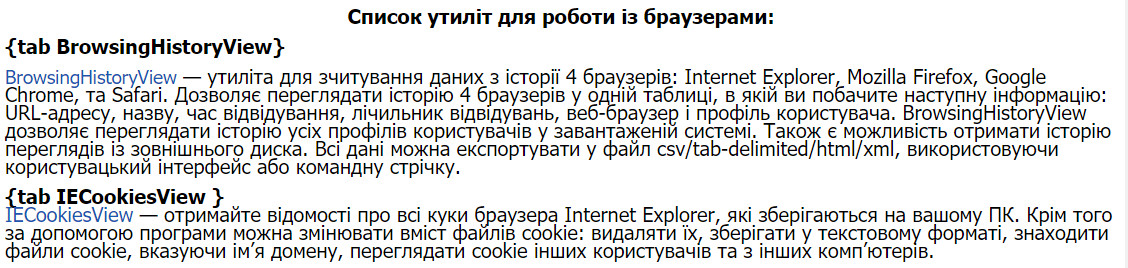
Скриншот із візуального редактора в адміністративній панелі:
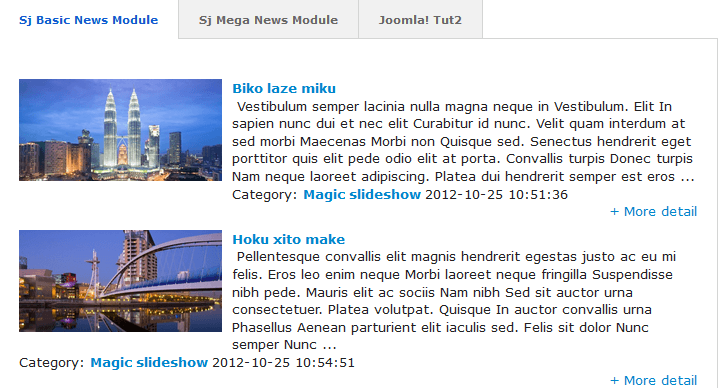
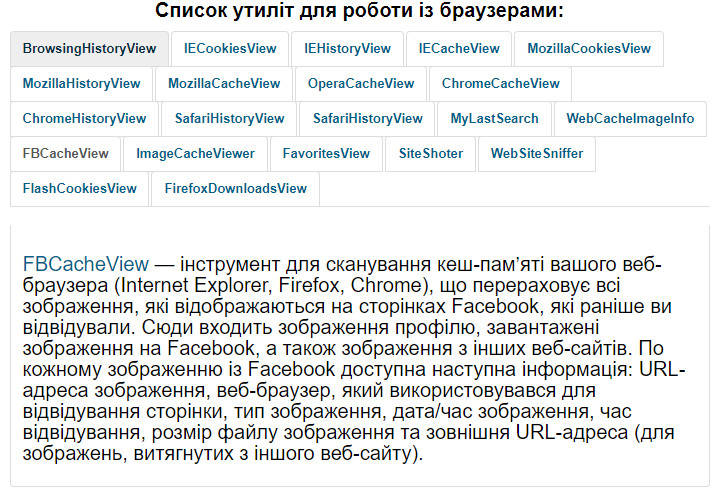
Скриншот вкладок на сайті:
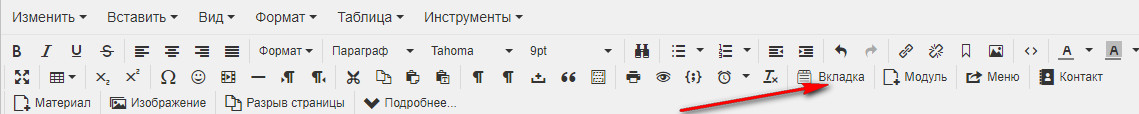
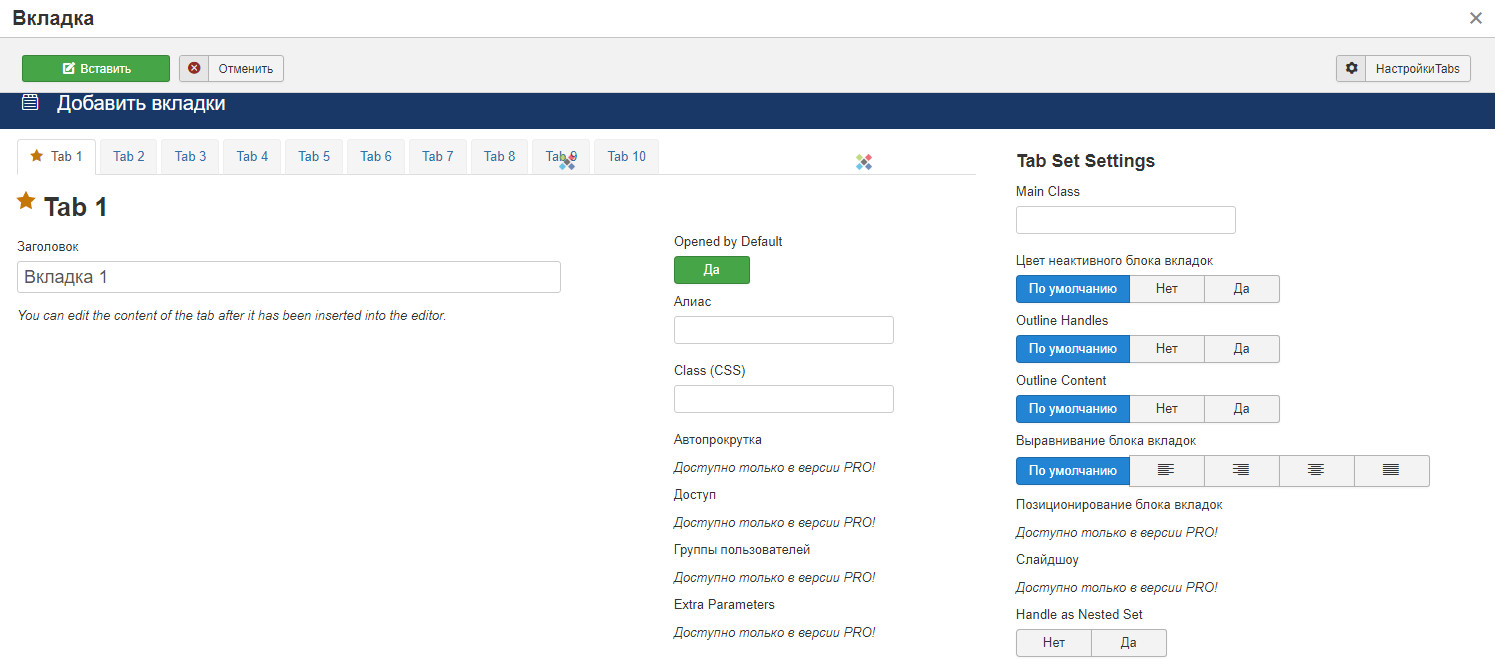
Додати вкладки можна і іншим способом. Створюємо новий матеріал: Материалы → Менеджер материалов → Создать материал. Знаходимо вгорі чи у нижній частині візуального редактора надпис (кнопку) «Вкладка» та клацаємо на ній. Відкриється вікно плагіна Tabs. Даємо назви для потрібної кількості вкладок та вставляємо в статтю. Лишається лише додати текст до заголовків.
Результат у візуальному редакторі:
Досить хороший плагін для роботи зі вкладками, має велику кількість налаштувань. Мінус — повна версія плагіна платна, а також плагін має чималий розмір. Але для більшості завдань можна цілком обійтися і безкоштовною версією.
Сайт плагіна Tabs
Сторінка на extensions.joomla.org
Демонстрація плагіна Tabs
Наступним мені попався плагін Tabs and Sliders. Встановлюємо та можемо перейти в менеджер плагінів. Налаштувань він практично не має. Можна змінити тему відображення вкладок.
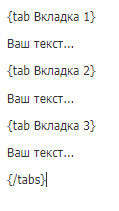
Для додавання інформації у вкладках (у вигляді акордеону) використовуємо наступні теги:
Як бачимо, потрібно для кожної вкладки та вкладок між ними і відкривати і закривати тег. Використовуючи такі теги ми виведемо контент у вигляді акордеону.
Скриншот із візуального редактора в адміністративній панелі:
Скриншот вкладок на сайті:
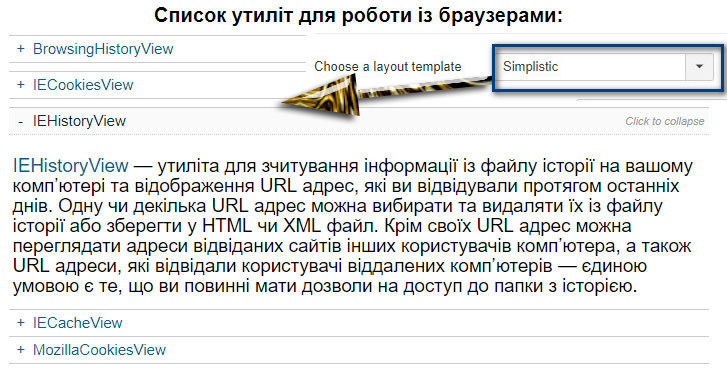
Приклад із іншою темою (вибирається у менеджері плагінів):
А використовуючи теги:
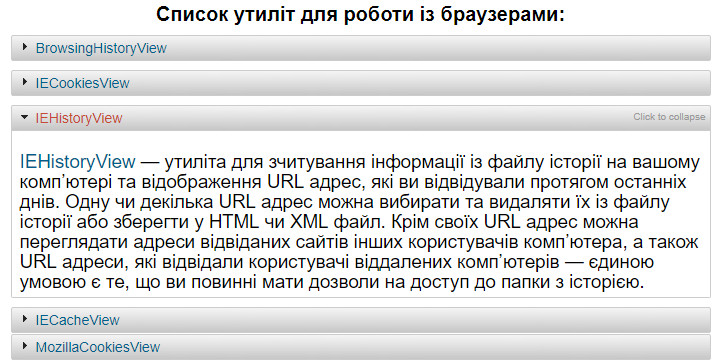
ми виведемо контент у вигляді вкладок, як і у попередньому варіанті. Дивимося скриншот (зверху у вигляді акордеону, а знизу у вигляді вкладок):
Сайт плагіна Tabs and Sliders
Сторінка на extensions.joomla.org
Демонстрація плагіна Tabs and Sliders
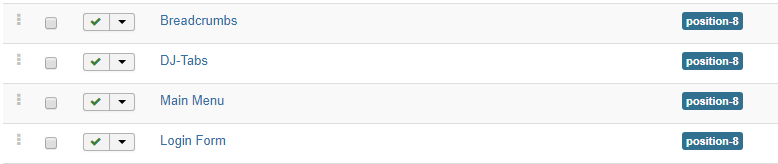
Наступний супер-пупер вкладочний модуль SJ Module Tabs. Зразу після встановлення кілька хвилин дивився на нього і не розумів — чи то модуль кривий чи то зі мною щось не так:). Насправді даний модуль відображає у вкладках не матеріали, а інші модулі. Як це працює? Спочатку задаємо одну позицію для модулів, які хочемо потім помістити у вкладки (наприклад, position-8). Це може бути меню (одне чи декілька), форма входу, будь-який модуль.
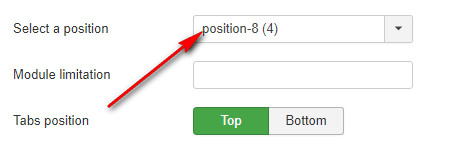
Далі заходимо в налаштування модуля Sj Module Tabs та вибираємо йому позицію виведення на сайті (я для прикладу вибрав footer). Далі в налаштуваннях модуля, вкладка «Модуль» напроти Select a position задаємо позицію модулів, які будуть виводитися у вкладках. В моєму випадку — це позиція: position-8.
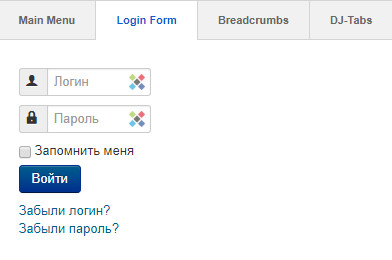
Зберігаємо та бачимо всі наші модулі, які мають позицію «position-8» у вкладках.
Сайт модуля SJ Module Tabs
Сторінка на extensions.joomla.org
Демонстрація модуля SJ Module Tabs
Модуль JE Tabs — цікаві задумка (правда останнє оновлення 2015 року). Після встановлення у менеджері модулів переходимо в налаштування JE Tabs.
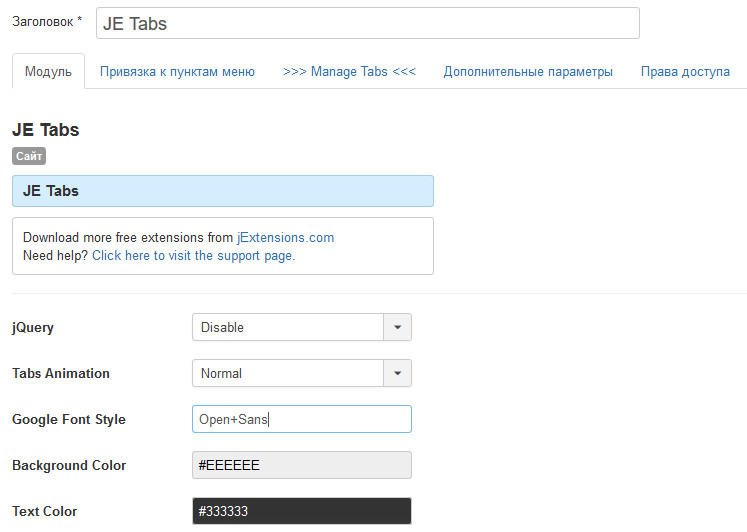
Вкладка «Модуль» дозволяє задати колір тексту, анімацію, увімкнути jQuery, вибрати стиль тексту.
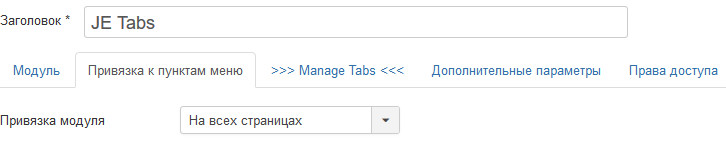
Не забуваємо зробити прив’язку до пунктів меню:
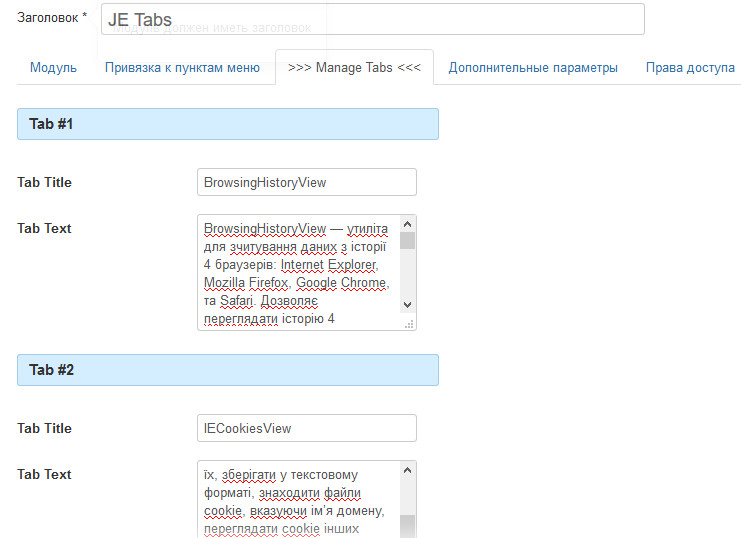
Вкладка «>>> Manage Tabs <<<» слугує для додавання вкладок. Напроти «Tab Title» пишемо назву вкладки, а напроти «Tab Text» — текст, який має міститися у вкладці.
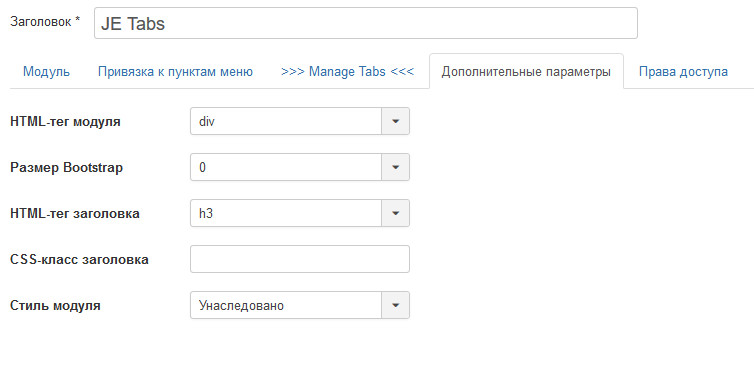
В пункті меню «Дополнительные параметры» можна задати HTML-тег модуля, Розмір Bootstrap, HTML-тег заголовка, CSS-клас заголовка, Стиль модуля.
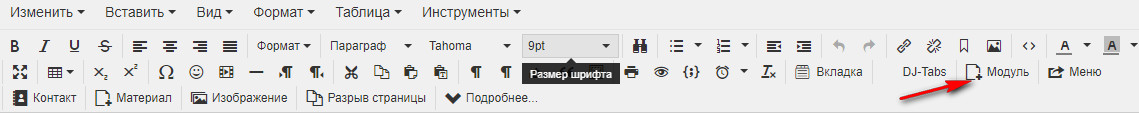
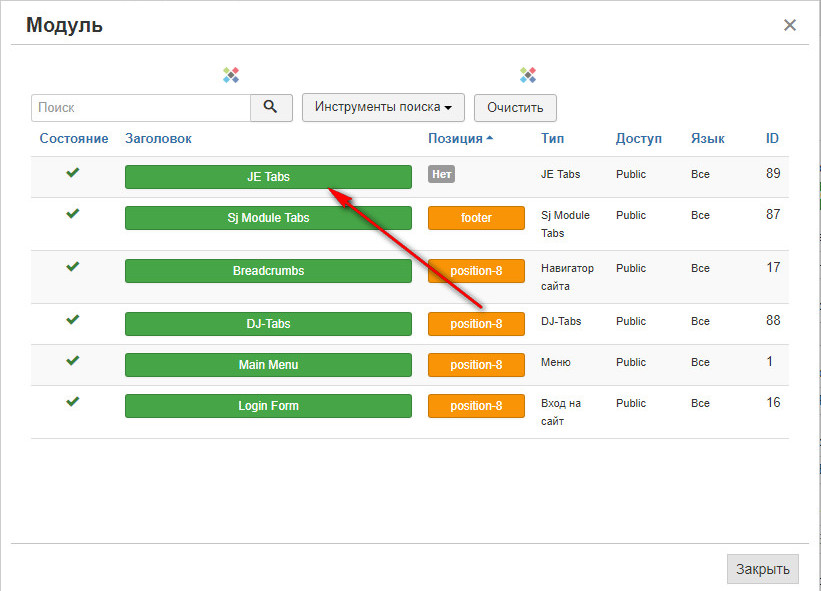
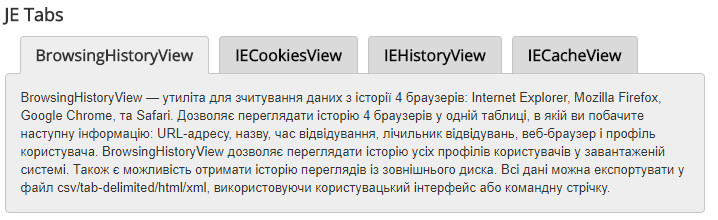
Щоб додати модуль в статтю потрібно: Материалы → Менеджер материалов → Создать материал. Далі клацаємо по кнопці (тексту) модуль та вибираємо «JE Tabs». Код в редакторі Joomla! Буде приблизно виглядати так: "loadmodule mod_je_tabs,JE Tabs". Зберігаємо матеріал та отримуємо свої вкладки:
Сайт модуля JE Tabs
Демонстрація JE Tabs
Плагін Crazy Tab Slider Embeding повністю безкоштовний та має чималу кількість налаштувань. Вкладки можна виводити у верхній та нижній позиціях, а також лівій та правій.
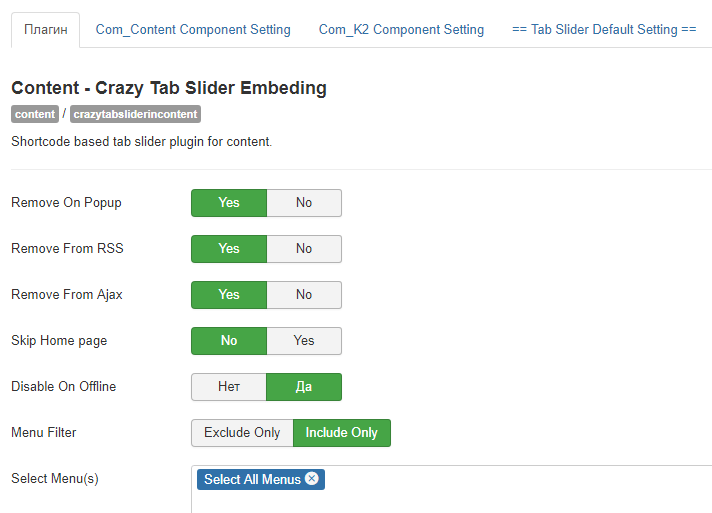
Вкладка «Плагин». На даній вкладці можна видалити шорткоди із спливаючих вікон, RSS, форм, які працюють на Ajax. Можна приховати на домашній сторінці (Skip Home page). Опція «Select Menu(s)» дозволяє вибрати меню чи окремі категорії на яких буде включений даний плагін.
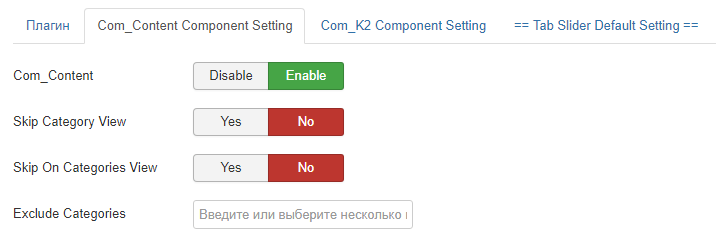
Вкладка «Com_Content Component Setting» відповідає за параметри ввімкнення/вимкнення плагіну в контенті. Зверніть увагу на опцію «Exclude Categories». В ній задаються категорії, де даний плагін працювати не буде (тобто вони виключаються).
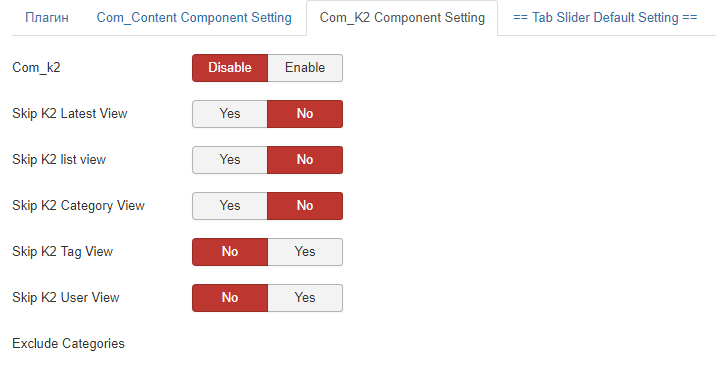
В кого встановлений компонент K2, то для налаштувань використовуйте вкладку «Com_K2 Component Setting»
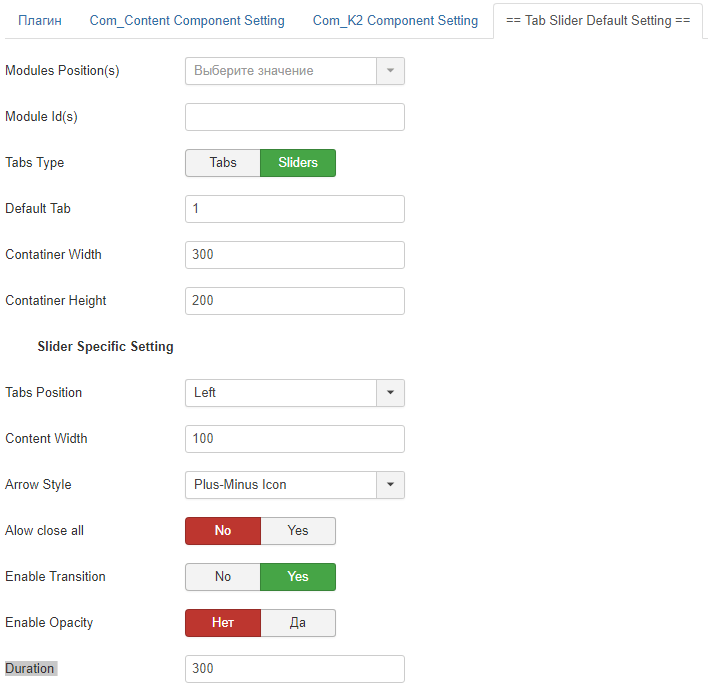
І завершує налаштування плагіна вкладка «== Tab Slider Default Setting ==». Саме в ній задається позиція виведення вкладок (Tabs Position), ширина контенту та ін.
Приклад виклику плагіна для вставлення в контент:
{cbtabslider behavior=Tabs}
{cbtabslide title=”Вкладка 1″}Контент вкладки 1{/cbtabslide}
{cbtabslide title=”Вкладка 2″}Контент вкладки 2{/cbtabslide}
{/cbtabslider}
Приклад адміністративна частина:
Приклад фронтальна частина:
Сайт плагіна Crazy Tab Slider Embeding
Сторінка на extensions.joomla.org
Демонстрація плагіна Crazy Tab Slider Embeding
Модуль «SP Tab» виконує таку ж функцію як і SJ Module Tabs. Тобто виводить у вкладках різні модулі. Досить добре налаштовується, має вбудовані стилі, а також дає можливість використовувати свої.
Після встановлення не забудьте прив’язати модуль на всіх (чи вибраних вами) сторінках.
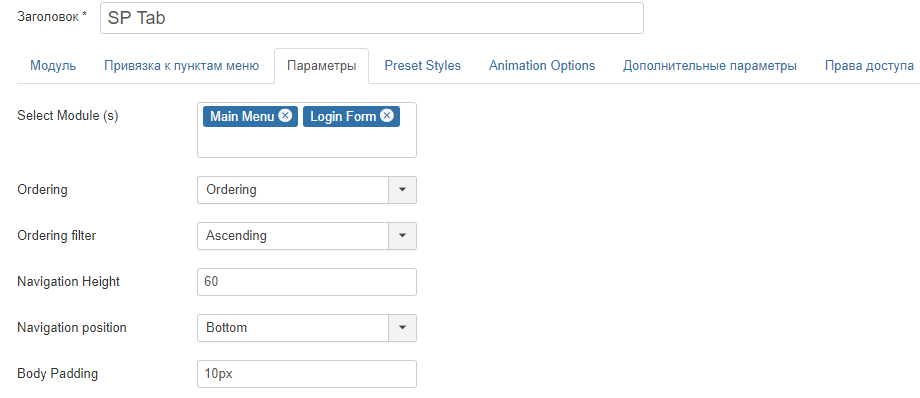
Розглянемо основні вкладки. Вкладка «Параметры» дозволяє вибрати модулі для відображення у вкладках. «Navigation position» визначає розміщення вкладок (зверху чи знизу). «Navigation Height» — задає висоту вкладок в пікселях. Решта можна проекспериментувати самому.
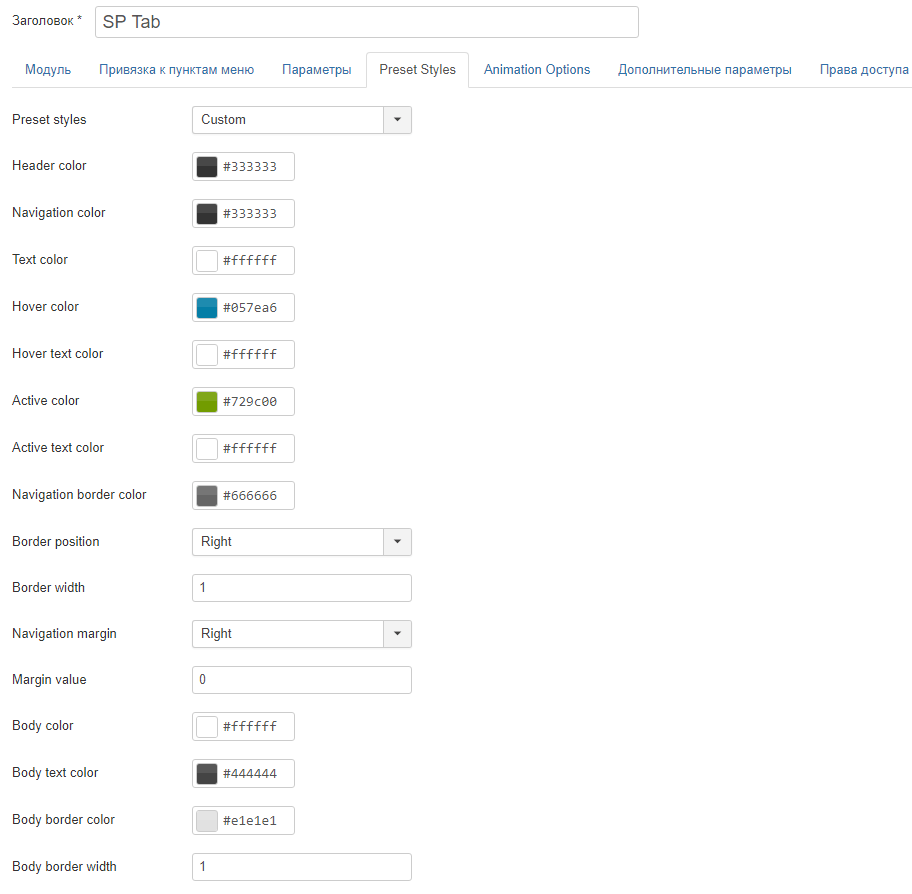
Вкладка «Preset Styles» дозволяє вибрати один із встановлених стилів або налаштувати самому.
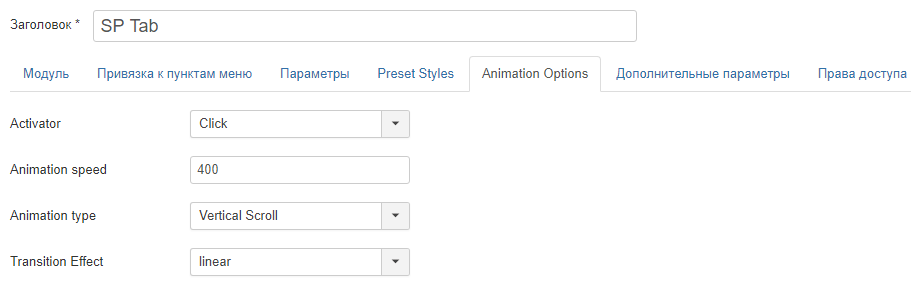
«Animation Options» — керування анімацією. Можна вибрати як буде показуватися контент у вкладках (з анімацією чи без). Наприклад, опція «Activator» дозволяє вибрати спосіб переходу між вкладками: по наведенні курсору миші чи при клацанні на вкладку.
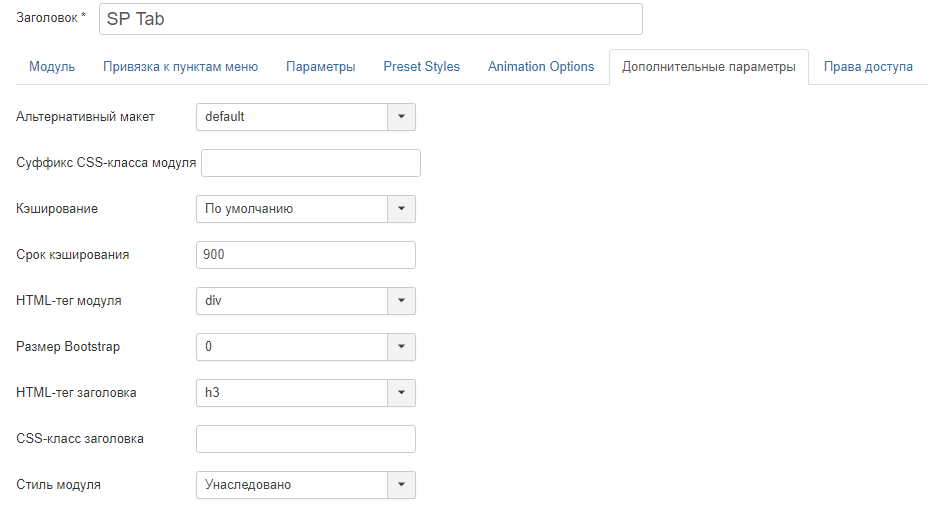
У вкладці «Дополнительные параметры» можна налаштувати кешування та ін.
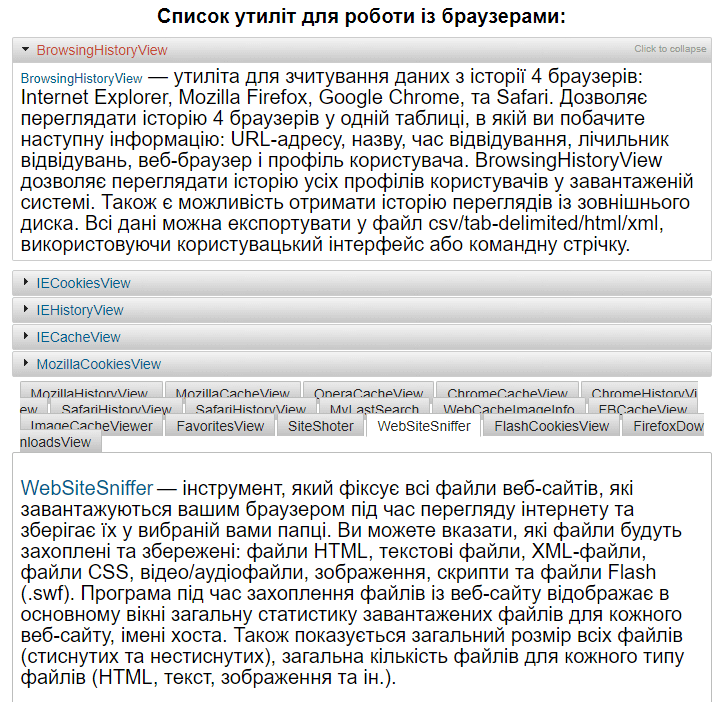
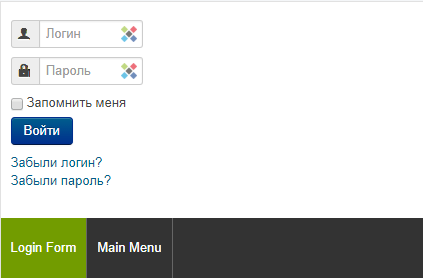
Скриншот із фронтальної частини сайту.
Сайт модуля SP Tab
Сторінка на extensions.joomla.org
Демонстрація модуля SP Tab
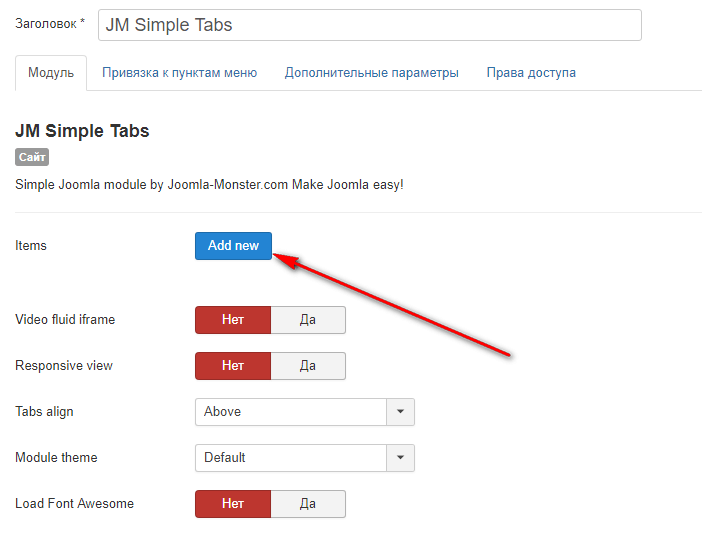
JM Simple Tabs — прив’язуємо на потрібних (або всіх) пунктах меню та переходимо в налаштування.
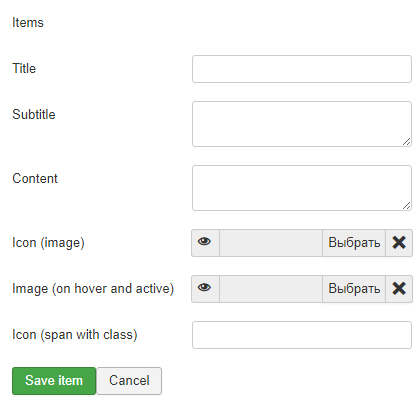
На вкладці «Модуль» натискаємо на кнопку «Add new» та заповнюємо заголовок (Title), підзаголовок (Subtitle, за потреби) та вставляємо контент (Content). Можна вибрати іконку чи зображення (Icon (image)) та іконку чи зображення при наведенні на вкладку курсора миші (Image (on hover and active)). Після цього натискаємо «Save item». Для інших вкладок повторюємо дії. Опція «Tabs align» визначає положення вкладок.
На вкладці «Дополнительные параметры» вмикаємо чи вимикаємо кешування, розмір Bootstrap, додаємо Суфікс CSS-класу модуля та ін.
Скриншот із фронтальної частини сайту:
Сайт модуля JM Simple Tabs
Сторінка на extensions.joomla.org
Демонстрація модуля JM Simple Tabs
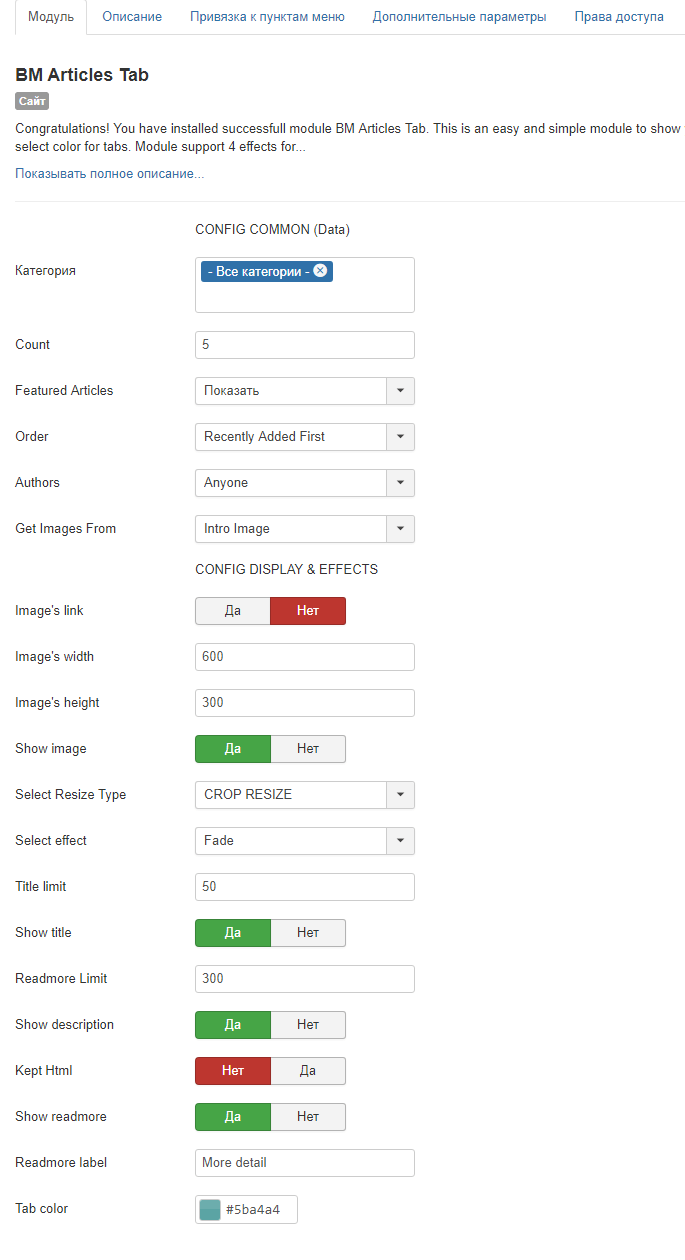
BM Articles Tab — модуль для виведення із категорій матеріалів та показ їх у вигляді вкладок. Встановлюємо та переходимо в менеджер модулів, де знаходимо BM Articles Tab. Робимо прив’язку на сторінках та переходимо в основну вкладку налаштувань — «Модуль».
Основні налаштування:
- Категория — вибір однієї, декількох чи всіх категорій для виведення із них матеріалів.
- Featured Articles — рекомендовані статті: показати/приховати;
- Count — ввести числом кількість матеріалів (за умовчанням 5);
- Order — сортувати за;
- Authors — вказувати авторство чи ні;
- Image's link — активний лінк по зображенню: так/ні;
- mage's width — ширина зображень;
- Image's height — висота зображень;
- Show image — показати зображення: так/ні;
- Select Resize Type — тип зміни розміру зображення;
- Select effect — виберіть ефект;
- Title limit — ліміт заголовку;
- Show title — показати заголовок;
- Readmore Limit — ліміт вступного тексту;
- Show description — показати опис;
- Kept Html — (точно не знаю але схоже на те, чи зберігати опис в Html);
- Show readmore — показати «читати далі…»;
- Readmore label — назва кнопки «читати далі…»;
- Tab color — колір вкладки.
Налаштували, вибрали позицію, опублікували та натискаємо зберегти.
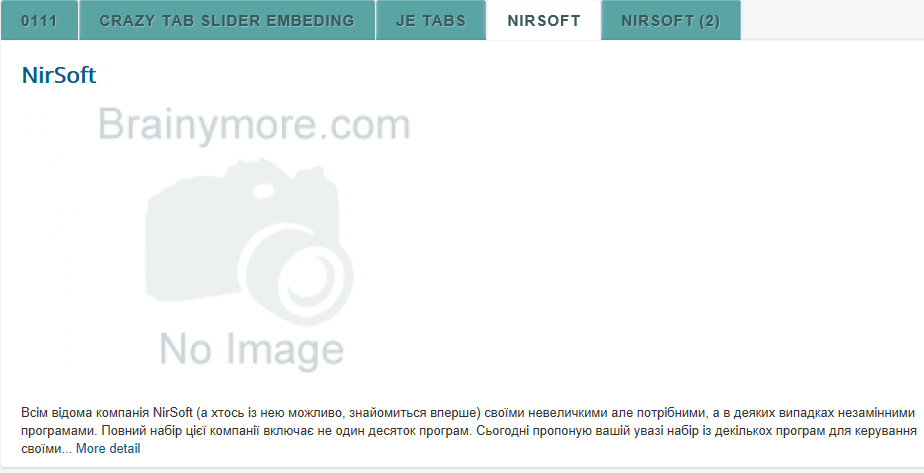
Скриншот фронтальної частини сайту:
Одне, що я ніяк не зміг заставити показувати — це зображення. Можливо, у вас все вийде. А так модуль непоганий
Сайт модуля BM Articles Tab
Сторінка на extensions.joomla.org
Демонстрація модуля BM Articles Tab
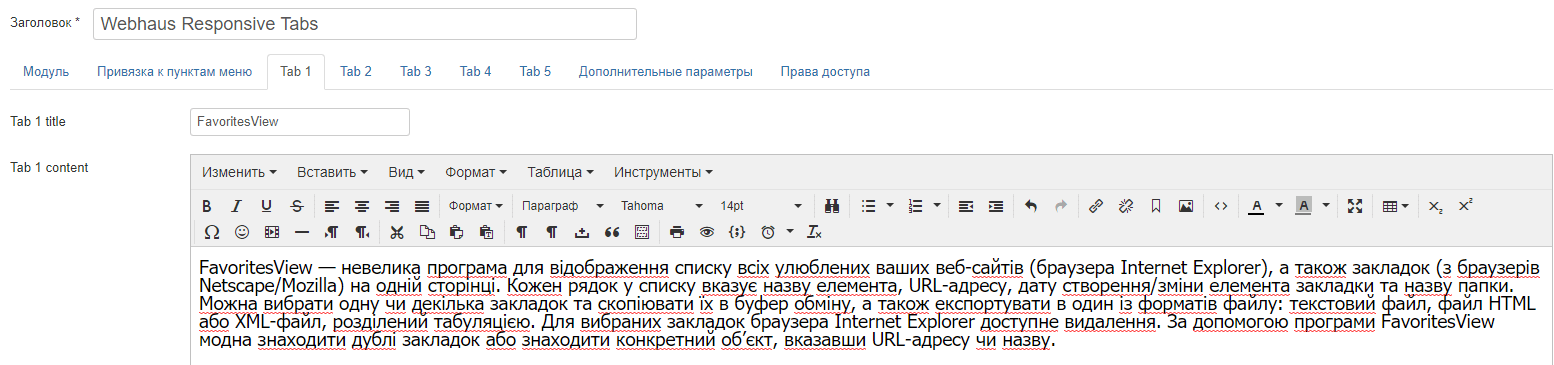
Розглянемо ще один модуль: «Webhaus Responsive Tabs». На вкладці «Модуль» задаються розміри у пікселях. Але це, за словами автора, потрібно лише для правильного відображення у браузері IE8.
В модулі доступно п’ять вкладок. Кожна має заголовок (Tab title) та поле для вставляння тексту (Tab content). Мені сподобалося те, що контент можна редагувати за допомогою візуального редактора. Таким чином можна окремо задати стилі відображення тексту для кожної вкладки.
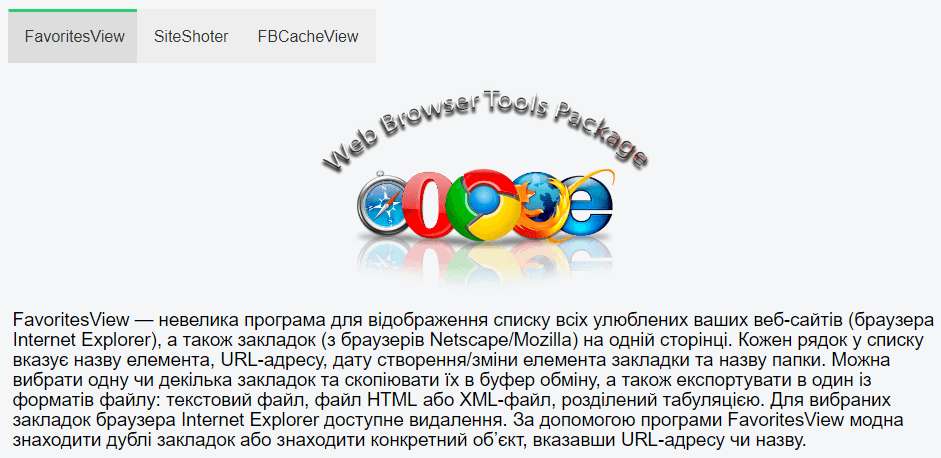
Скриншот фронтальної частини:
Сайт модуля Webhaus Responsive Tabs
Сторінка на extensions.joomla.org
Демонстрація модуля Webhaus Responsive Tabs
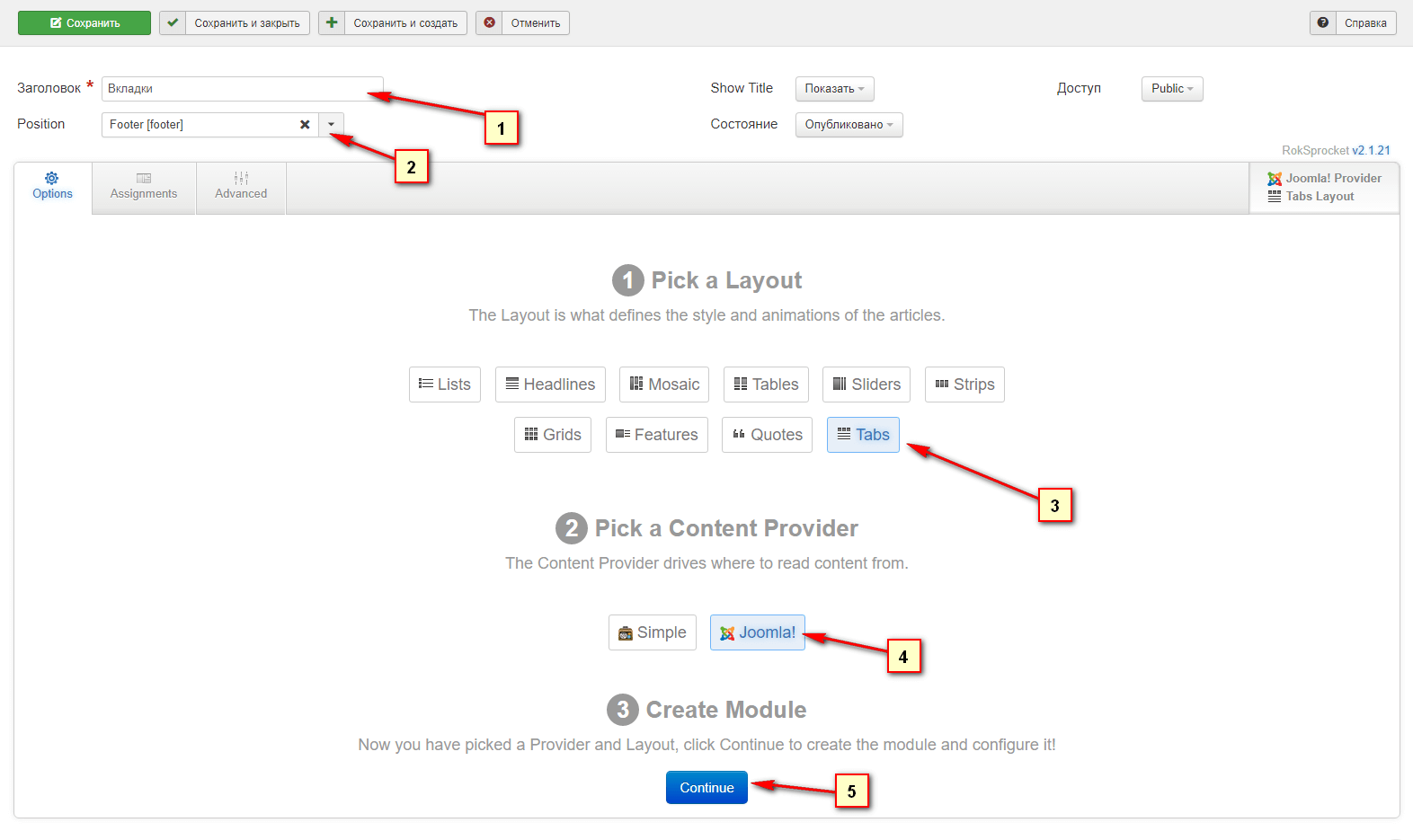
RokSprocket — встановлюємо та переходимо в менеджер модулів. Натискаємо на кнопку «Создать» та клацаємо на «RokSprocket Module». Напроти «Заголовок» пишемо назву для нашого модуля. Процес створення розбитий на 3 частини.
- 1. Вибираємо потрібний елемент (даний модуль, крім вкладок дозволяє додавати і інші елементи — дивимось скриншот).
- 2. Pick a Content Provider — вибираємо Joomla.
- 3. Create Module — натискаємо Continue.
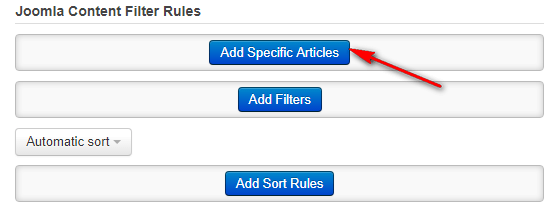
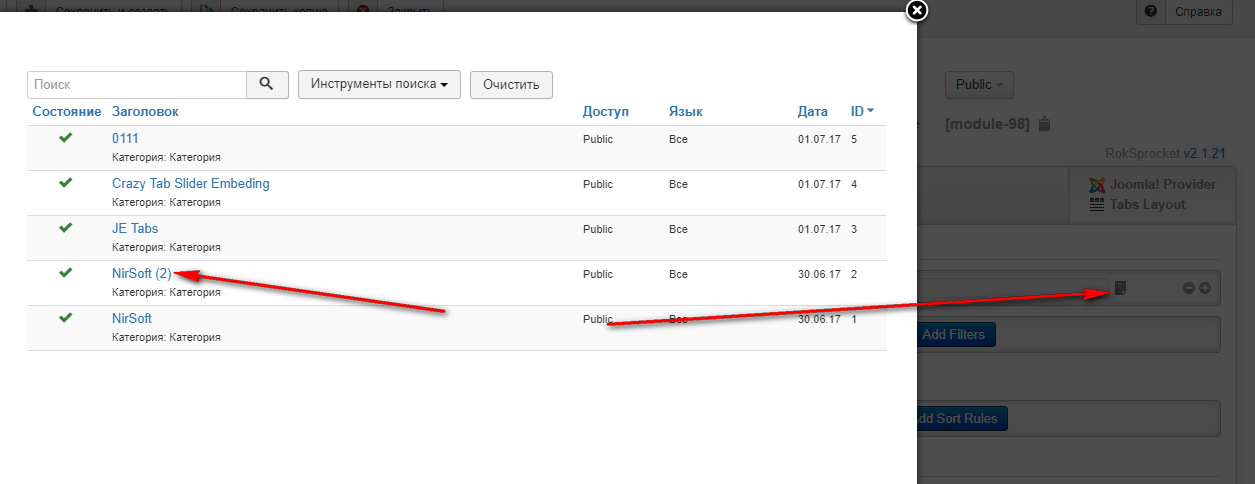
Основна вкладка «Options». Натискаємо «Add Specific Articles» та вибираємо модулі, які будуть показуватися у вкладках. Повторюємо дію для інших модулів.
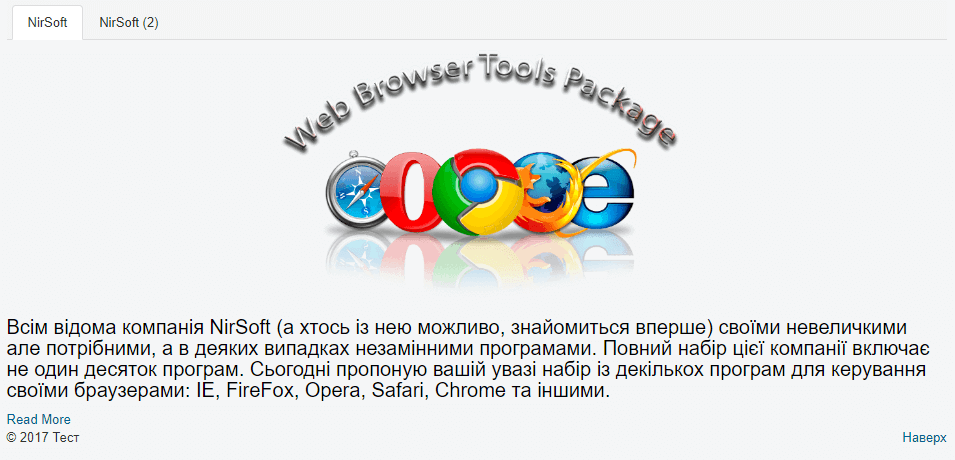
Зберігаємо та дивимося як все працює у фронтальній частині сайту.
Модуль має дуже багато налаштувань. Описувати їх не бачу сенсу. Тут все сугубо індивідуально. А якщо врахувати те, що крім вкладок модуль може працювати і з іншими елементами, то він заслуговує на увагу. Сама студія RocketTheme робить якісні продукти.
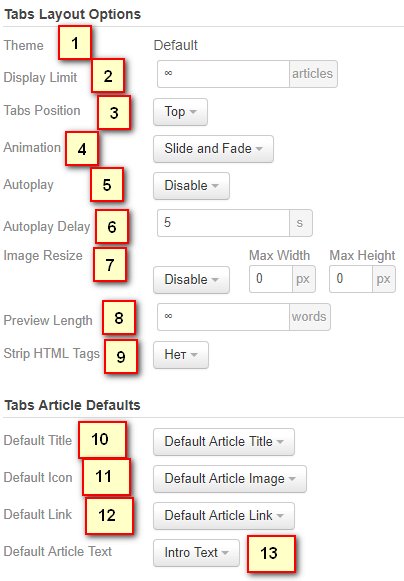
Опишу деякі параметри:
-
Theme — дозволяє задати тему для відображення вкладок в модулі. Все залежить від шаблону.
-
Display Limit — встановлює кількість елементів, які будуть відображатися при візуалізації: 0 або ∞ (необмежено);
-
Tabs Position — значення встановлює де в модулі будуть з’являтися вкладки;
-
Animation — дозволяє встановити тип анімації, яка буде відтворена при переході від одної вкладки до іншої;
-
Autoplay — вказує, чи потрібно, щоб модуль автоматично розпочав переміщення за допомогою вкладок під час завантаження сторінки або до очікував команди від відвідувача;
-
Autoplay Delay — змінює час між циклічними вкладками в модулі. Чим довша ця затримка (у секундах), тим довше одна стаття буде відображатися в модулі;
-
Image Resize — ця опція дозволяє встановити максимальну ширину/висоту ескізу;
-
Preview Length — параметр, який встановлює довжину (в словах) попереднього перегляду вмісту для кожного елемента;
-
Strip HTML Tags — параметр, який дозволяє видалити чи зберегти теги HTML у описі статті;
-
Default Title — встановлення назви за умовчанням або вказати іншу/взагалі відмовитися від назви;
-
Default Icon — вибір іконки для вкладки;
-
Default Link — визначає посилання за умовчанням;
-
Default Article Text — дозволяє задати текст статті за умовчанням із всіх вкладок у модулі. Якщо значення не змінене, то використовується вступний текс статті.
Сайт модуля RokSprocket
Сторінка на extensions.joomla.org
Демонстрація модуля RokSprocket
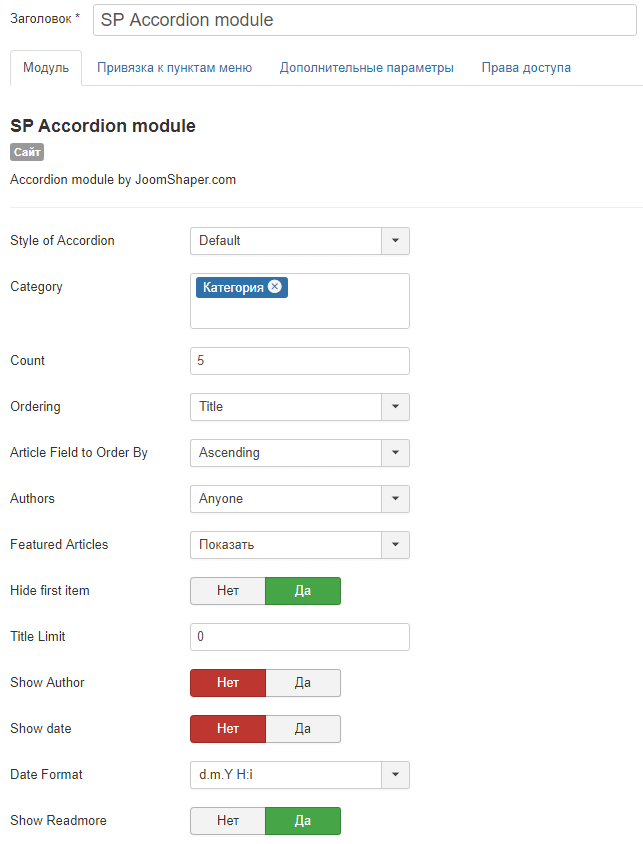
SP Accordion module — простий модуль акордеону для виведення матеріалів із вказаних категорій. Після інсталяції переходимо в налаштування модуля та у вкладці «Модуль» напроти опції «Category» вибираємо категорії із яких будуть виводитися матеріали. Якщо потрібно вставити «Читати далі…», то ставимо так напроти «Show Readmore». Опція «Article Field to Order By» дозволяє сортувати матеріали за датою, заголовками, хітами та ін. Решта налаштовується вже із ваших вподобань.
Далі вибираємо позицію, публікуємо та бачимо результат:
Сайт модуля SP Accordion module
Сторінка на extensions.joomla.org
Демонстрація модуля SP Accordion module
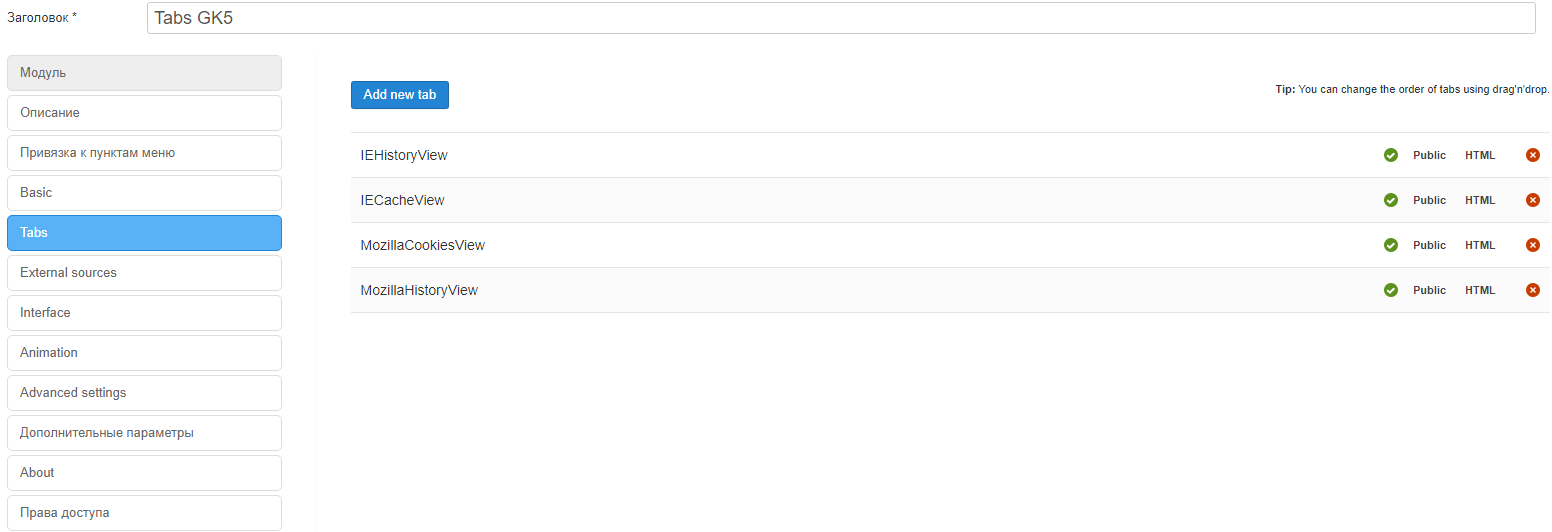
Модуль вкладок «Tabs GK5» має трішки іншу панель керування. Налаштувань навіть більше ніж достатньо. Публікуємо модуль та вибираємо позицію відображення на сайті, наприклад, «footer». Не забуваємо увімкнути прив’язку до пунктів меню.
Переходимо на вкладку «Tabs» та натискаємо «Add new tab». Заповнюємо заголовок (Title:) та контент (Content:). Зберігаємо (Save) і повторюємо дії для додавання потрібної кількості вкладок.
Анімацію, позицію та інші параметри підбирайте під свій дизайн сайту.
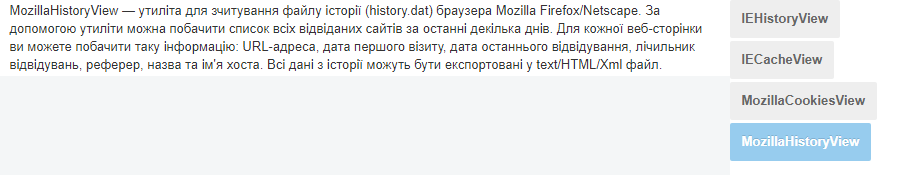
Скриншот фронтальної частини сайту:
Сайт модуля SP Accordion module
Сторінка на extensions.joomla.org
До речі, можна скористатися плагіном для вставлення шорткодів від розробника bdthemes. Він має дві версії. Безкоштовна має меншу кількість шорткодів але і тієї кількості, що є вистачить практично всім.
Із переліченого вище обов’язково знайдеться те, що вам необхідно, а якщо ні — платний варіант:). Я для своїх цілей вибрав плагін Tabs and Sliders. Він має невеликий розмір та оновлюється при внесенні змін у CMS Joomla!, а також виправляються помилки та вноситься додатковий функціонал.
Якщо ви в пошуках хостингу, можу порекомендувати Beget, яким сам користуюся (до речі, тестування компонентів, модулів та плагінів відбуваються саме на ньому).
Також можу порекомендувати дешевий український хостинг, на якому маю один із своїх проектів.